CSS Pattern – A collection of copy-and-paste patterns generated by CSS.

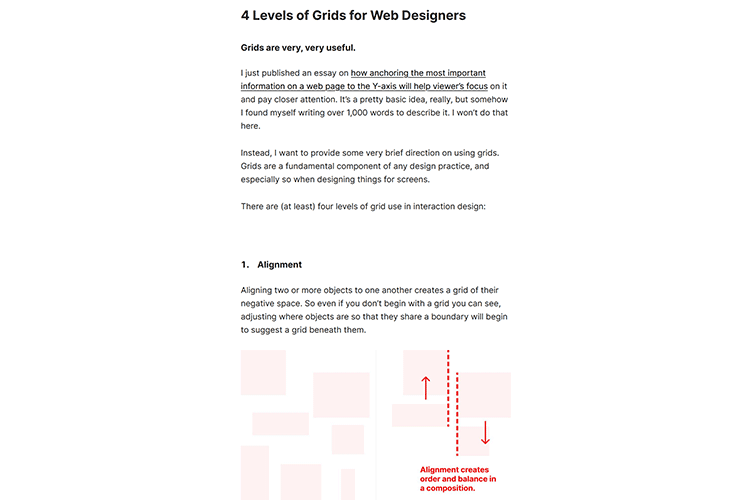
4 Levels of Grids for Web Designers – Explore the various levels of grids used in interactive design.

Designing A Better Design Handoff File In Figma – Practical tips to enhance the handoff process between design and development.

Taking Trips Outside of Your Design Comfort Zone – Why being uncomfortable can help you grow as a designer.

Loaf Icons – Check out this collection of 900+ animated SVG icons.

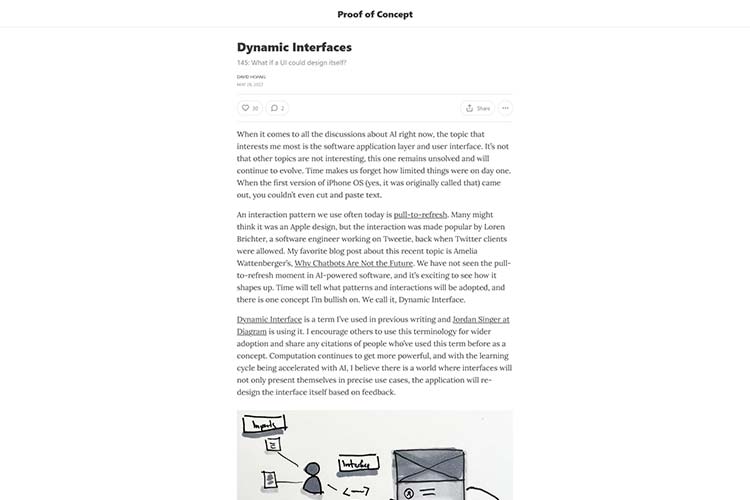
Dynamic Interfaces – Exploring the question: What if a UI could design itself?

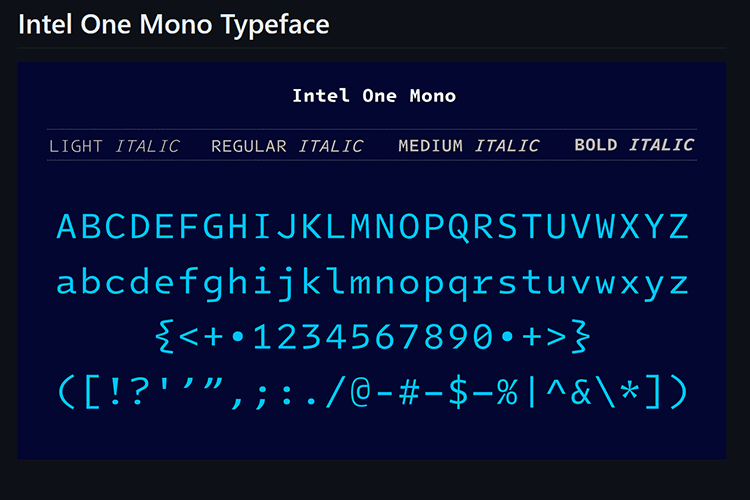
Intel One Mono Typeface – An expressive monospaced font family that’s built with clarity, legibility, and the needs of developers in mind.

