 The Summer’s over, and we’re back at our desks to discover that the web’s best app builders, font designers, asset creators, and developers have been hard at work to deliver this bumper collection of exciting new tools for designers and developers.
The Summer’s over, and we’re back at our desks to discover that the web’s best app builders, font designers, asset creators, and developers have been hard at work to deliver this bumper collection of exciting new tools for designers and developers.
Below you’ll find productivity apps, icons, gradients, AI, and some awesome new fonts. Enjoy!
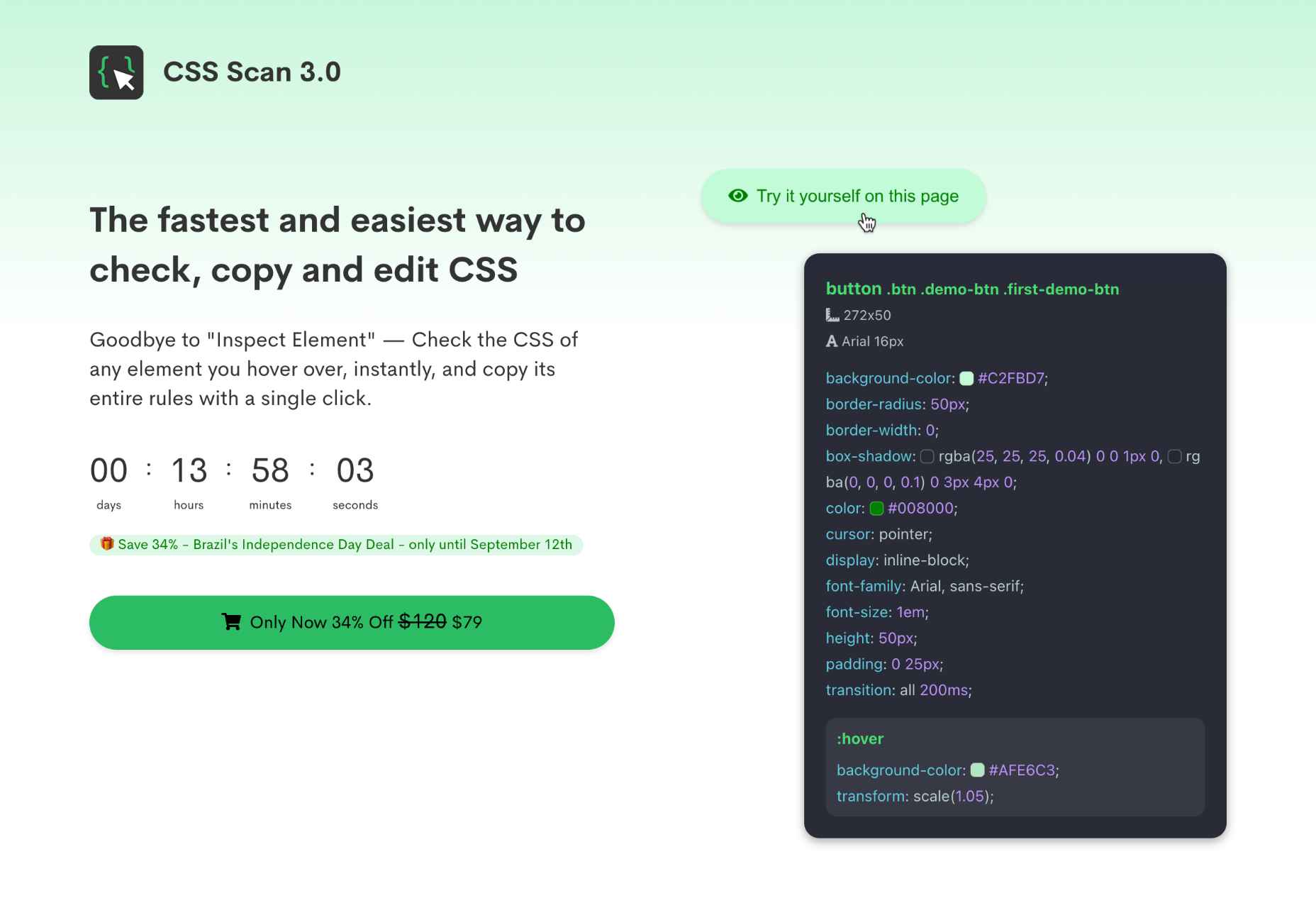
CSS Scan
Forget right-clicking on a website to see how it’s coded. CSS Scan is a browser extension that lets you view the CSS styles of any element and copy them to your clipboard.
Slicons
Create stand-out UI designs with Slicons, a set of 300+ pixel-perfect icons. Light, regular, and bold versions match your typography and work with Figma, Sketch, XD, and Iconjar.
