Contra Chrome – This comic pays homage to the changes Google’s Chrome browser has seen over the years.

Figma for Non-Designers – Exploring core features of Figma that are essential to understanding the design app.

The Ultimate Guide To Push Notifications For Developers – A look at best practices and implementation techniques.

Ideas for Becoming a Greener Freelancer – Ways to reduce your carbon footprint while increasing efficiency.

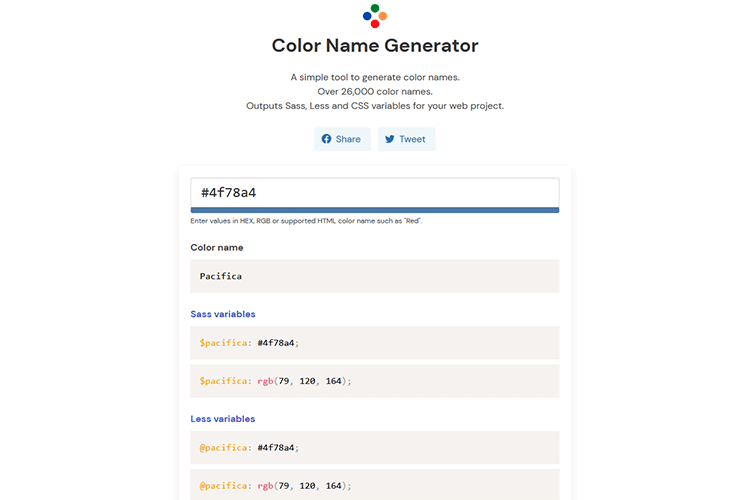
Color Name Generator – Enter a hex code and this app will give it a name, and generate CSS variables.

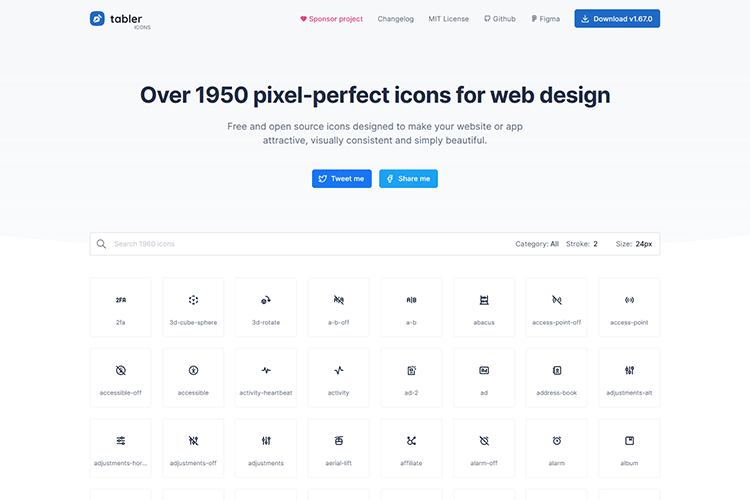
Tabler Icons – Browse this free, open-source collection of nearly 2,000 web icons.

CSS Minifier – Paste your CSS into this app and it will minify your code.

15 Free Vintage & Antique Brush Packs for Adobe Photoshop – From retro advertisements to old-fashioned writing, there is a vintage brush here for any project.

The Future of CSS: CSS Toggles – Take a look at an exciting development that allows for toggling without the need for JavaScript.
Loaders – Grab an assortment loaders and spinners for your next project.

10 Free Responsive Website Mockup Templates – Download one of these free responsive website mockups and drop in your finished design.

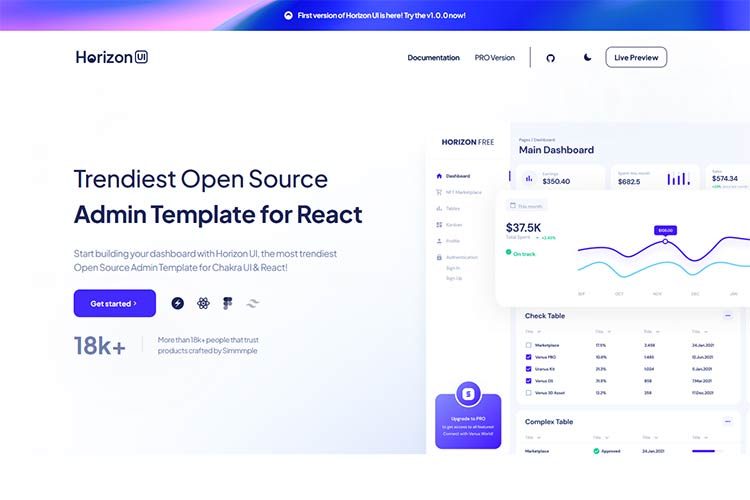
Horizon UI – Use this admin template to build a custom dashboard with React.

Common accessibility issues that you can fix today – Repair some “low-hanging fruit” that will make your website more accessible.

How to Start Testing Your Website with a Screen Reader – A beginner’s look at using a screen reader to test for accessibility.

Adding Tailwind CSS to New and Existing WordPress Themes – How to combine the popular CSS framework with your WordPress theme.

The Front-End Developer’s Guide to the Terminal – The ability to use the terminal is critical to modern web development.

Freelancer Crossroads: How Should You Build Your Next WordPress Project? – There are now two distinct paths to take when building with WordPress.

Performance Lab – This new plugin lets you test performance enhancements before they become a part of WordPress core.

The post Weekly News for Designers № 641 appeared first on Speckyboy Design Magazine.


0 Commentaires