All built and released this year, each of these free web-based apps offers a time-saving solution to many of the web design tasks you will need to perform from time to time. Without ever having to install anything, all you have to do is bookmark and save them for that day when they will be called upon.
Some of these tiny time-savers will help you to better assess your site’s accessibility, check your CSS for redundant classes, copy & paste CSS animations, beautify screenshots of your code, and so much more.
Whatever the web design time-saver you’re looking for, then the chances are you will find it here.
If you’re looking for last year’s collection of tiny little tools for web designers, here they all are.
- Color Tools & Generators
- Pattern & Gradient Generators
- Code Screenshot Generators
- Image Effect Tools & Editors
- CSS Tools & Generators
- CSS Button Generators
- CSS Code Quality Analyzers
- Fonts & Typography Tools
- Web Accessibility Tools
- Icon Sets & Tools
- Markdown Tools & Online Editors
- Miscellaneous Tools & Generators
Color Tools & Generators
Hue Tools
A simple open-source toolbox for working with colors. It includes, color mixing, blending, conversion, modification, detailed information, and more.

Huemint
This tool uses machine learning to create unique color schemes.

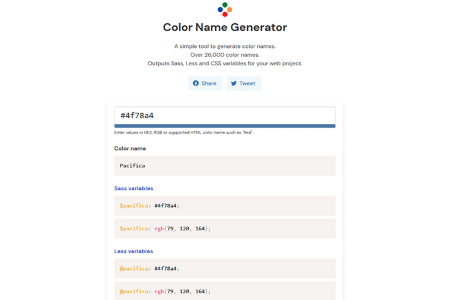
Color Name Generator
Enter a hex code and this app will give it a name, and generate CSS variables.

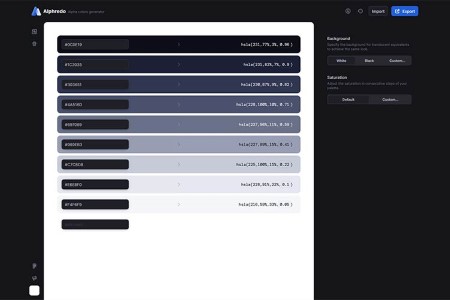
Alphredo
Create the perfect color scale with this online alpha generator.

Pattern & Gradient Generators
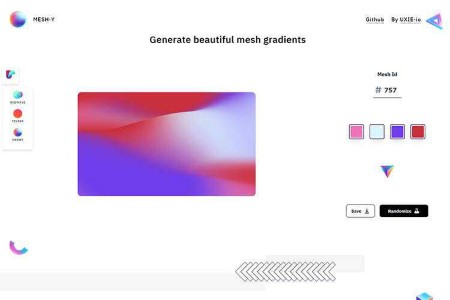
Mesh·y
This browser-based tool will help you create mesh gradients that can be exported as PNG images.

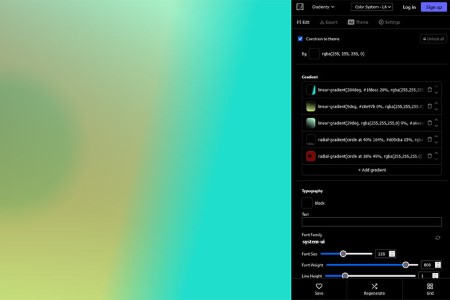
Gradients
Use this online tool to create complex gradients that can be exported in multiple formats.

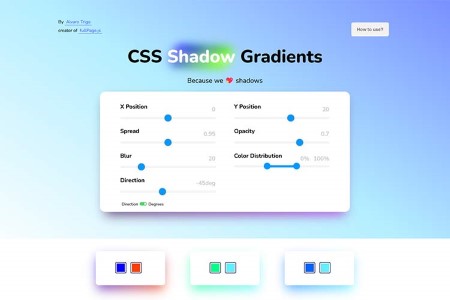
CSS Shadow Gradients
Copy & paste a colorful shadow gradient or design your own with this web-based tool.

Code Screenshot Generators
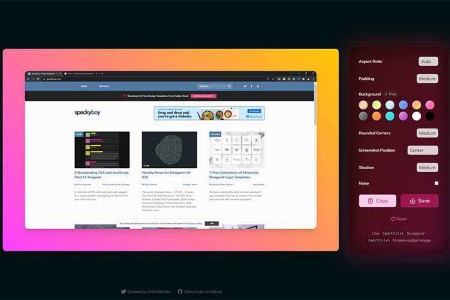
Pika
This web-based tool will help you build beautiful screenshots that you can share on social media or blog posts.

Tweetlet
A free tool for generating shareable images of your tweets.

kod.so
This browser app will help you create beautiful screenshots of your code snippets.

FabPic
Another free browser app for creating custom screenshots.