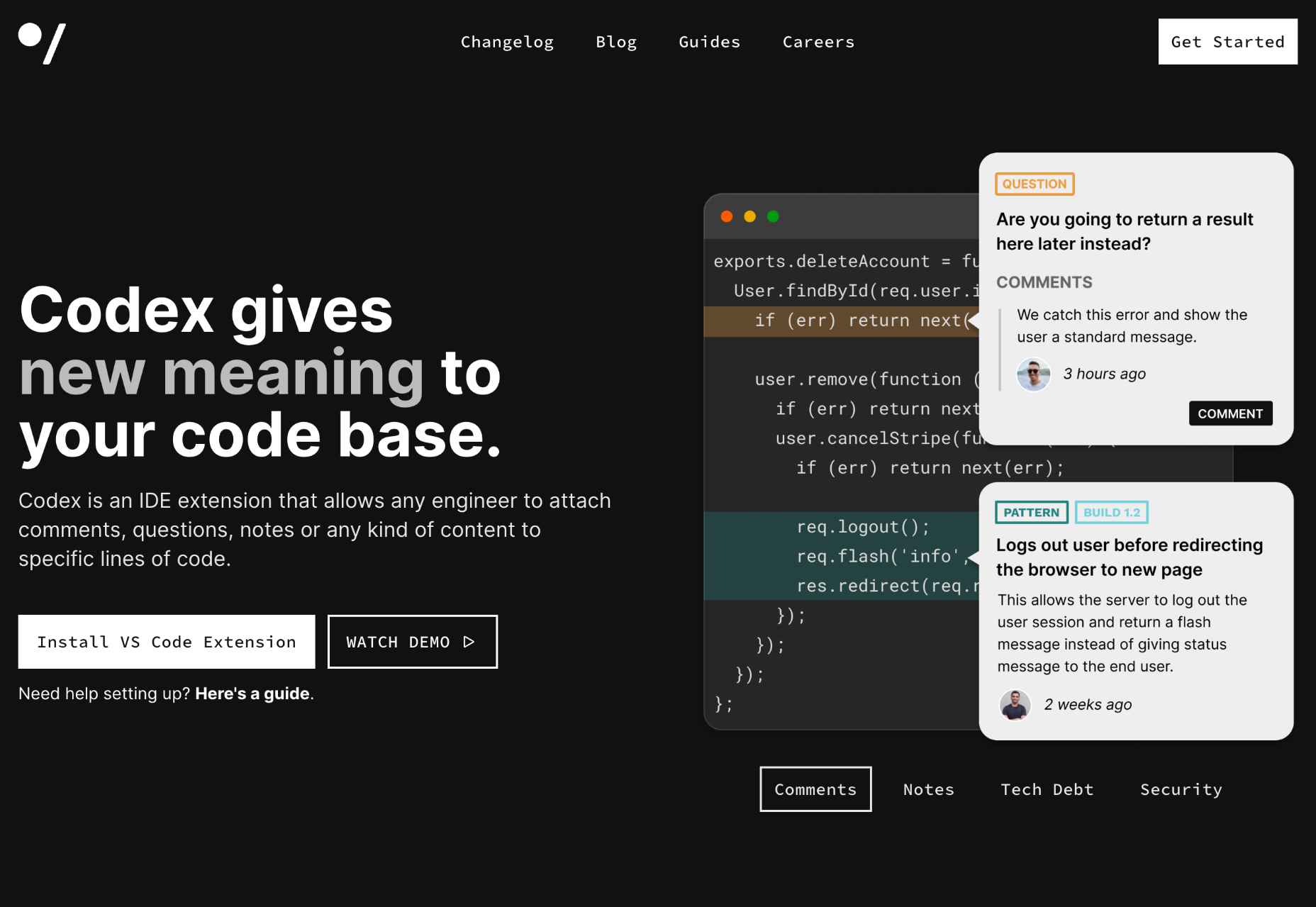
Codex
Codex is an IDE extension that lets you comment on your code like a pro. Anyone on your team can add comments, questions, or notes to any lines of code.
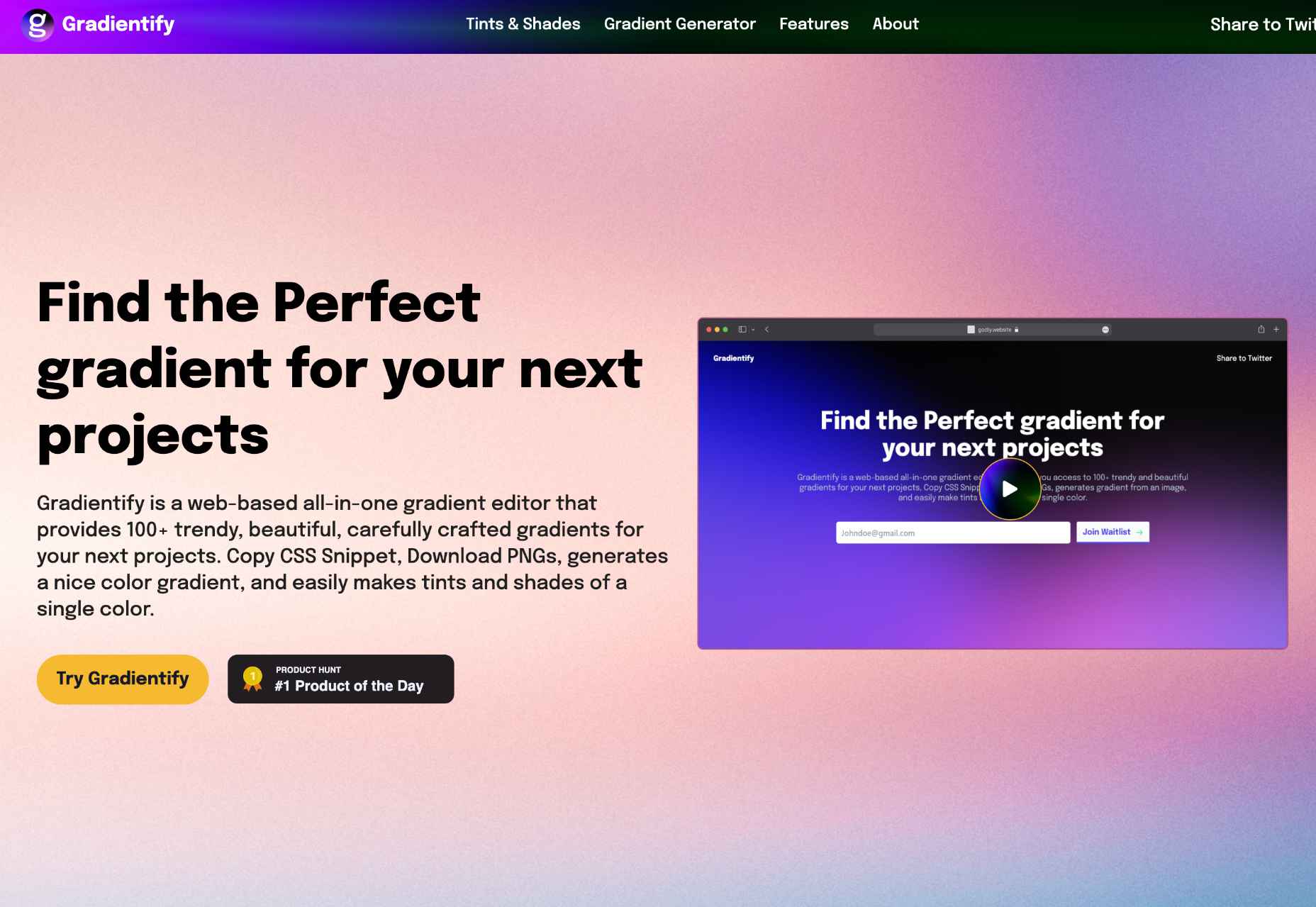
Gradientify
You too can leap aboard the gradient design trend using Gradientify, a collection of 100+ beautiful, human-designed gradients. Copy the CSS, or download PNGs for free.
