The Rules for Drawing
A manifesto covering the ten rules for drawing from Illustrator Christopher Niemann.

Open-Source RadiantKit
A new development framework for building graphics applications in Figma and Canva. It’s free and open source.

The Pros & Cons of Customizing WooCommerce
It’s great that you can make WooCommerce your own. But customization comes with risks, so here are some tips to help you along the way.

Animotion
A new web-based visual CSS animation editor.

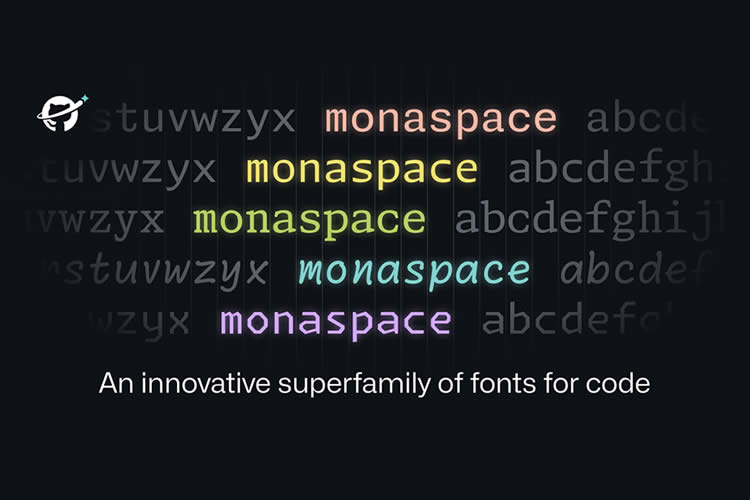
Monaspace Type System
A new monospaced type family that consists of five variable axis typefaces.

The New CSS Math: rem() and mod()
This series aims to look at each function with common use cases and the less common as well.

Develop Processes for These Web Design Tasks
Small web design tasks can become inefficient, especially at scale. Developing new processes for these tasks can help.

Understanding Accessibility
This new website has been created to address the lack of accessibility knowledge and understanding.

Buttons.cool
A collection of copy and paste CSS buttons. All buttons have been sourced from CodePen.

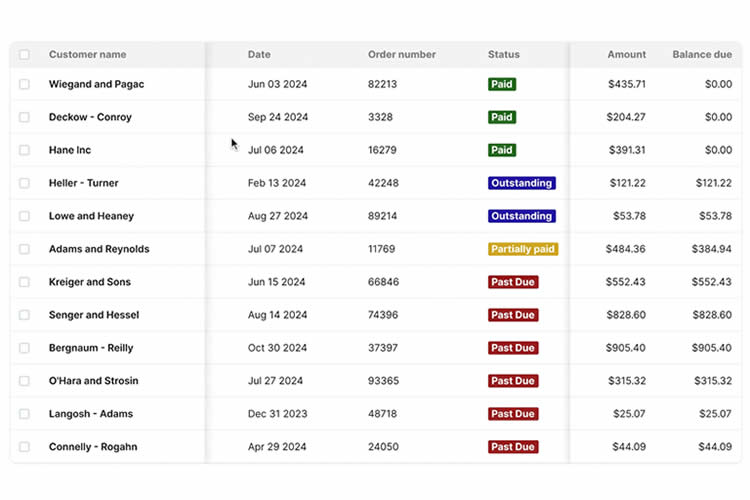
UI Considerations for Designing Large Data Tables
Data powers our world but the user interface often gets in the way. Learn design techniques to build better data tables.

Creating Accessible UI Animations
How is it possible to strike a balance between elements that move and the possible negative effects they expose to users who are sensitive to motion?

Web Design When a Logo Is Your Only Brand Asset
Smaller organizations and clients may only have a basic logo and no other brand assets. But is that enough to build a web design around?

Surprising Facts About New CSS Selectors

Introducing the Twenty Twenty-Four WordPress Theme
Learn all about the new default WordPress theme, and how it can be used on any type of site.

The post Weekly News for Designers № 720 appeared first on Speckyboy Design Magazine.

0 Commentaires