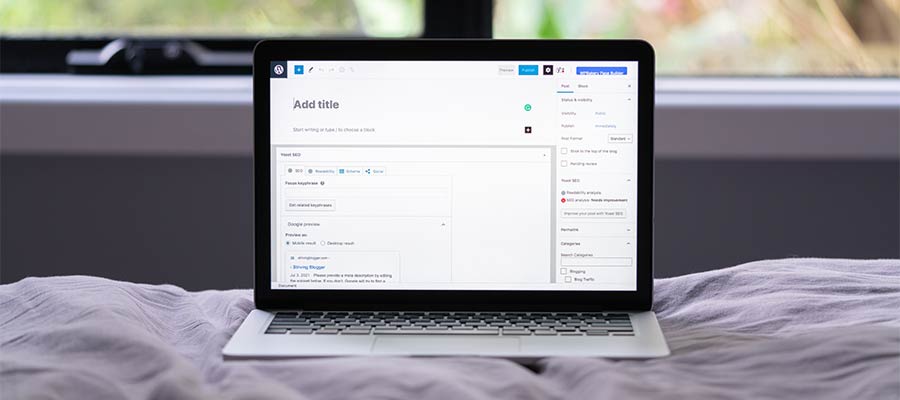
Each day, it seems like the web becomes more homogeneous, at least when it comes to the tools we use to build and view it.
Just think – WordPress powers nearly half of all websites. Google Chrome is the browser of choice for nearly two-thirds of all users. Popular JavaScript frameworks such as React and Vue are continuing to grow. And toolkits such as Bootstrap offer readymade layouts and UI elements.
That’s not to say that we’ve completely run out of options. But it does mean that much of what we create shares some common attributes. Whether it’s a content management system (CMS), the Google Fonts we use, or even a theme – websites are more alike than ever.
There are downsides to this evolution. For example, a single dominant web browser brings legitimate concerns about security, privacy, and innovation. Less competition could have a negative impact in any of these areas.
But some good things come with this, too. And the positive effects of a more consolidated web are our focus today. Let’s look at what this means for the web design community.
We Have More Foundational Knowledge
In days past, the web was experimental for developers. Many tools became available for building and maintaining websites. The roll-your-own CMS, for example, was a popular way to let clients manage their content.
This was effective on an individual basis. But it wasn’t necessarily meant to work at scale. If you inherited a site that was built with a bespoke CMS, you might have had difficulty understanding how things work. Even simple tasks could require a lot of trial and error.
Systems like WordPress and Drupal came along and provided a common foundation. Now, taking over an existing website is a much different experience. We already know how to create a page or update software. There’s plenty of documentation to guide us.
Websites can still be comprised of a disparate collection of themes and plugins. But they’re running on a common platform. Thus, the starting point for building or troubleshooting is further ahead. We don’t have to worry about building everything from scratch. Nor do we need to spend hours learning the basics.

