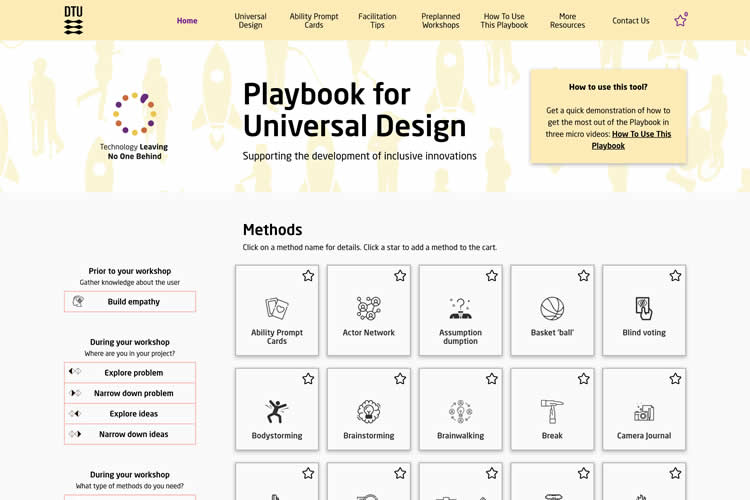
Playbook for Universal Design – This playbook was created to provide easy access to planning and facilitating universal design development work.

The Twenty Twenty-Four WordPress Theme – The new default WordPress theme will be released soon. The new theme – Twenty Twenty-Four – can be used on any type of site, with any topic.

Lightning CSS – A new CSS parser, transformer, and minifier. You can use it with Parcel, as a standalone library or CLI, or via a plugin with any other tool.

Essential WordPress Block Theme Features for Web Designers – The number of block themes is increasing, yet not all cater to the needs of web designers.

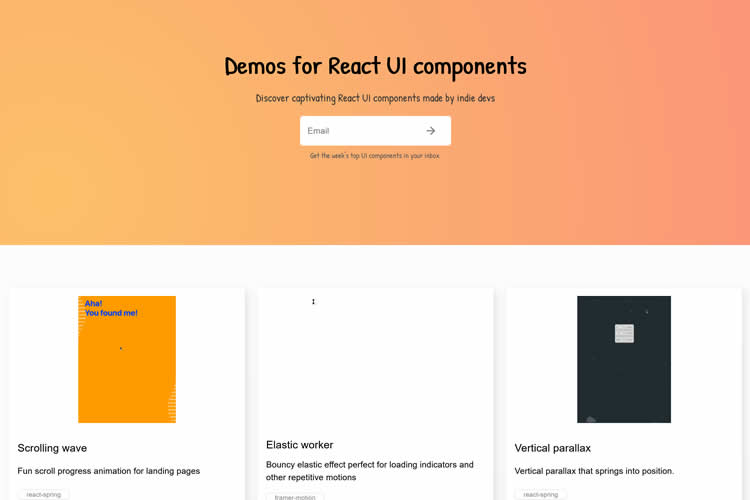
React Demos – An animated collection of React UI components created by indie developers.

How to Make Next-Level Figma Plugins – A tutorial on how to build a full-featured frontend application-style plugin right inside Figma.

Twitter/X Is Doing Its Best to Chase Away Web Designers – We’ve mostly stuck with Twitter through the awkward rebrand, but what about the many niche web design communities? Can they survive?

A Future of Themes with CSS Container Style Queries

A Few Interesting Ways To Use CSS Shadows – Experiment with two CSS properties and a filter to make interesting hover effects and different text styles.

The Black & White Logo Design Trend – Are We Losing Color? All Logos Are Starting To Look The Same.

The 60 Best After Effects Templates for Motion Designers – A curated collection of the best After Effects templates for video and motion designers in 2023. Intros, titles, transitions, and much more.

Changes Over the Last 25 Years of UX Research – A look back at the changes the author has observed in UX research over the last 25 years.

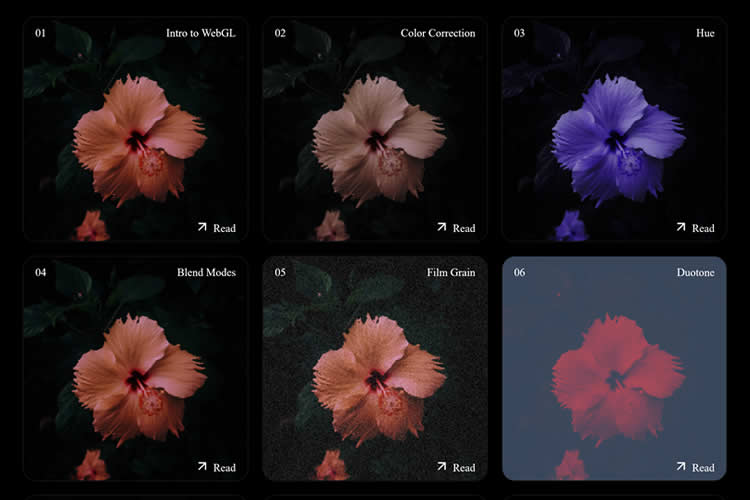
WebGL Image Processing – An exploration by Maxim McNair of image processing with GPU shaders in the browser.

Give Ideas More Space with Jambot – Jambot brings the power of ChatGPT to FigJam, helping you take your ideas further.

Web UX: Study Guide – A collection of links to our articles and videos to learn how users interact with the web and how to design effective web user experiences.

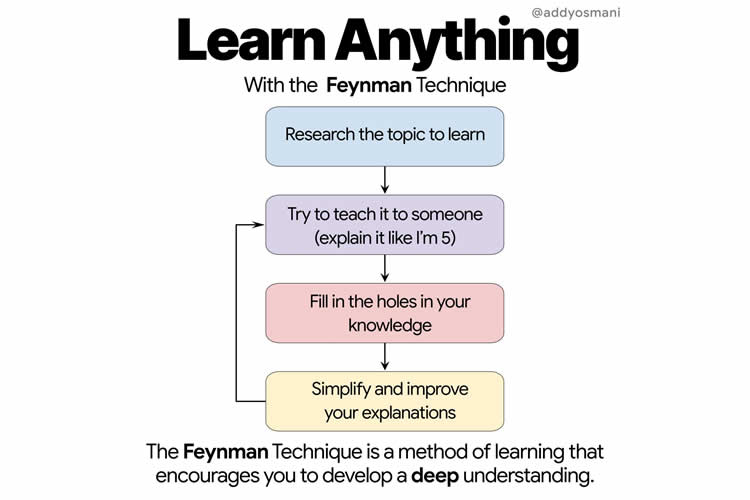
Write About What You Learn – Sometimes gaps in our knowledge only become clear when explaining things to others.

Creating Custom Easing Effects – Learn how to create custom CSS animations using the linear() function.

The post Weekly News for Designers № 710 appeared first on Speckyboy Design Magazine.



0 Commentaires