90 Bitmap Shapes
Create unique logos, social media assets, apparel, and abstract icons using this editable set of 90 Bitmap Shapes in vector form for Photoshop, Sketch, and Figma.
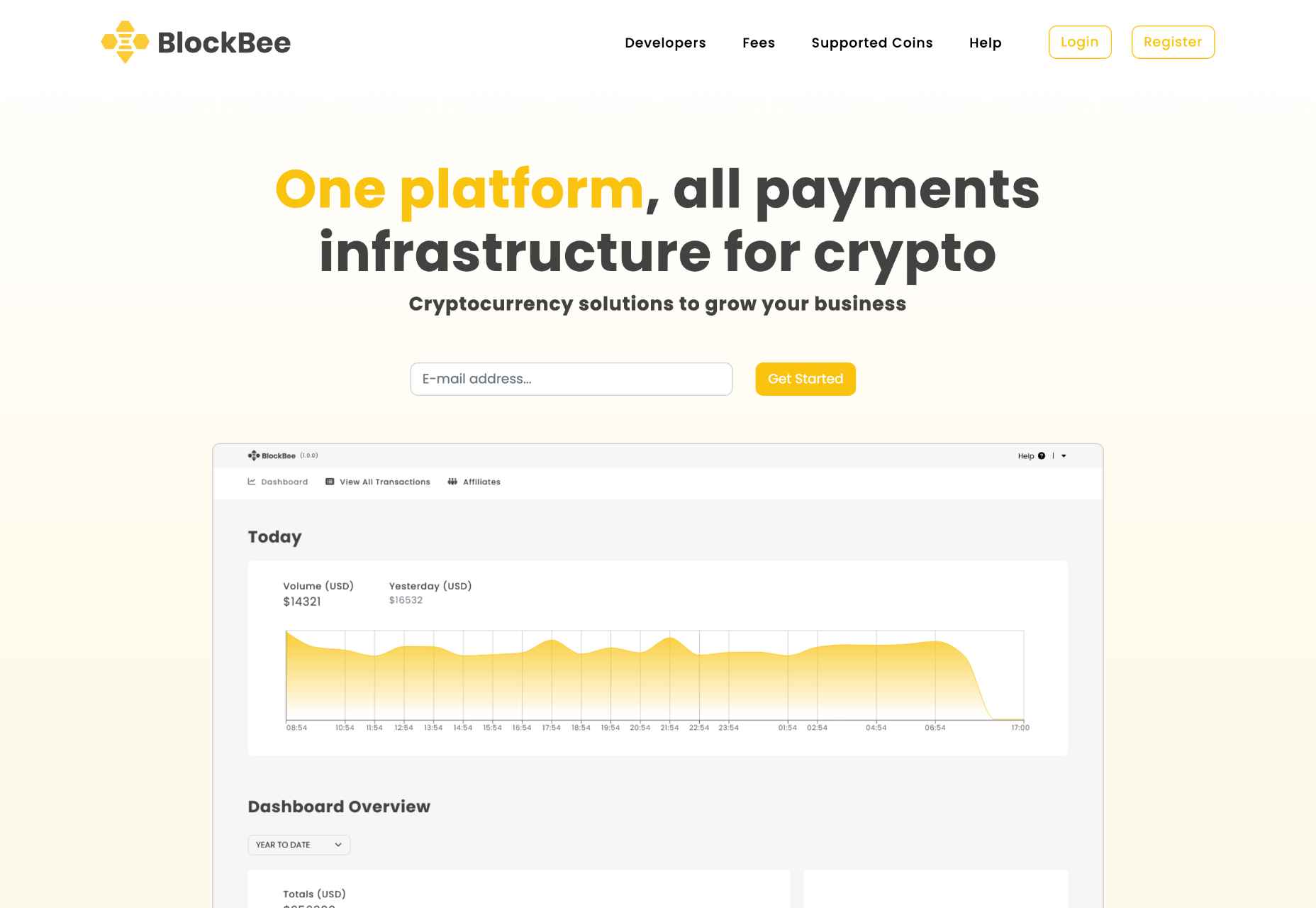
BlockBee
Get paid in crypto using BlockBee. The Web 3.0 payments infrastructure integrates with the best ecommerce carts, including PrestaShop, Opencart, Magento, and WooCommerce.
