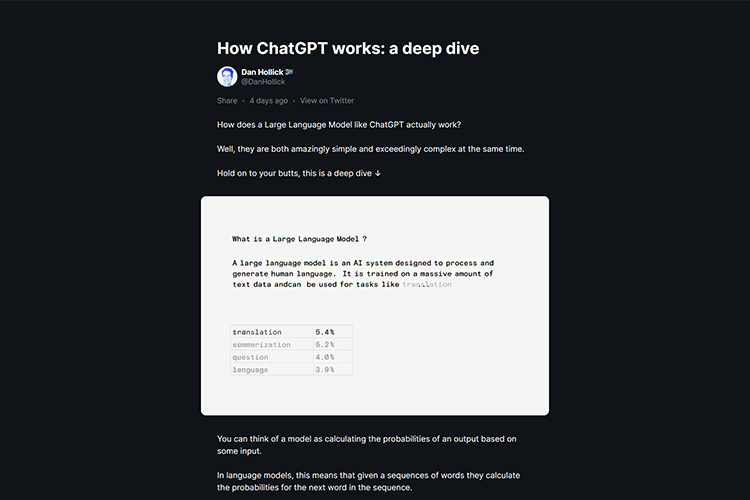
How ChatGPT Works – Take a look at what powers the AI app – complete with plenty of helpful diagrams.

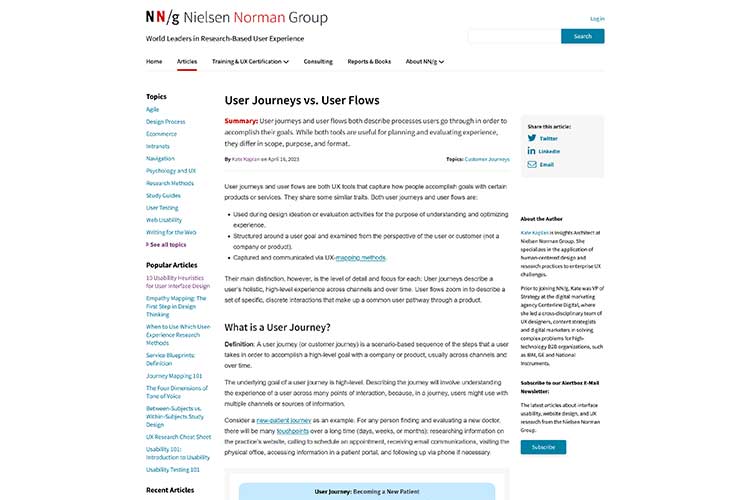
User Journeys vs. User Flows – Examining the differences in scope, purpose, and format of these two phrases.

8 CSS & JavaScript Snippets for Recreating Iconic Titles – Worthy imitations of titles from film, television, and video games.

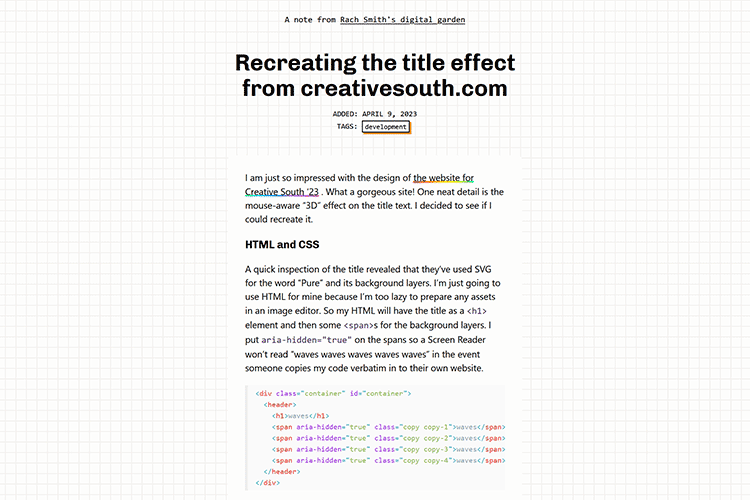
Recreating the Title Effect from CreativeSouth.com – This tutorial demonstrates a 3-D mouse-aware text effect.