Image Effect Tools & Editors
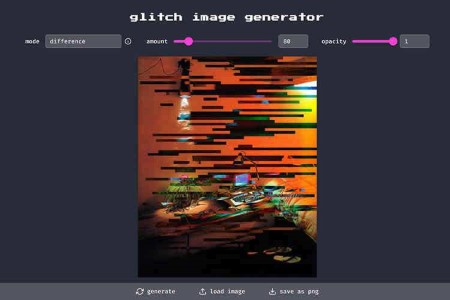
Glitch Image Generator
A useful tool that allows you to create and save unique glitchy images.

Palette
Colorize your vintage photos with this AI-powered app.

Magic Eraser
Remove unwanted items from your images with this free tool.

CSS Tools & Generators
Loaders
Grab an assortment of loaders and spinners for your next project.

AnimatiSS
Use this collection of readymade CSS animations in your projects.

Box Shadows
A curated collection of beautiful copy & paste box shadows for Tailwind CSS.

Vanilla Breeze
An online tool for converting Tailwind CSS elements to semantic CSS.

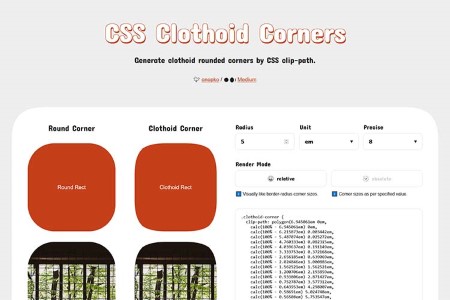
CSS Clothoid Corners
This online tool will generate rounded corners using CSS clip-path.

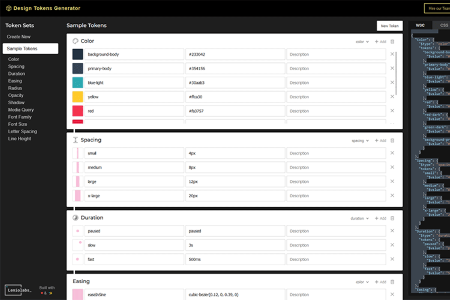
Design Tokens Generator
Use this tool to get your CSS projects off to a fast start.

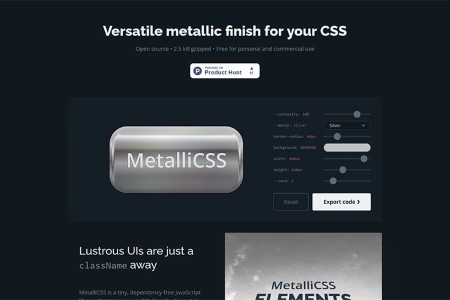
MetalliCSS
This open-source JavaScript library adds a metallic touch to any design element.

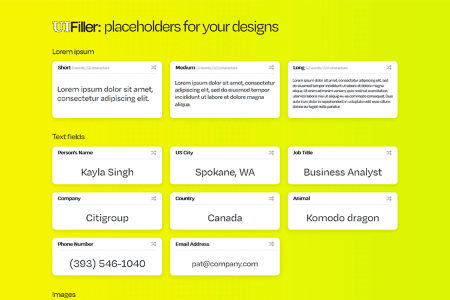
UI Filler
A small library of copy-and-paste placeholders for your design projects.

CSS Button Generators
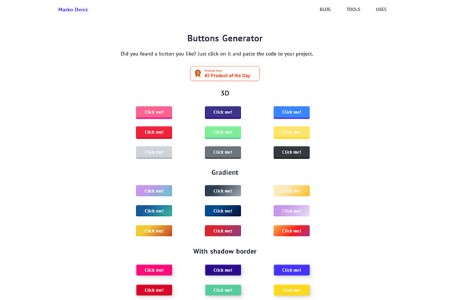
Buttons Generator
Choose from a selection of attractive click-to-copy buttons for your projects.

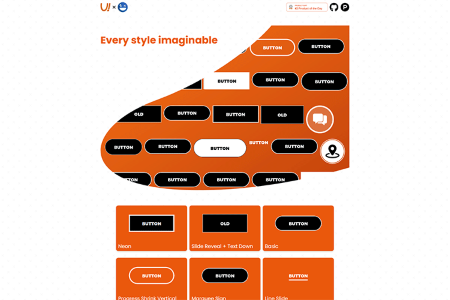
UI Buttons
A collection of copy-and-paste CSS button styles to use in your projects.

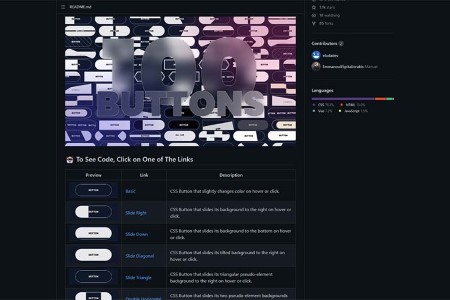
100 Buttons
A free collection of 100 modern CSS button designs for use in your projects.