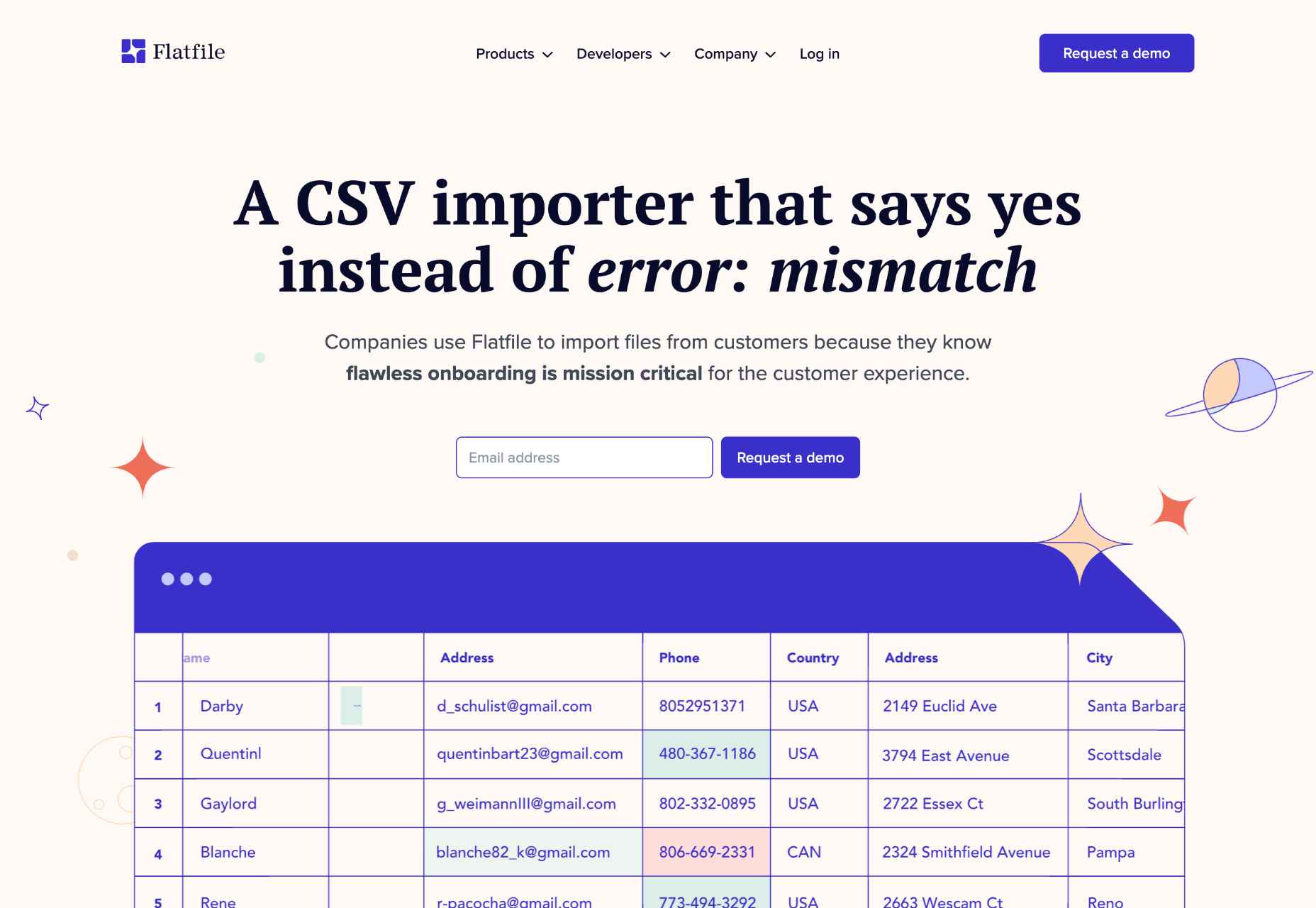
Flatfile
Banish the woes of importing CSV data with Flatfile, a CSV importer that formats human-edited data files to eliminate errors and speed up B2B onboarding.
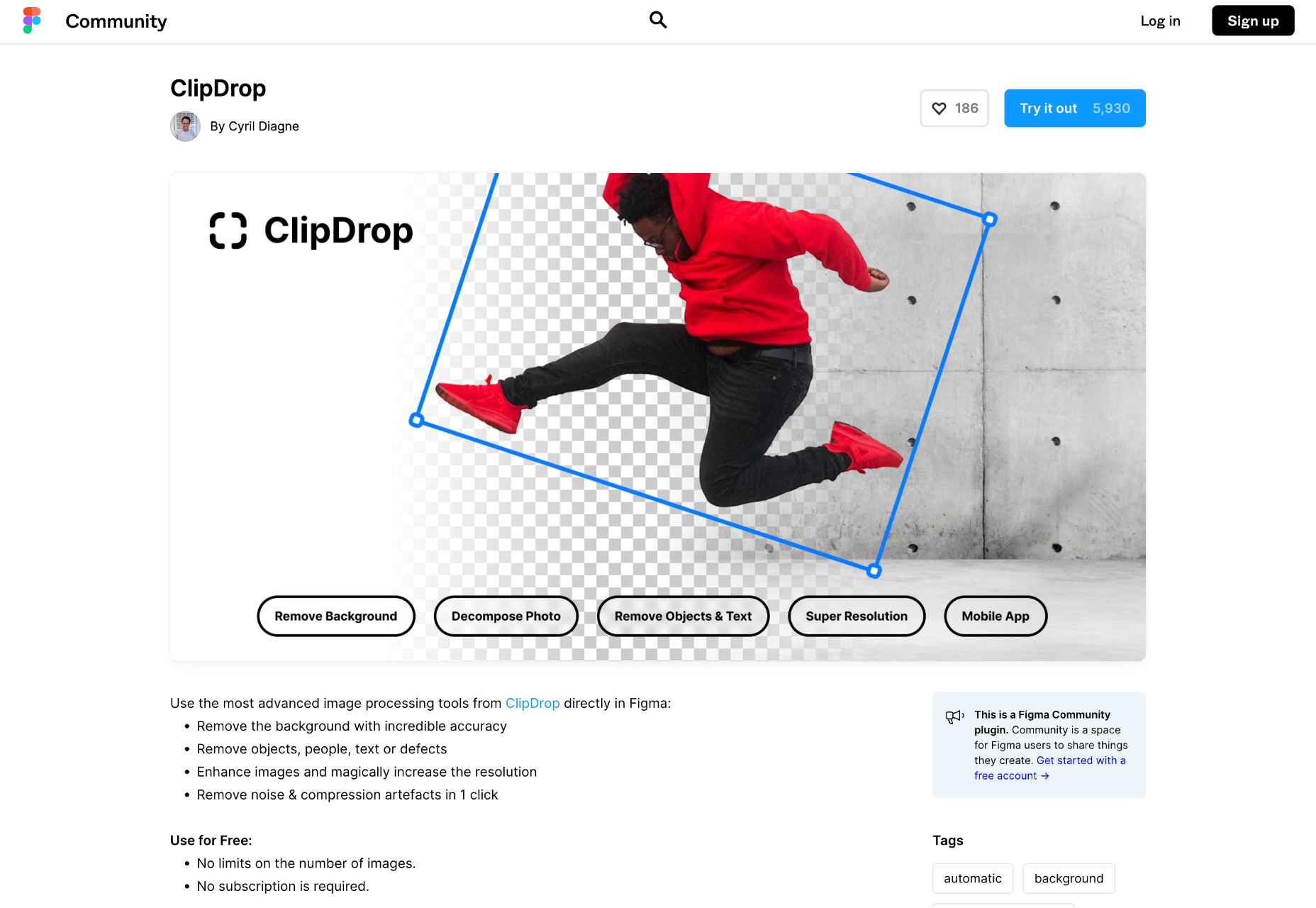
ClipDrop
Effortlessly clip the backgrounds from images in Figma with the ClipDrop plugin. One-click removes backgrounds, objects, people, text, or defects.
