8 Tasty CSS & JavaScript Snippets for Recreating Sweet Treats – Enjoy these mouth-watering snippets that will sweeten your screen.

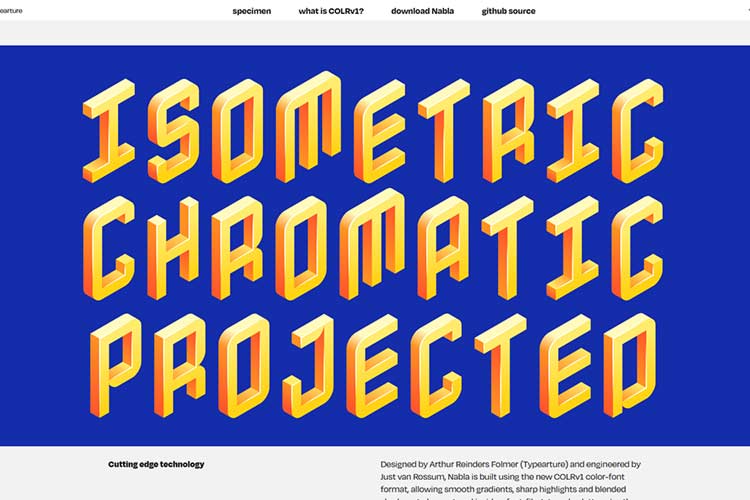
Nabla Font – Check out this unique isometric color font.

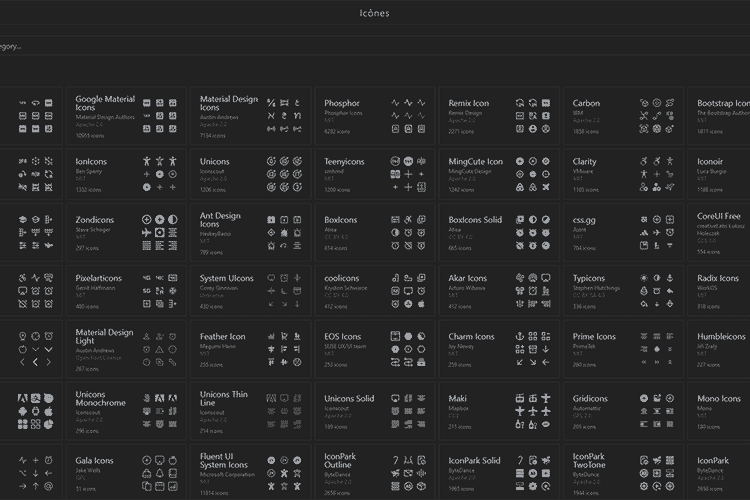
Icônes – Find the perfect icon collection for your project via this search tool.

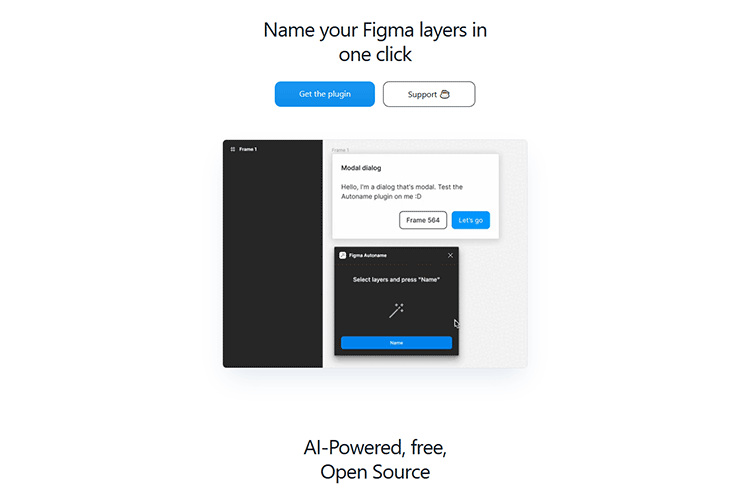
Figma Autoname – This plugin will name your Figma project layers in just one click.

Ask the Right Questions if You Want to Avoid Undesirable Projects – A look at one of the best ways to weed out lesser projects.

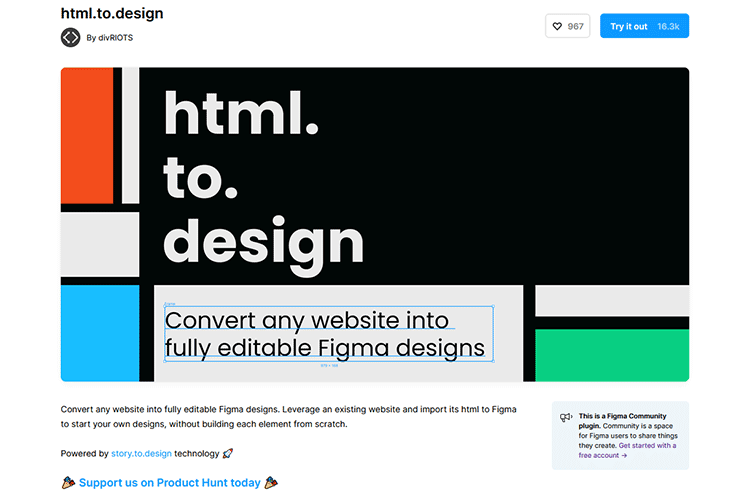
html.to.design – Convert any website into fully-editable Figma designs with this tool.

Lucide – An open-source toolkit that is a fork of Feather icons.

The Wasted Potential of CSS Attribute Selectors – Explore the concept of styling HTML attributes instead of CSS classes.

Futuristic CSS – Predicting future trends and far-fetched features.

The Importance of Diversifying Your Client Roster – Why relying on a single client can be dangerous for your design business.

Responsive Animations for Every Screen Size and Device – Tips for crafting animations that will work on every screen.

Why We’re Breaking Up with CSS-in-JS – One developer’s take on why the technology hasn’t lived up to its hype.

Paper Wireframe Kit – Get your projects started quickly with this “low-fi” wireframing kit for Figma.

10 More Stunning Titles Templates for Adobe After Effects – Wow your viewers with these incredible video title templates.

Container Queries: Style Queries – Dive into this recent CSS feature and see how it can benefit your projects.

Discussion on Replacing Plugin Active Install Growth Data Continues Behind Closed Doors – More details about the controversial decision have been revealed.

Gutenberg Best Practices – A guide to building sustainable features for the WordPress block and site editors.

The post Weekly News for Designers № 667 appeared first on Speckyboy Design Magazine.



0 Commentaires