CSS Code Quality Analyzers
Css Checker
Use this tool to identify redundant CSS classes.

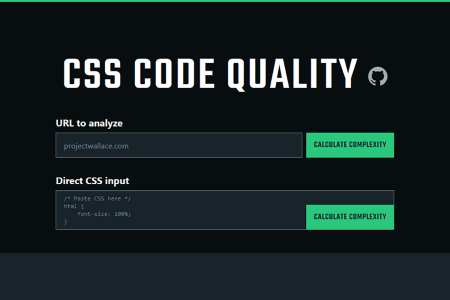
Online CSS Code Quality Analyzer
This tool scores your CSS based on a range of quality guards.

CSS Minifier
Paste your CSS into this app and it will minify your code.

Fonts & Typography Tools
Fallback Font Generator
This tool will help you avoid that pesky Cumulative Layout Shift (CLS) in your layouts.

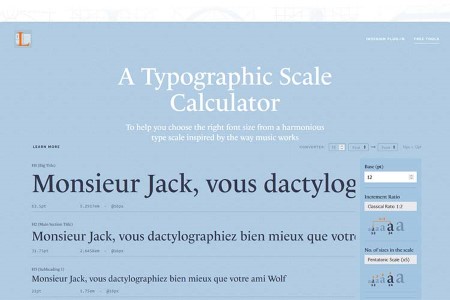
A Typographic Scale Calculator
Use this tool to create a harmonious type scale.

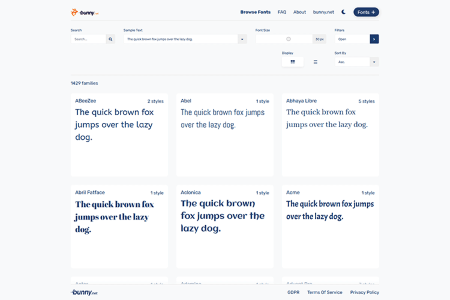
Bunny Fonts
Check out this open-source, privacy-first web font platform.

Web Accessibility Tools
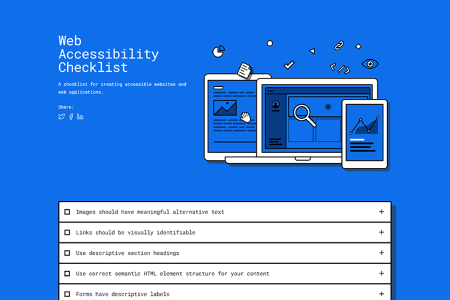
Web Accessibility Checklist
Use this checklist for creating accessible websites and web applications.

The A11Y Project Checklist
The issues this checklist prompts you to check for covers a wide range of disability conditions.

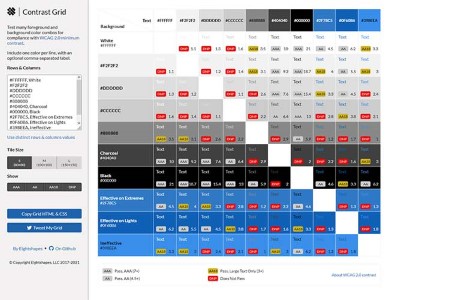
Contrast Grid
This tool will help you test various color combinations for WCAG 2.0 compliance.

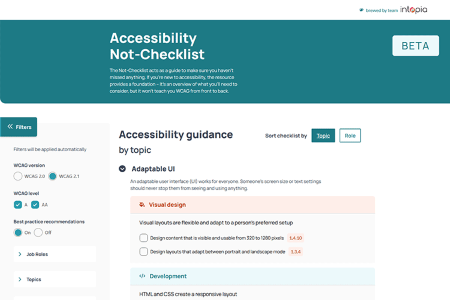
Accessibility Not-Checklist
Use this list as a reference when assessing your site’s accessibility.

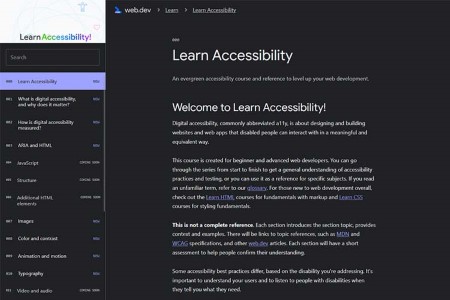
Learn Accessibility
An evergreen accessibility course and reference to level up your web development.

