Extensibility has long been one of the strengths of WordPress. If there’s something the content management system (CMS) doesn’t do out-of-the-box, you can write code or install a plugin to enable it.
Thus, building websites with WordPress usually means adding at least some custom code along the way. Whether that’s creating a one-off page template or placing a navigation menu in just the right place, there are plenty of opportunities for enhancement.
However, developers may not need to fire up that code editor quite as often these days. Slowly but surely, the Gutenberg block editor is changing how we go about website customization. The result is an increasingly code-free experience.
The following is a look at some scenarios where blocks can replace custom coding and speed up the development process.
Content Layouts
One of Gutenberg’s key features is the ability to create advanced content layouts. Perhaps more than anything else, it’s what differentiates the block editor from the word processor-like experience of the Classic Editor.
Sure, it was theoretically possible to create a layout in the Classic Editor. But it required some custom HTML, CSS, and accepting the possibility of that code being wiped out by an unsuspecting client. Short of that, you’d need to build a custom theme template or use a page builder plugin.
These days, you can achieve just about any type of layout with a default installation of WordPress. For example, the Columns block allows creators to set up a multicolumn layout in just a few clicks. You can even choose a content width if you like.
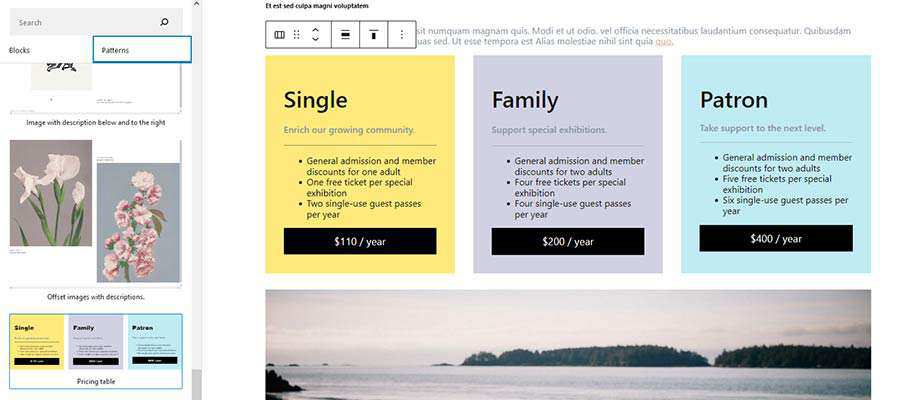
If you’re looking for something a bit more complex, block patterns are a huge time-saver. These pre-defined layouts can turn any page into a more engaging visual experience. Even better is that they require very little effort to implement.

WordPress Post Queries
The ability to list posts without code has been a part of WordPress core for years via the Recent Posts widget. But there were a couple of significant limitations.
Previously, it was only possible to display the widget within the defined sidebar locations of your theme. In addition, there weren’t a lot of options for configuring which posts are displayed or how they look.
To accomplish something more advanced required writing a custom WordPress post query into a theme template. From there, CSS and HTML would be necessary for crafting the desired layout. The process can take a good bit of time.
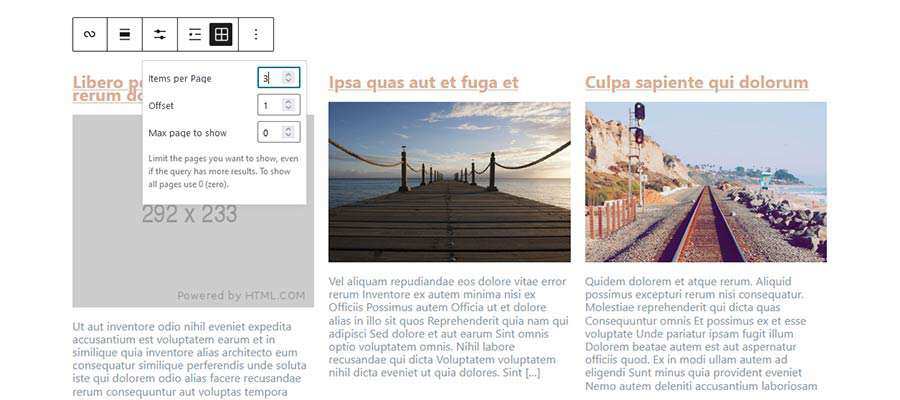
Enter the Query Loop block. It allows you to place a post listing virtually anywhere you’d like with the ability to filter by various criteria.
The look and layout can also be tweaked directly within the editor. Choose the number of posts to display, a vertical or columned layout, and whether to show extras like featured images and excerpts.