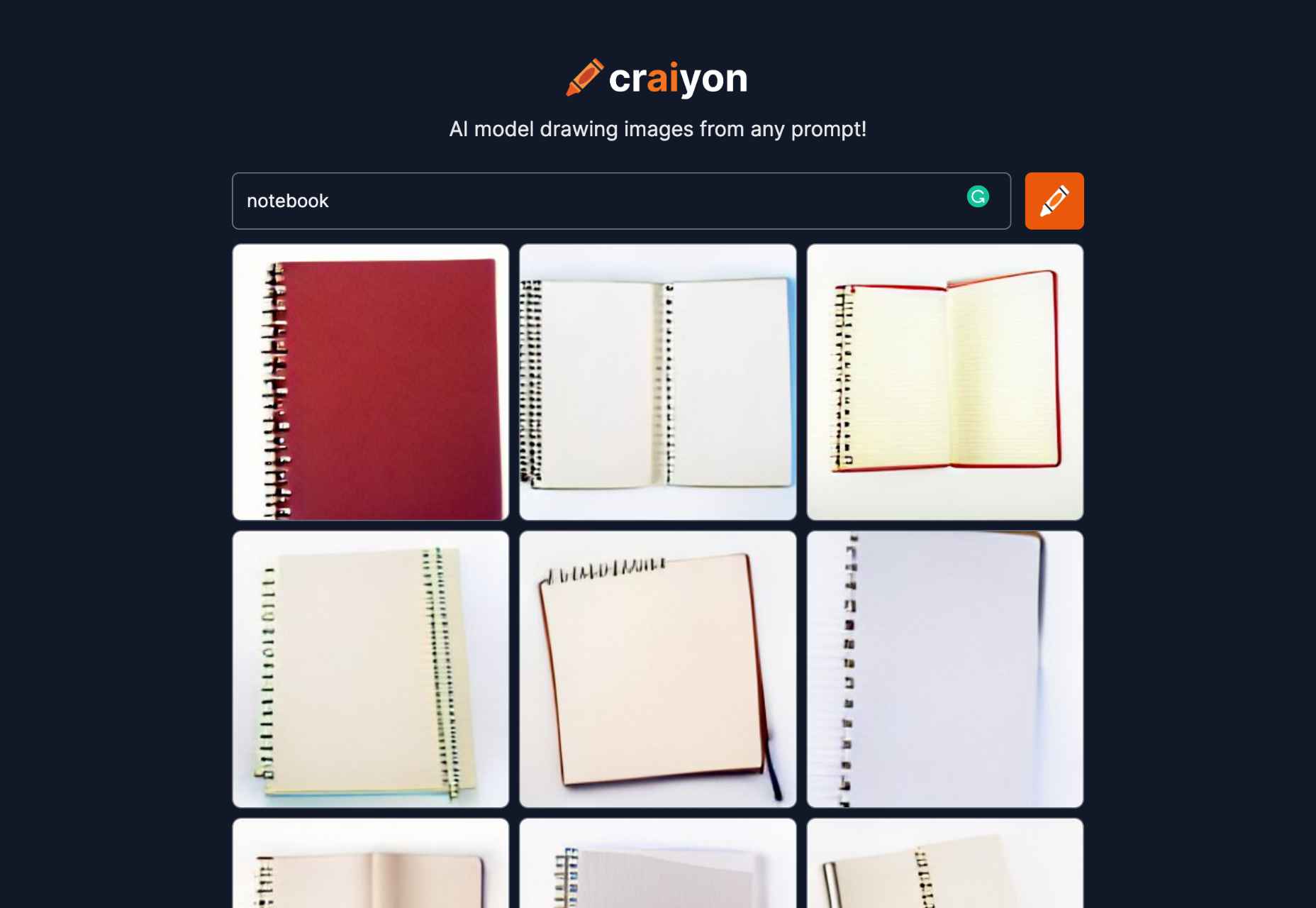
Craiyon
Craiyon is an AI drawing tool based on a stripped-down version of DALL-E. You can generate any image you like using a simple text prompt.
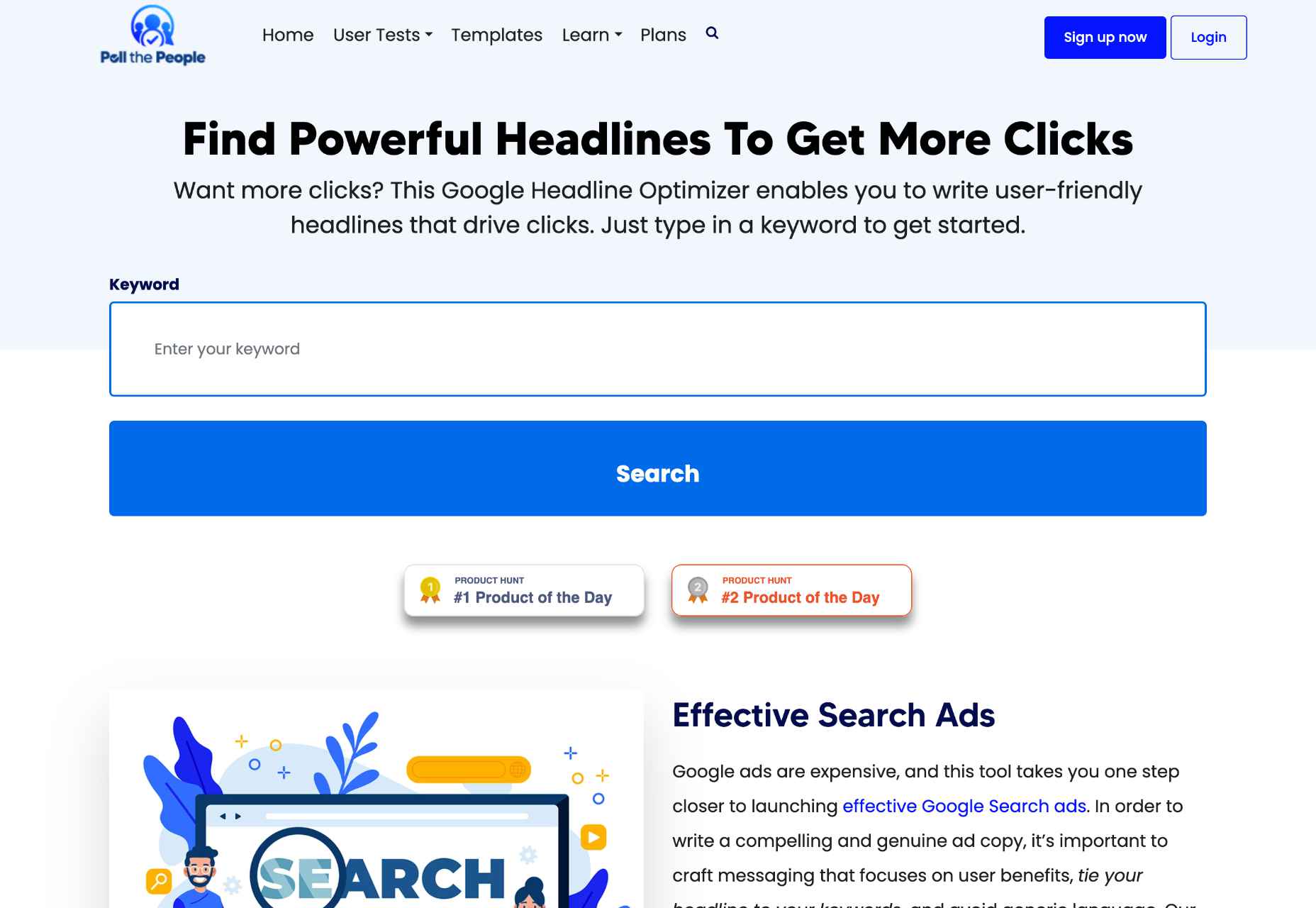
Google Headline Tool
Use Poll the People’s powerful Google Headline Tool to optimize your headlines for more effective search ads and clickable blog post titles.
Retro Postcard Effect
Embrace the trend for retro images using this Retro Postcard Effect for Adobe Photoshop. Easily drop your custom images into the placeholder layer for an instant vintage style.