Why Do We Still Use PDF Files on the Web? – Maybe the popular format isn’t as necessary these days.

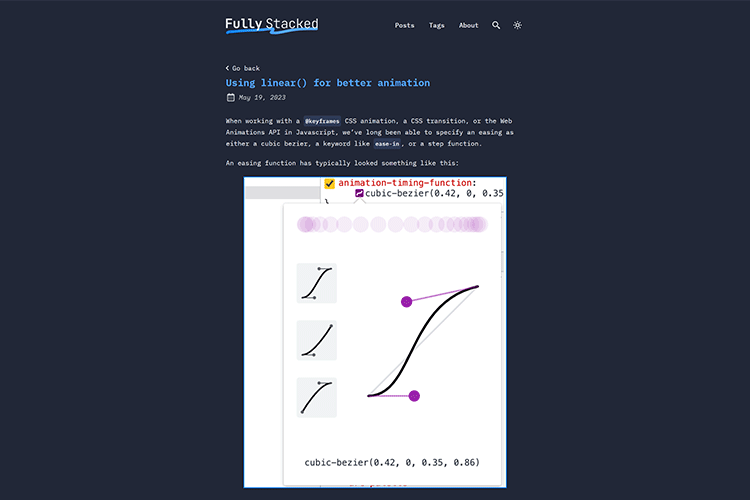
Using linear() for Better Animation – How this CSS function can power advanced animation techniques.

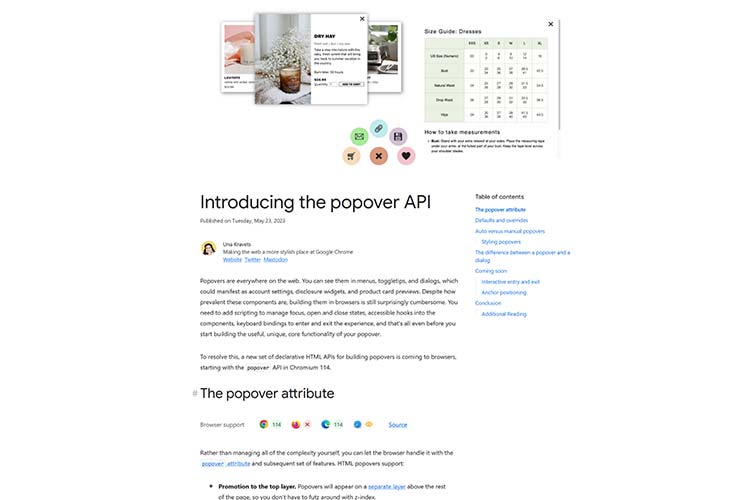
Introducing the Popover API – Finally, native support for building popover UIs using HTML and CSS.

Introducing the Brand New Thunderbird Logo! – The popular email app receives a rebrand.

Fluent 2 Design System – Microsoft’s design system for Windows, Web React, iOS, and (eventually) Android.

WordPress Offers Two Very Different Paths: That’s a Good Thing – Flexibility remains a cornerstone of WordPress’ success.

On-Scroll Pixelated Image Loading Effect – A recreation of the on-scroll pixelated image loading effect seen on Felicity Ingram’s website.

Why We’re Bad at CSS – Techniques to help improve your CSS writing skills.

WordPress and Drupal Co-Founders Discuss Open Source, AI, and the Future of the Web – A fascinating talk with Matt Mullenweg, Mike Little, and Dries Buytaert.

The post Weekly News for Designers № 697 appeared first on Speckyboy Design Magazine.


0 Commentaires