This article was originally posted at https://christinatruong.medium.com/how-to-use-different-css-color-values-rgb-keywords-hsl-a6b09dc1061 and was kindly shared by Christina Truong. Check out more of her work at https://christinatruong.com.
One of the properties that are used quite often in CSS is color. It can be used with many different types of values such as RGB, HSL and keywords.
Prefer to watch a video? This article is a companion piece to my Decoded by Christina series on YouTube. Or refer to the Codepen snippet to follow along with the examples.
UNLIMITED DOWNLOADS: 500,000+ WordPress & Design Assets
Sign up for Envato Elements and get unlimited downloads starting at only $16.50 per month!

RGB color values
RGB values are defined according to its red, green, and blue components. There are two types of RGB values: hexadecimal and functional.
Hexadecimal RGB values
Hexadecimal RGB values, or hex for short, begin with a number sign followed by six characters, using a combination of numbers from 0–9 and the letters A-F. The first two values represent the red component, followed by the green and blue component values. 0 represents black, F represents white. All other colors are a combination of the numbers and letters.
color: #rrggbb; color: #000000; /* black */ color: #ffffff; /* white */ color: #ff0000; /* red */ color: #00ff00; /* green */ color: #0000ff; /* blue */
The letters in the hexadecimal notation are case-insensitive so whether you use all lowercase, uppercase or both, they will be read as the same color by the browser.
color: #ffffff; color: #FFFFFF; color: #FFFfff;
The hex value can also be abbreviated if the RGB pairs are the same letters or numbers. For example, #f00 is the same color as #ff0000 and #000000 is the same as #000.
color: #f00; /* shorthand */ color: #ff0000; /* longhand */ color: #000; /* shorthand */ color: #000000; /* longhand */
Functional rgb() values
The functional rgb() value is defined by using 3 comma-separated numbers between a set of parentheses. The numbers range from 0 to 255 or a percentage between 0-100% to represent the red, green and blue color channels.
color: rgb(0, 0, 0); /* black */ color: rgb(0%, 0%, 0%); /* black */ color: rgb(255, 255, 255); /* white */ color: rgb(100%, 100%, 100%); /* white */ color: rgb(0, 128, 0); /* green */ color: rgb(0%, 50%, 0%); /* green */
The spaces between the commas are not a requirement but can be added for readability.
color: rgb(0, 0, 0); color: rgb(0,0,0);
An optional alpha channel can also be added by using the rgba() function instead. This fourth value is defined with a number between 0 and 1, or a percentage between 0 to 100% to change the opacity level and add transparency to the color.
color: rgba(r, g, b, a); color: rgba(0, 0, 0, 0); /* black with 0% opacity */ color: rgba(0, 0, 0, 0.5); /* black with 50% opacity */ color: rgba(0, 0, 0, 1); /* black with 100% opacity */
Keyword color values
Another color value type are keywords which are predefined values and include most basic colors like red, black, or yellow. But there are also other keywords that may not immediately come to mind such as lavenderblush or skyblue.
So how do we know which keywords are valid?
One place to find all the keyword values is in the official W3C documentation, which is the organization is responsible for developing the web standards. But it’s pretty barebones in terms of visuals so I usually go to another website I’ve mentioned before in other posts: colours.neilorangepeel.com. You can sort by different color categories and see their corresponding rgb values.
color: red; color: #FF0000; color: rgb(255,0,0); color: lime; color: #00FF00; color: rgb(0,255,0); color: blue; color: #0000FF; color: rgb(0,0,255);
All keywords have a corresponding RGB value but there are a finite number of keywords. So using RGB values will provide a wider range of color options.
HSL color values
Another functional color value is hsl() which defines a color by its hue, saturation, and lightness.
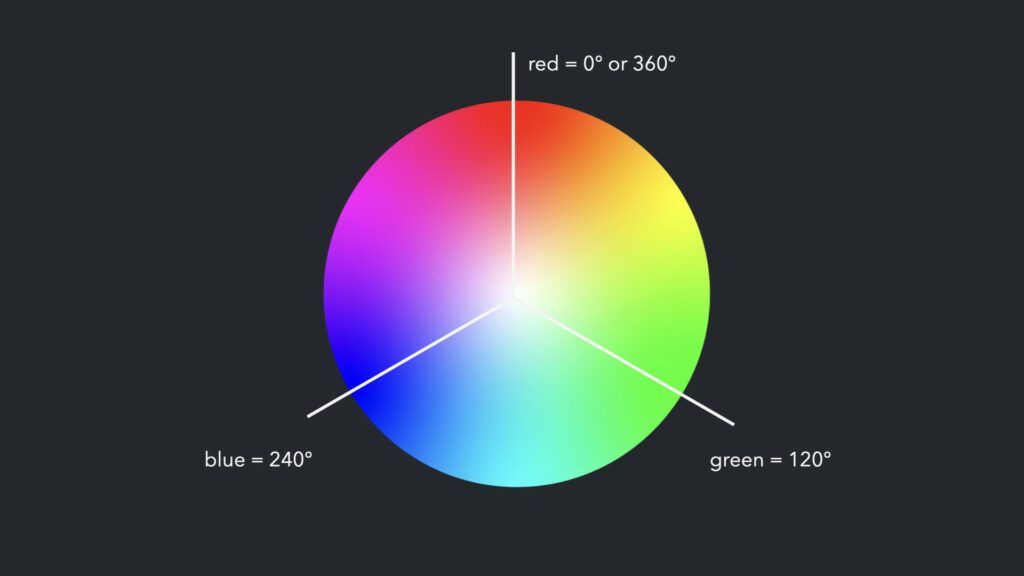
The hue is specified as an angle within the color wheel, relative to red. So that means the color red is equal to 0° or 360° while all the other colors are spread around the circle/color wheel. For example, green equals 120°, blue equals 240° and so on.

Saturation and lightness are represented by the second and third value and are defined using percentages.
- 100% is full saturation, and 0% is a shade of gray
- 100% lightness is white, 0% lightness is black
The hue can be defined with or without the degree unit but the saturation and lightness is defined with a percentage.
hsl(270, 60%, 70%) hsl(270deg, 60%, 70%)
An optional alpha channel component can also be added using the hsla() function to add a fourth value, represented as a number between 0 and 1 or a percentage. 1 or 100% is full opacity.
hsla(270, 60%, 50%, .15) hsla(270, 60%, 50%, 15%)
Resources
These different types of color values can be found in image or graphics editing software like Photoshop and Illustrator or with online platforms like Canva.
There are also online tools such as CSS Tricks HSLa Explorer and coolors.co for inspiration and to generate color palettes. randoma11y.com is another great resource for creating high contrast color combinations for those with color blindness.
In case you missed it, the links to the Codepen examples used in this tutorial can be found here. To see a more detailed breakdown of the techniques mentioned in the article, check out the corresponding video.


0 Commentaires