Hugo
Hugo is an admin suite for freelancers that takes care of business with intelligent contracts, audit trails, and an integrated wallet, so you can focus on being creative.
CTA Examples
CTA Examples is a database of call-to-action examples for every possible scenario. So no matter what you want to persuade your users to do, you’ll find the best prompt here.
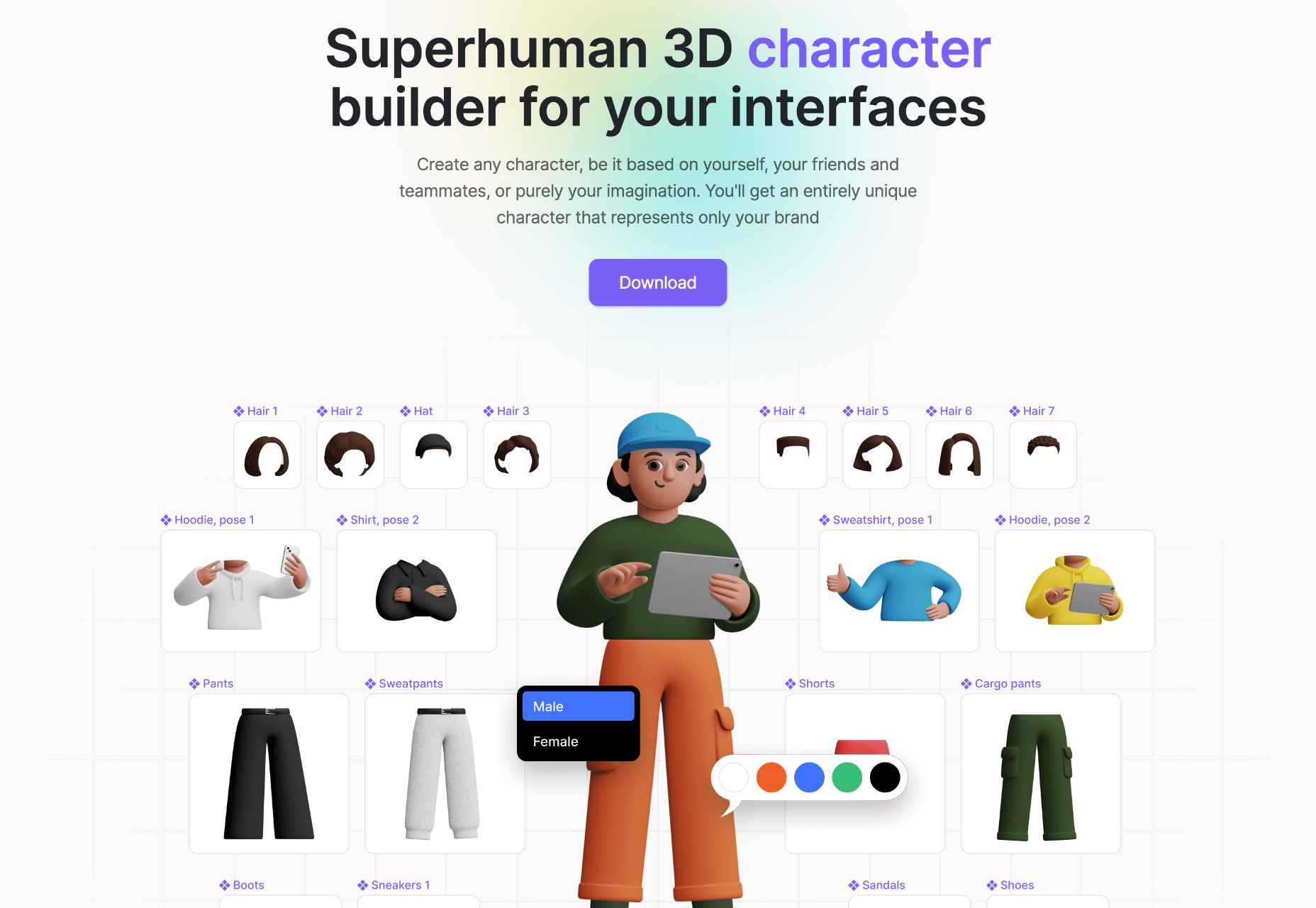
Superhuman
Create unique 3D characters to wow your customers using Superhuman. You can customize clothes, hair, and poses using 1500+ elements or choose from 500 pre-made characters.