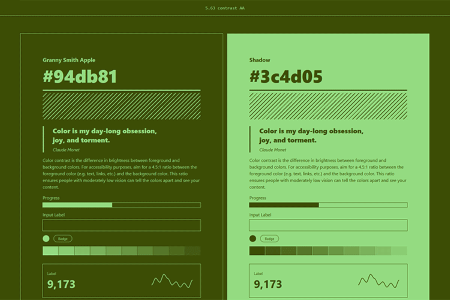
Randoma11y
Use this tool to generate random accessible color palettes.

Icon Sets & Tools
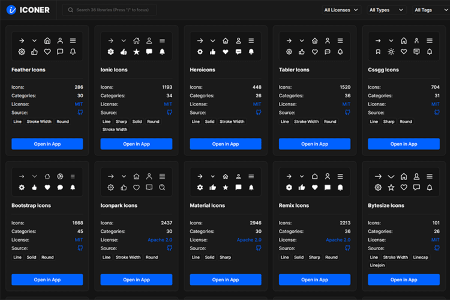
Iconer
Search through 36 libraries of free icons to find the perfect fit for your project.

Basicons
Download this collection of basic icons for product design and development.

CopySymbol
Looking for a symbol? This search engine will serve up an icon, keyboard shortcut, and CSS content code for copying and pasting.

Glyphs App
A handy library of copy & paste symbols for use in your projects.

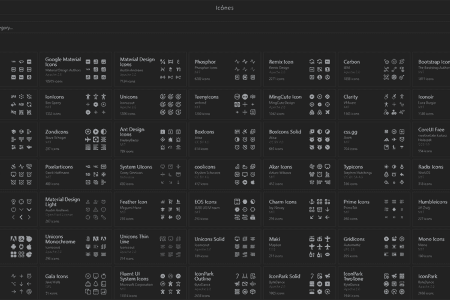
Icônes
Find the perfect icon collection for your project via this search tool.

Markdown Tools & Online Editors
Markdoc
A markdown-based editor for creating custom documentation websites.

LetsMarkdown.com
Check out this open-source, collaborative markdown editor that works right from your browser.

wrighter
Fans of markdown will want to give this minimal editor a try.

Miscellaneous Tools & Generators
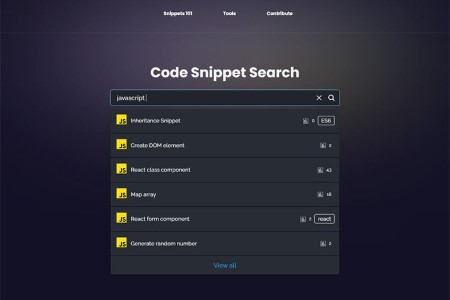
Code Snippet Search
This search engine will return relevant code snippets for your queries.

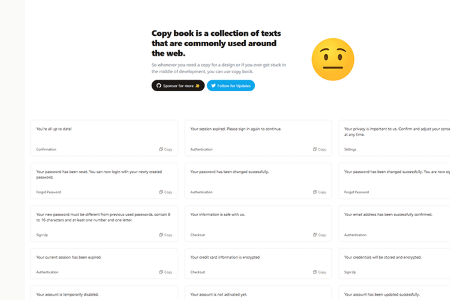
Copy Book
This handy resource contains commonly used text found in web applications.

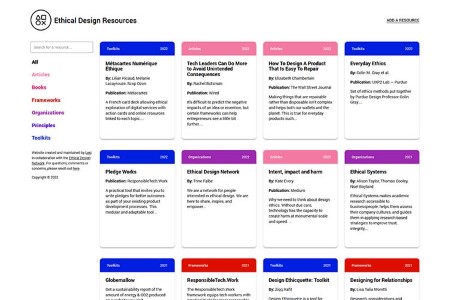
Ethical Design Resources
A collection of articles, organizations, tools, and more that promote ethics in design.

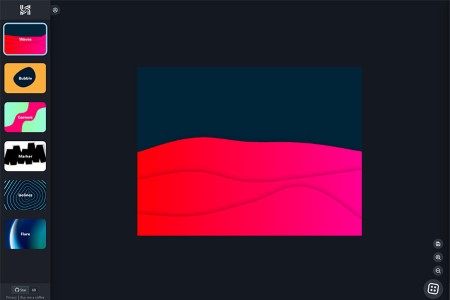
Heazy SVG Creator
Craft custom SVGs with the help of this browser-based tool.

Proge
Test your programming knowledge with this guess-the-language game.

The Typing of the RegEx
Test your RegEx skills with this puzzle game.

Motionity
A browser-based free motion graphics editor.

metaSEO
A free web-based tool for quickly generating meta tags for your website or content.

Javascript Playground
Learn and improve your skills with this online tool.

The post 50 Tiny Little Web-Based Tools for Web Designers from 2022 appeared first on Speckyboy Design Magazine.

0 Commentaires