The Gutenberg block editor is making an impact when it comes to design. Creating custom layouts no longer requires a page builder plugin or custom code. These days, all it takes is a default installation of WordPress.
Among the most powerful features of the editor is block patterns. These readymade layouts can be relatively simple or highly complex. Either way, they make quick work of what used to be a labor-intensive task.
With just a couple of clicks, you can spice up any page of your website. Want to add a stunning hero area? How about a multi-column card UI? Block patterns can make it a nearly-instant reality. All you need to do is add content.
Even better is that the WordPress Block Pattern Directory provides a massive library of options. Patterns exist for just about every niche and are relatively simple to use. And new selections are being added all the time.
If this sounds like something that can supercharge your workflow, read on. We’ll take you on a tour of the Block Pattern Directory and show you how to take advantage of it.
Navigating the Block Pattern Directory
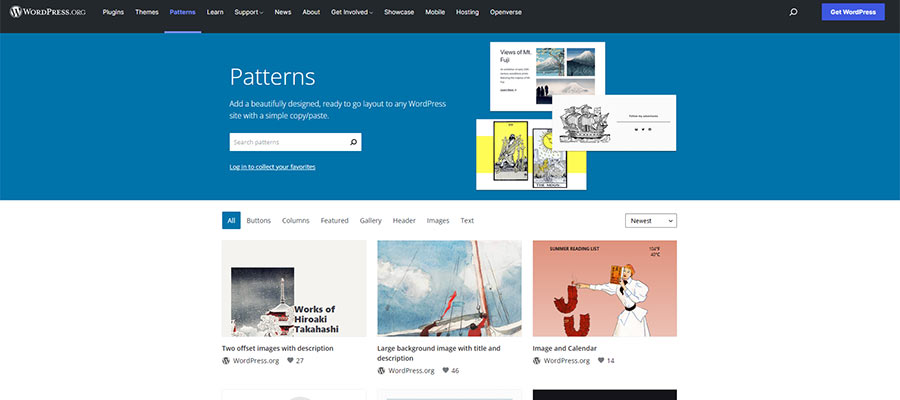
To get started, visit the Block Pattern Directory over on WordPress.org (look for that “Patterns” link in the navigation bar). You’ll be greeted by an index page that displays the latest patterns.