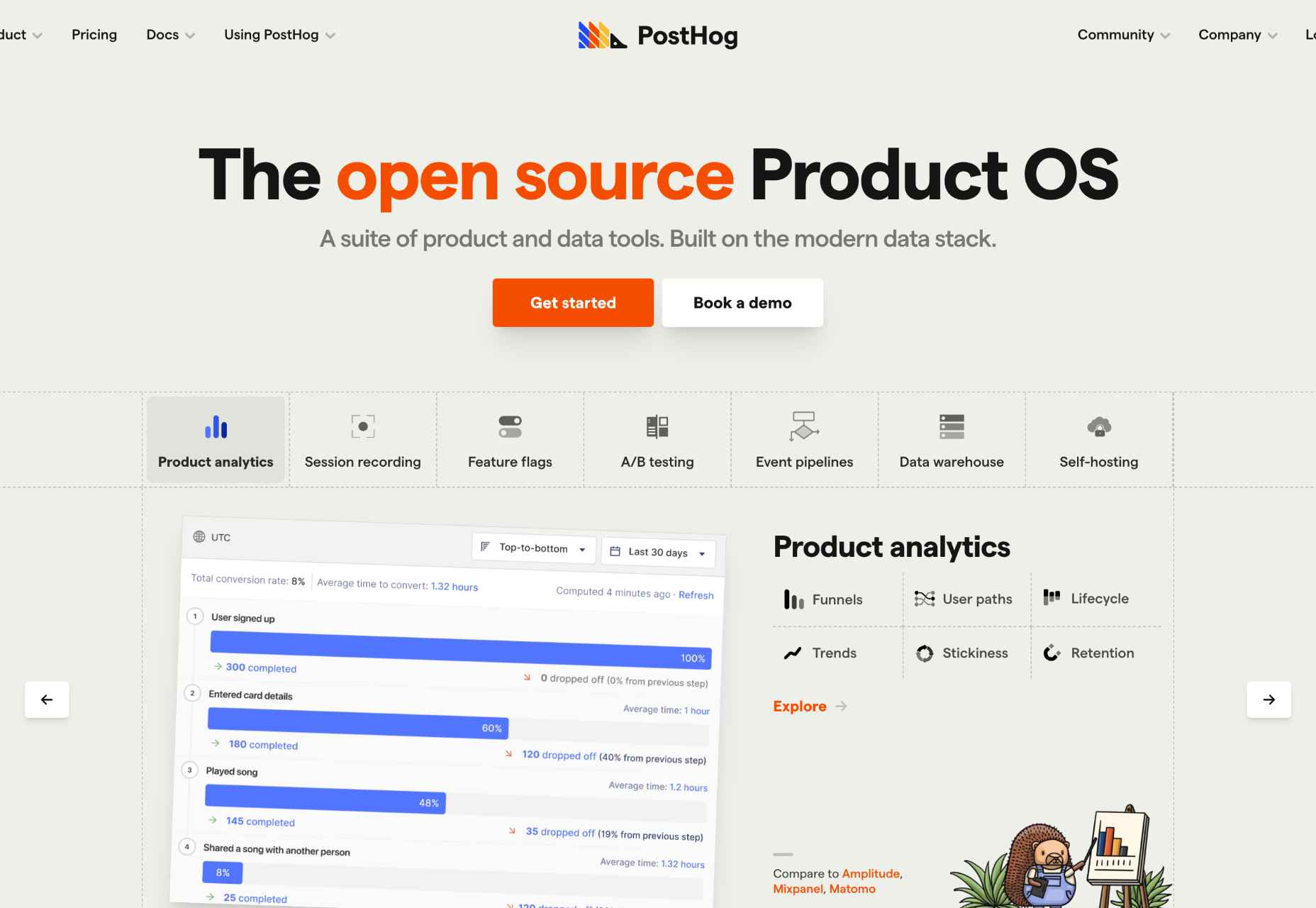
PostHog
PostHog is an extensive set of tools built on a modern data stack. You can do more with your data by creating your own app or using one of the 50+ that are included for free.
Radix UI
There’s no need to reinvent UI components for React when you can use Radix UI. The high-quality, accessible components are perfect for web apps and dashboards.