There Are Trusted Solutions to Big Challenges
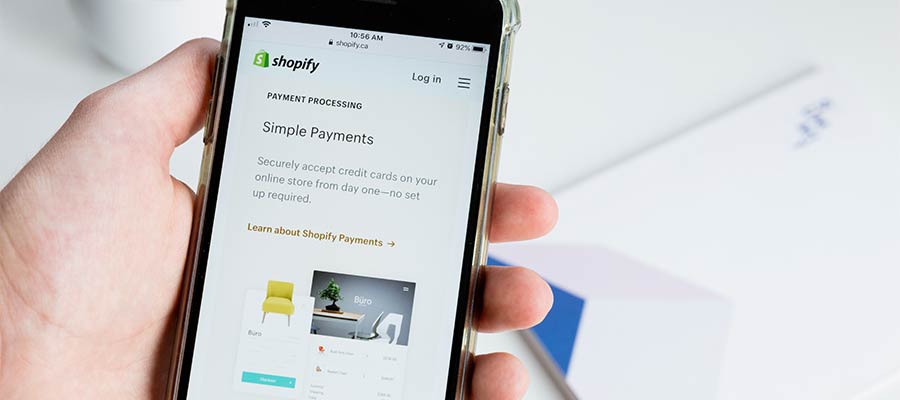
Let’s take a trip back in time. Suppose it’s the year 2005. A client has asked you to build them an eCommerce site. How would you approach it? Now, think about how that approach may be different today.
Odds are, you’d have difficulty finding a stable, readymade solution. There were some niche shopping carts available back then. And there were plenty of fly-by-night providers who made big promises. But it was nearly impossible to know if they could deliver. It was all too easy to make the wrong choice.
Over time, many of those providers were weeded out as segment leaders emerged. eCommerce is still a challenge. But web designers now have a solid group of options to choose from. It’s not so much about finding one that will still exist in a year. Rather, it’s about finding a match for your project requirements.
The same can be said for other niches that require specialized functionality. Categories such as membership websites, online education, and rich media can be built more solidly and cheaply. Thus, identifying the right software is easier and less of a risk.

More Efficient Design and Build Processes
It stands to reason that more reliable options produce greater efficiency. That’s not to say the journey isn’t without its bumps. But it’s easier to see the light at the end of the tunnel.
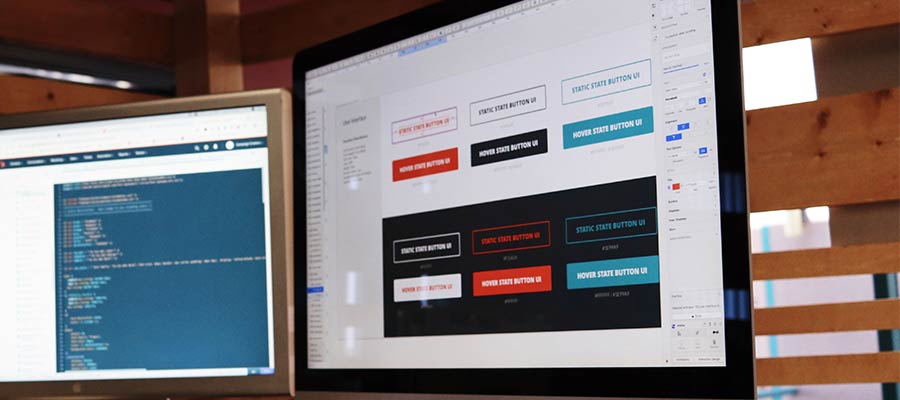
Apps like WordPress allow for a faster start. And the same can be said of the various frameworks out there. Choose a well-established UI package, for example, and you’ll have a proven set of elements to work with. From there, it’s a matter of customizing these items to fit your needs.
Likewise, a JavaScript framework can simplify the process of building an application. Their built-in functionality means that there is no need to reinvent the wheel.
And the tools we use also play a part. Modern apps such as Figma and Sketch allow us to create a functional UI and more easily convert it to code. We can use them to build design systems that last throughout a project’s lifespan.

The Web Is All Grown Up
The web has transformed from its bespoke Wild West roots to a fully-fledged consumer marketplace. This is the result of a lot of experimentation by developers. Not to mention the emergence of corporate influencers such as Google, Facebook, and Automattic.
We can argue about how much influence corporations should have over the industry. But innovation hasn’t slowed down. It has shifted in scope, though. Much of it involves tie-ins with existing platforms and tools. And we’re only beginning to see the effects of the AI revolution.
In that sense, we’re not seeing many innovators try to become the next Google. They’re more likely to develop ways to make better use of its tools.
In all, it’s a good time to be a web designer. We no longer spend hours wondering how we’re going to accomplish a task. We have better resources at our disposal.
That means we can focus on perfecting the user experience and simply getting things done.
The post The Bright Side of an Increasingly Homogeneous Web appeared first on Speckyboy Design Magazine.

0 Commentaires