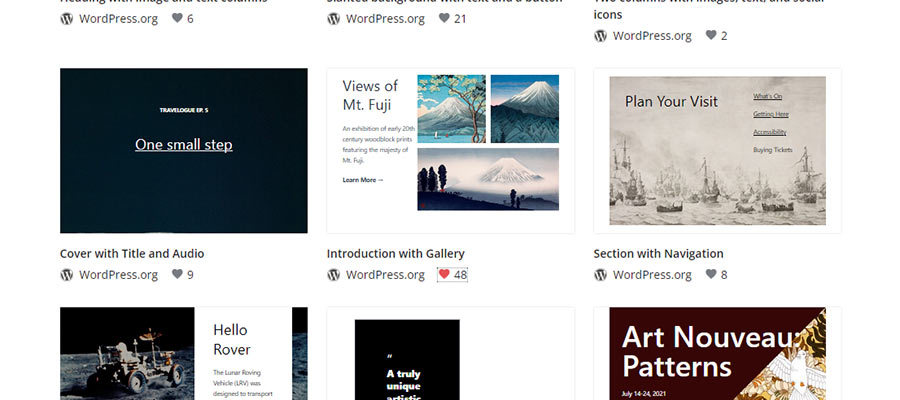
If you find something that immediately grabs your attention, feel free to click on it to learn more. Otherwise, you’ll notice that patterns have been broken down into several categories (buttons, columns, galleries, etc.). Click on a category or use the keyword search to narrow down your options.
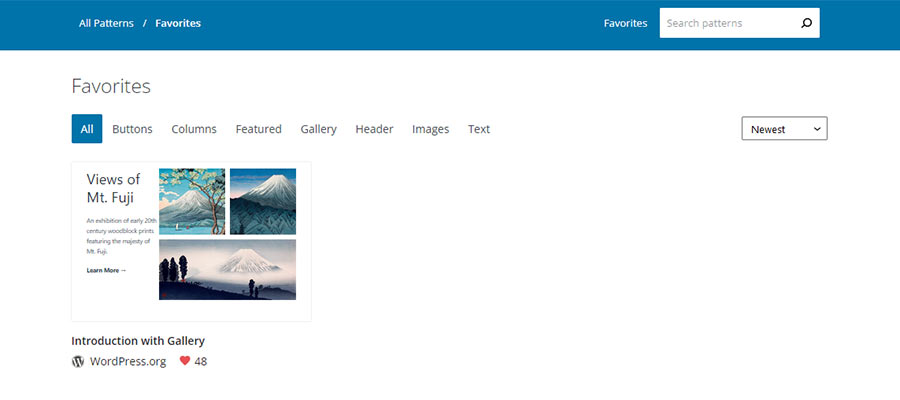
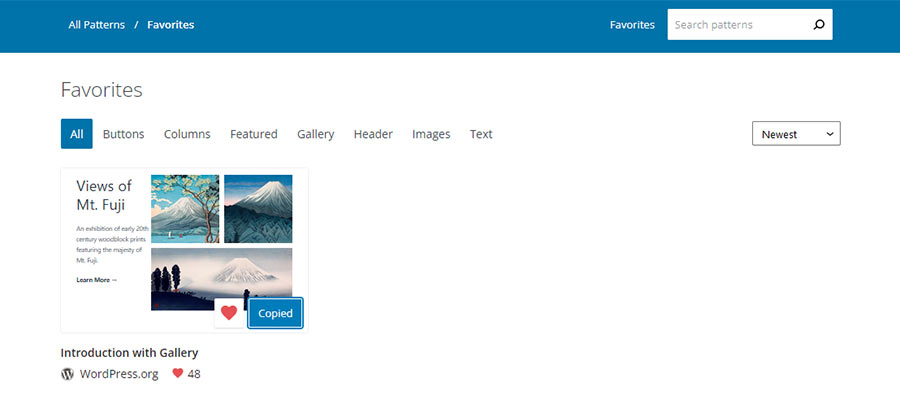
See something you like and want to come back to it later? If you have an account on WordPress.org, you’ll have the ability to add patterns to your favorites list. Click on the heart icon to add a pattern to your collection.

Favorites are also organized by category – making it easy to locate a particular item as your list grows.

Previewing a Pattern
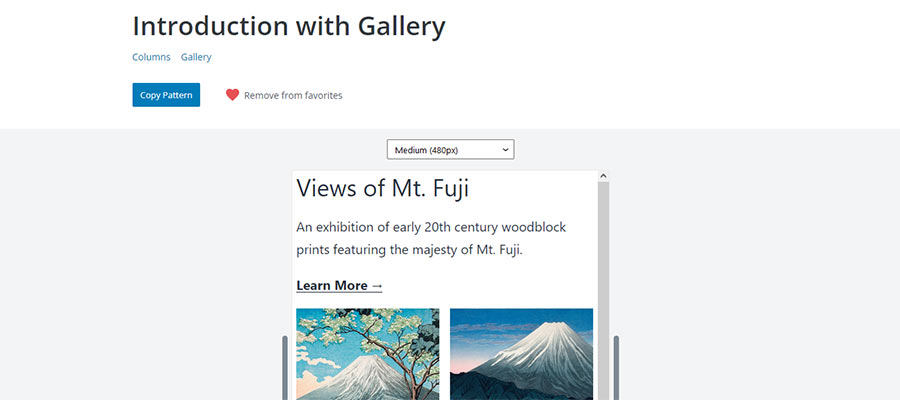
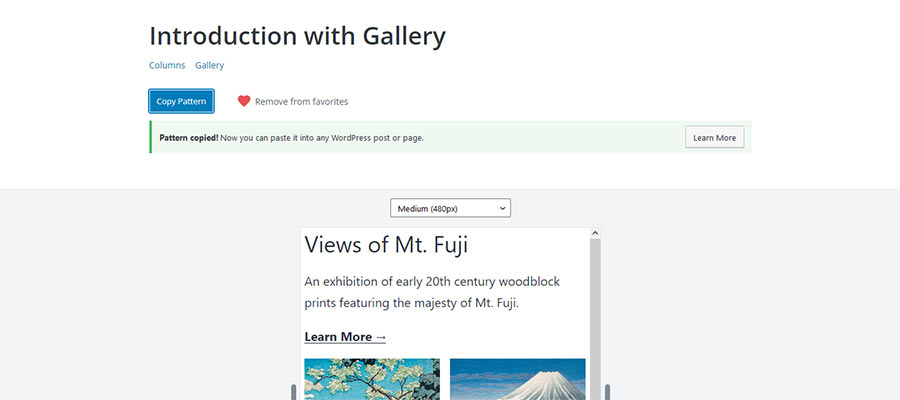
While it’s possible to simply copy a pattern from the directory index (more on that in a bit), clicking through to a pattern’s profile page is well worth the effort.
The profile offers a closer look at what you’re getting. That includes the ability to preview how the pattern works at various breakpoints via a dropdown menu. It’s great for seeing how the pattern adapts to a mobile screen, for example.
It’s valuable information to have, as you’ll want to ensure that the pattern fits your needs for all devices. Note that the core WordPress blocks are responsive right out of the box. Still, the details matter.

