CSS Loaders – Check out this collection of 500+ CSS loading animations.

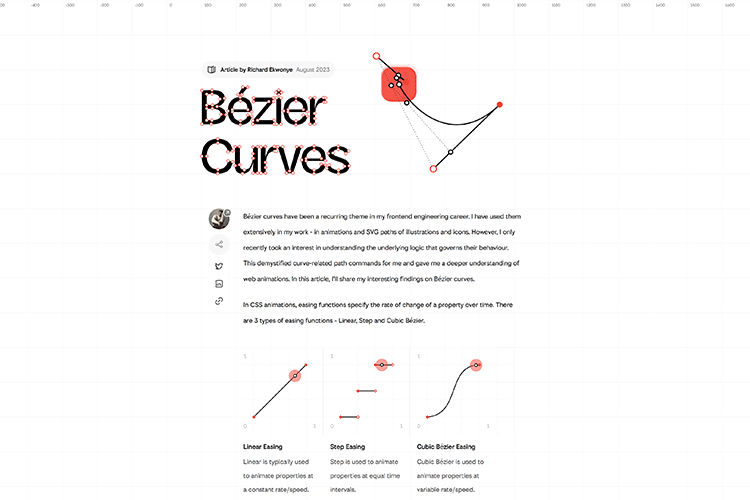
Bézier Curves – Take a deeper look at this powerful CSS animation tool.

The Glitch Gallery – Browse this online exhibition of pretty software bugs.

The Dos & Don’ts for Styling Hyperlinks – Advice for making accessible and attractive links.

How Spotify’s Design System Goes Beyond Platforms – How a need for more cohesion led Spotify’s design systems team to take a cross-platform approach to components.

100+ Best ChatGPT Prompts for Front End Developers – Use this collection of prompts to get the most from the popular AI tool.

Connected Grid Layout Animation – Ideas for simple on-scroll animations on “connected” grid layouts.

Dark Mode: How Users Think About It & Issues to Avoid – How to test your design to avoid common dark-mode issues.

Looking Outside of the Web for Inspiration & Ideas – How other artforms can inspire original design.

WCAG 2.2 — It’s Finally Here! – Take a closer look at the WCAG’s latest accessibility standards.

Astro 3.0 – This release marks the first major web framework to support the View Transitions API.

State of CSS 2023 – This annual report aims to help us understand where the language is headed.

Tiny Brief – Learn more about this quick-start approach to generating project briefs.

20 Free Vintage & Retro Fonts for Designers in 2023 – Explore fonts that bridge the gap between old and new.

Case Study: Rebuilding TechCrunch Layout with Modern CSS – A highly detailed take on how the popular website could benefit from modern CSS techniques.

Will There Ever Be a Market for Commercial Block Themes? – How one developer is hoping to change the narrative on block themes.

The post Weekly News for Designers № 711 appeared first on Speckyboy Design Magazine.



0 Commentaires