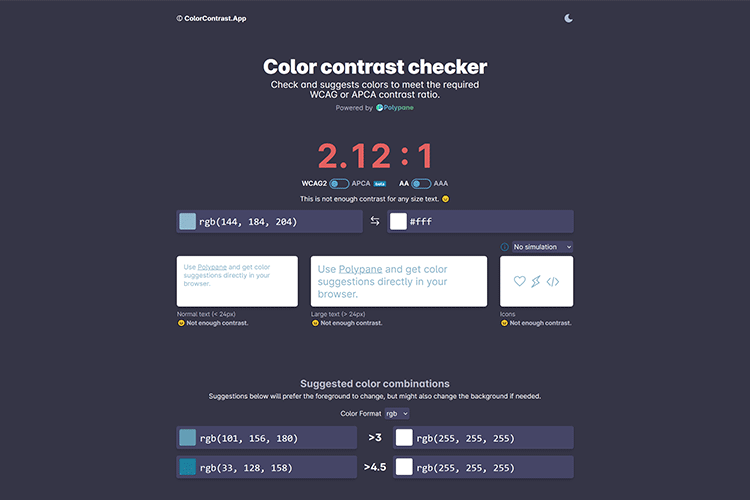
Color Contrast Checker – This tool will check color contrast ratios and, when appropriate, suggest alternatives.

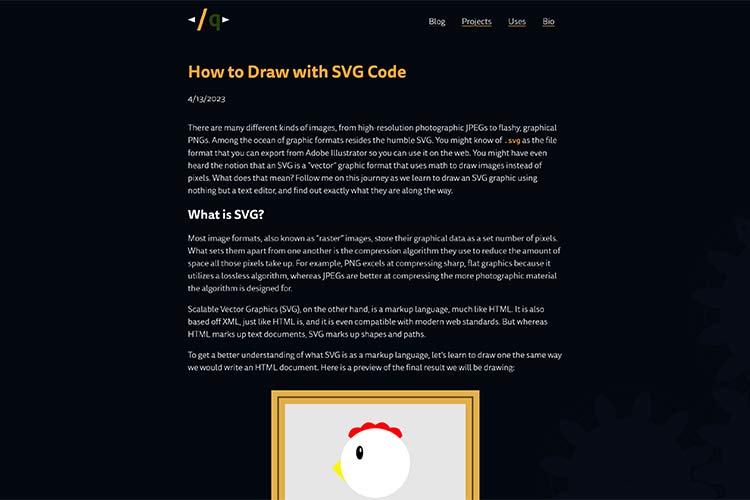
How to Draw with SVG Code – Learn how to start drawing basic shapes using code.

Things Every Website Owner Should Know – Basic items that clients need to be aware of.

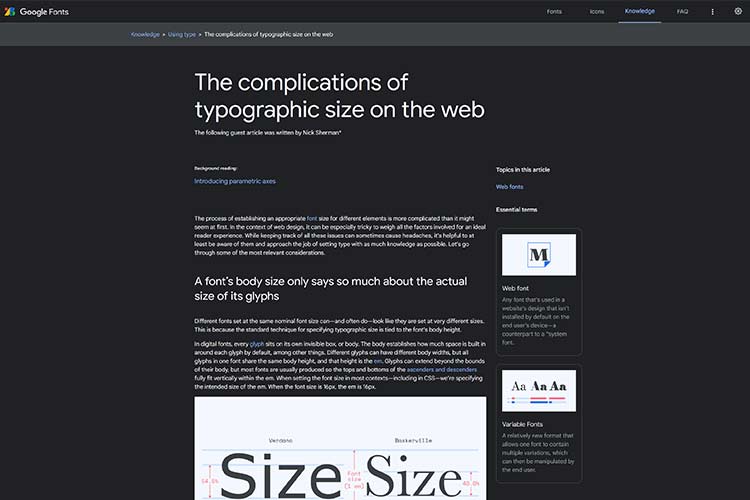
The Complications of Typographic Size on the Web – What to consider when sizing type for various page elements.