Adding a Block Pattern to Your Website
Now comes the magical part! The block editor is all about empowering custom design in a code-free manner. And this philosophy extends to the Block Pattern Directory.
Once you’re ready to add a block pattern to your website, click the “Copy Pattern” button. This will save the pattern’s code to your device’s clipboard. The directory profile page will even verify that the pattern has been successfully copied.

Similarly, it’s possible to copy a pattern from the directory index or your favorites collection. Hover over the pattern’s thumbnail image and click the “Copy” button. You should then see a “Copied” message, letting you know that the process was a success.

Now that the pattern has been copied, it’s time to head over to your WordPress website. Log in to the dashboard and navigate to the page or post where you want to add the pattern.

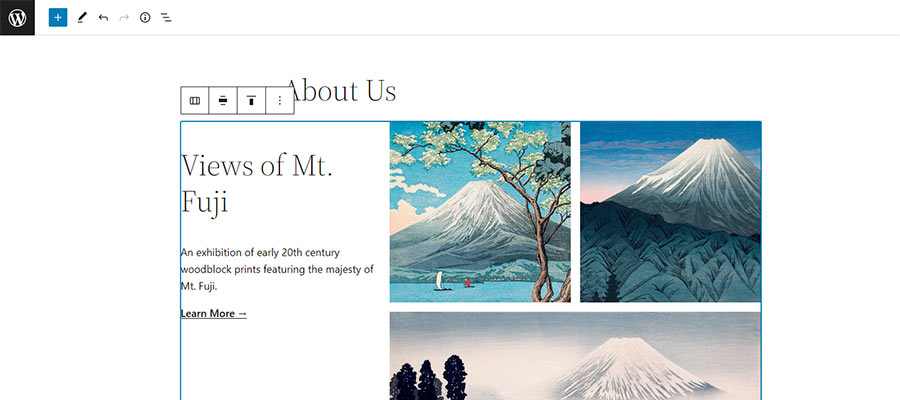
To add the pattern to your site, paste it into the block editor. Use the CTRL+V (Windows)/Command+V (macOS) keyboard shortcut or choose Edit > Paste from your browser’s toolbar.
The pattern should now be displayed on your page, and you are free to edit it however you like.

The Power of Block Patterns
The right block pattern can turn your content into a compelling visual experience. And you don’t need any special skills or large amounts of time to use them. Find one you like, copy and paste. That’s all there is to it.
Of course, some WordPress themes come packed with block patterns – and you can also create your own. But there’s no need to reinvent the wheel. If a pattern already exists in the directory, it makes perfect sense to take advantage of this convenient resource.
The fact that patterns are easy to customize means that you can put your unique spin on them. Experiment and tweak patterns until they match your brand.
We hope you enjoyed this overview of the WordPress Block Pattern Directory. Now it’s the time to explore and create!
The post Exploring the WordPress Block Pattern Directory appeared first on Speckyboy Design Magazine.

0 Commentaires