Theme Templates
The days of hacking through various theme templates may be over. That is if your theme is compatible with Full Site Editing (FSE).
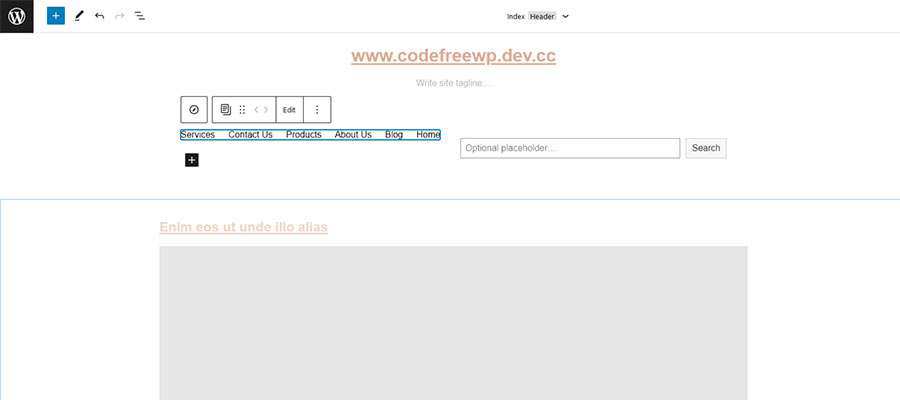
Instead of poring over PHP and HTML, the feature allows for customizing theme templates directly via the block editor. The look of your site’s header, footer, pages, post archives, and single posts are all fair game.
While there is some inherent danger (think of a client who decides to get “creative” and trashes your carefully-crafted layout), it also makes edits a breeze. Changing the contents of a template or even adding functionality becomes a visual experience.
Plus, any and all blocks are available to use in your templates. That includes niceties such as site navigation, search bars, and login forms.

Assorted Design Elements
The Classic Editor has never been a good fit for design elements. If you want a post to consist of more than text and images, a plugin or theme-specific functionality is needed. And that experience is usually clunky.
Shortcodes, for instance, have often been used as the cure-all. They work well enough on the front end but aren’t representative of the element at all within the editor itself.
Thankfully, blocks leave all of the hacks behind. They provide an easy way to add and customize a plethora of design elements. And if something’s not included in WordPress core, you can always add third-party blocks to your site.
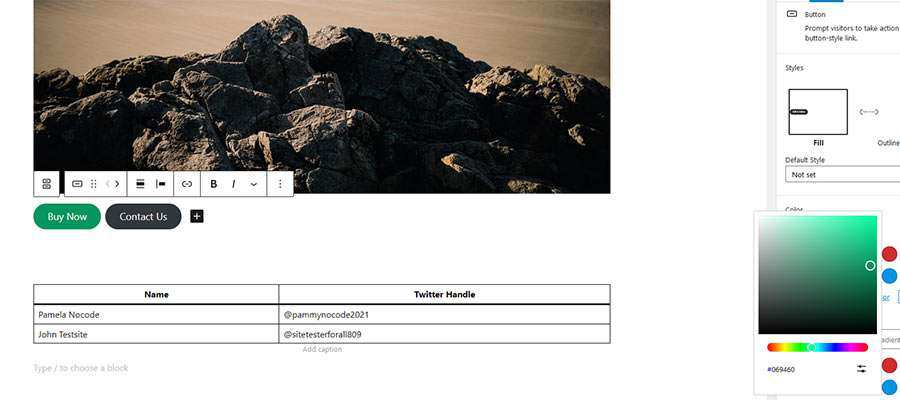
Elements such as buttons, tables, and customizable embedded content are all available from the get-go. And, when used in conjunction with the theme.json file, default styling will match your theme.

Build WordPress Websites Using Less Code
Before the block editor, it was easy for theme developers to go down a rabbit hole when trying to implement any of the above items. And, depending on your approach, the solutions could become problematic down the road.
What Gutenberg provides is a native solution that doesn’t require any custom code. By enabling a point-and-click, drag-and-drop UI, a lot of precious time can be saved. Potentially hours of it, which can then be focused on more complex tasks.
And, even if you build your own custom blocks, that initial time investment can pay off in the future. Since blocks can be used anywhere, whatever you build can be recycled again and again.
Custom code will continue to be a critical part of building with WordPress. But the CMS is now capable of handling some common needs for us. That’s a welcome development.
The post Scenarios Where the WordPress Gutenberg Block Editor Replaces Custom Code appeared first on Speckyboy Design Magazine.


0 Commentaires