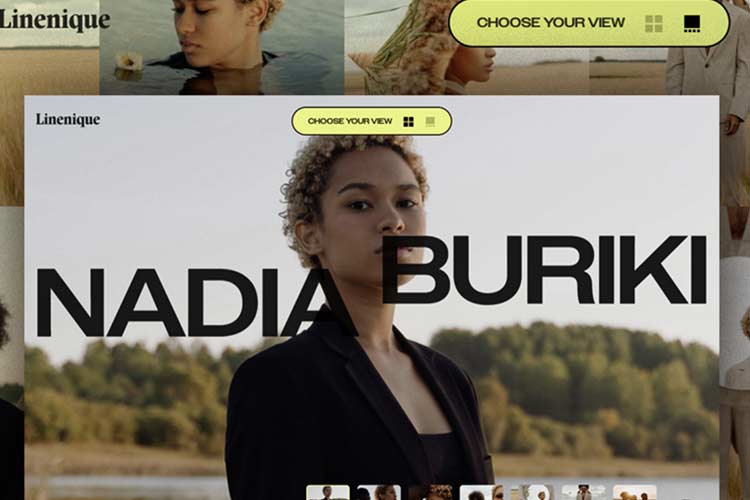
Grid View Switch Animation – Check out this concept for a view switch animation that goes from grid to slideshow.

DPaint.js – A web-based image editor that focuses on retro Amiga formats.

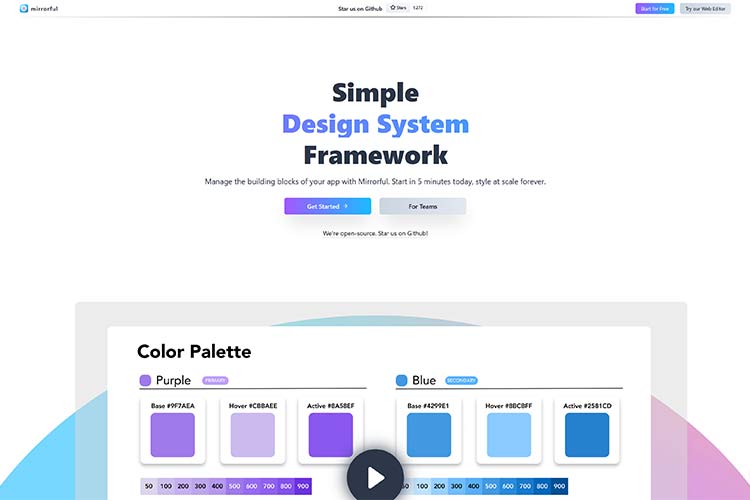
Mirrorful Framework – A design system framework aimed at helping you easily create and share themes.

Things to Look for in a Great Web Design Client – The traits that can help you choose high-quality clients.

SVG Doodles – A free collection of copy-and-paste hand-drawn vector graphics.

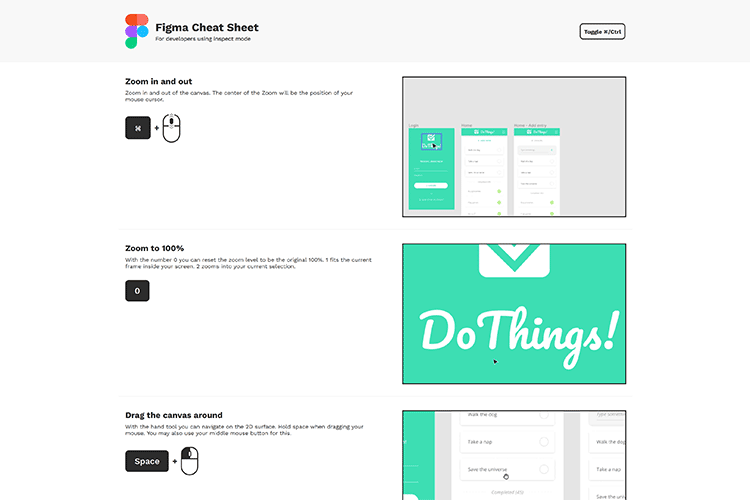
Figma Cheat Sheet – A handy reference for developers using Figma’s Inspect mode.

Trig.js – The easy way to create CSS scroll animations that react to the position of your HTML element on the screen.

Tutorials for Creating Seamless Patterns in Adobe Illustrator – Learn how to design beautiful vector patterns for your projects.

Why Do They Ignore My Awesome Design Documentation? – Tips for writing documentation that clients will actually read.

WordPress AI: Generative Content & Blocks – An example of how artificial intelligence can enhance content creation within WordPress.

The post Weekly News for Designers № 691 appeared first on Speckyboy Design Magazine.


0 Commentaires