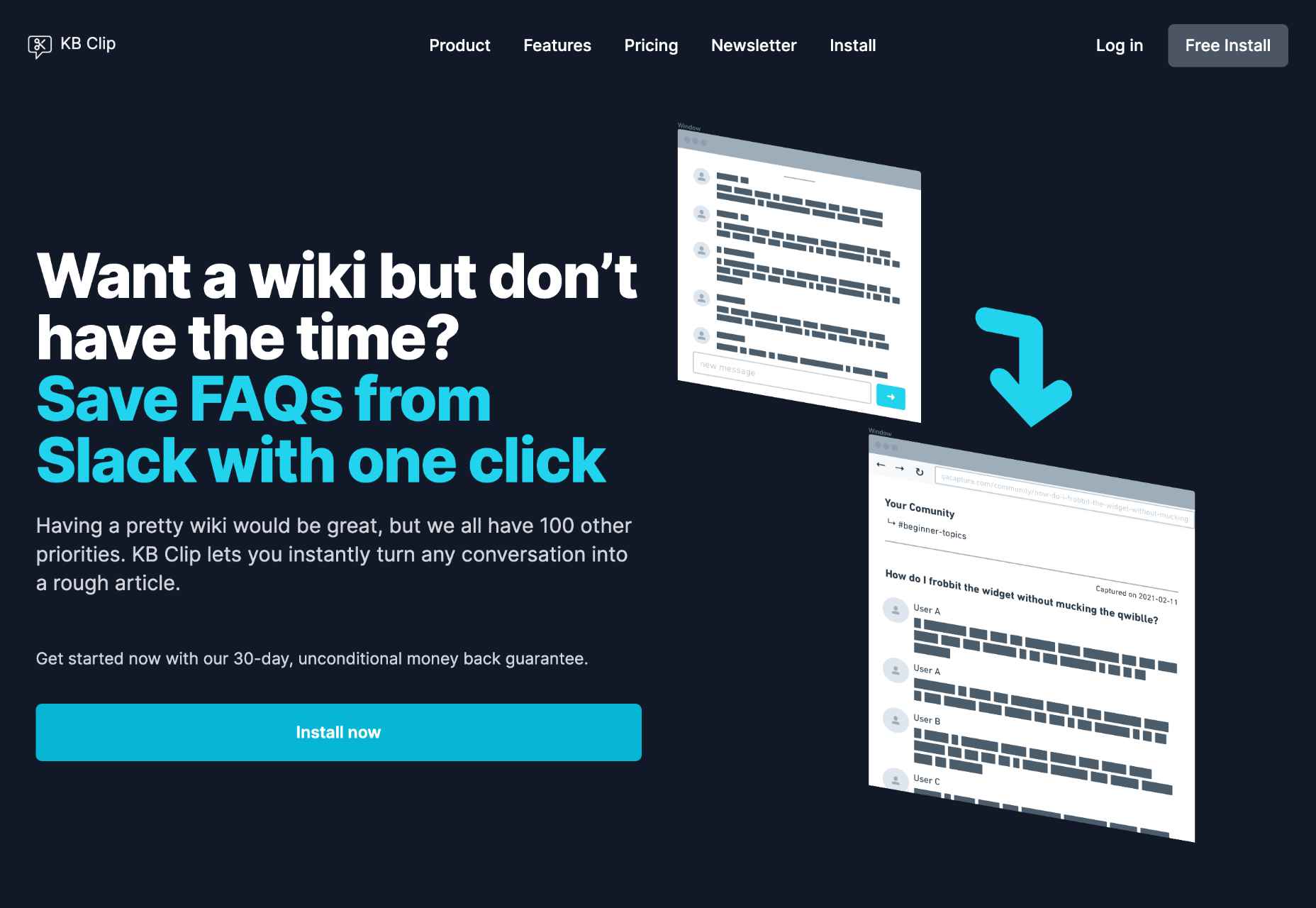
KB Clip
Now you can create a searchable wiki for your business with a fraction of the effort thanks to KB Clip. Just highlight a Slack conversation, and transform it into an article in one click.
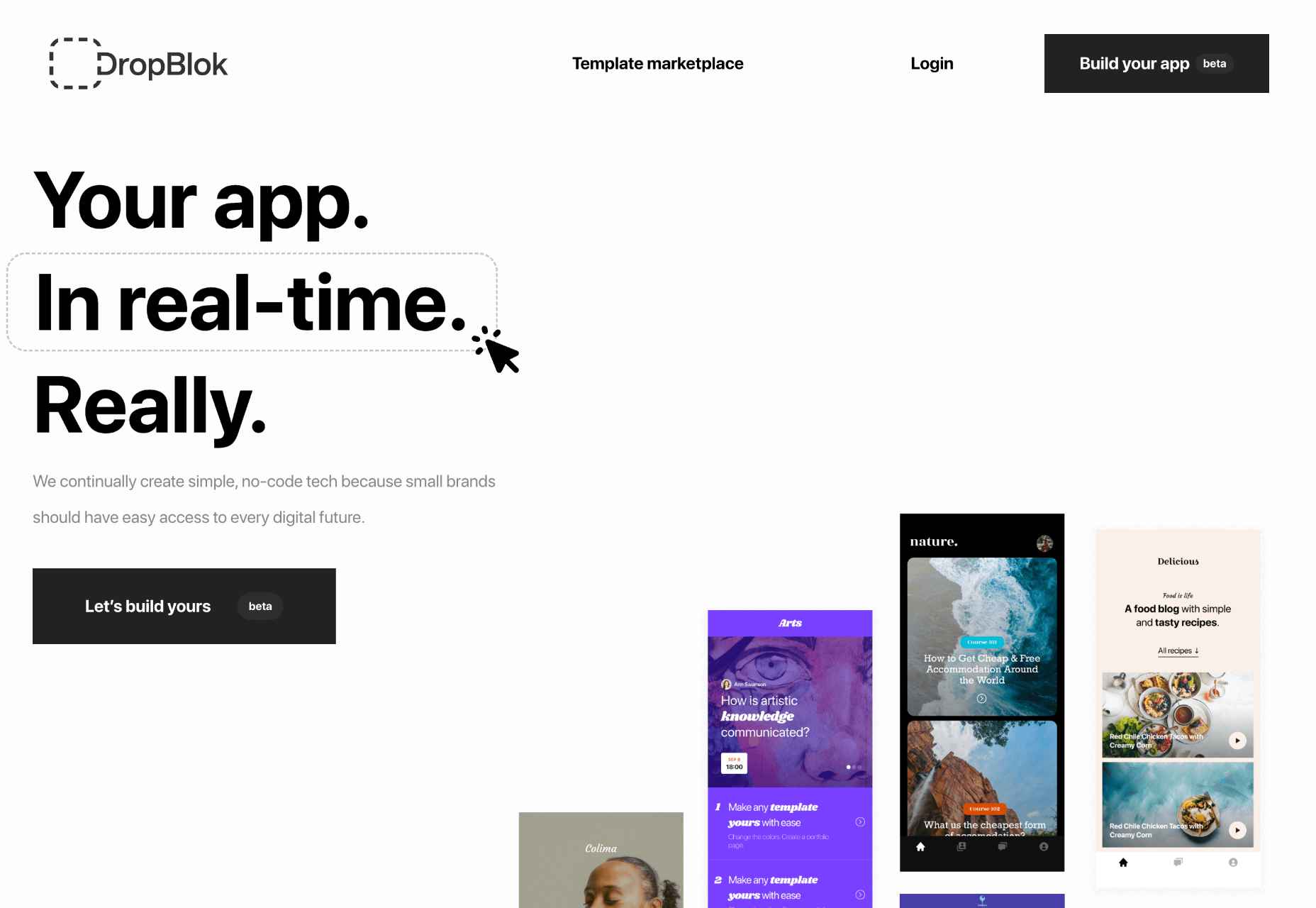
DropBlok
A great way to monetize your followers is with a custom app. DropBlok is a no-code tool that will build the app for you.
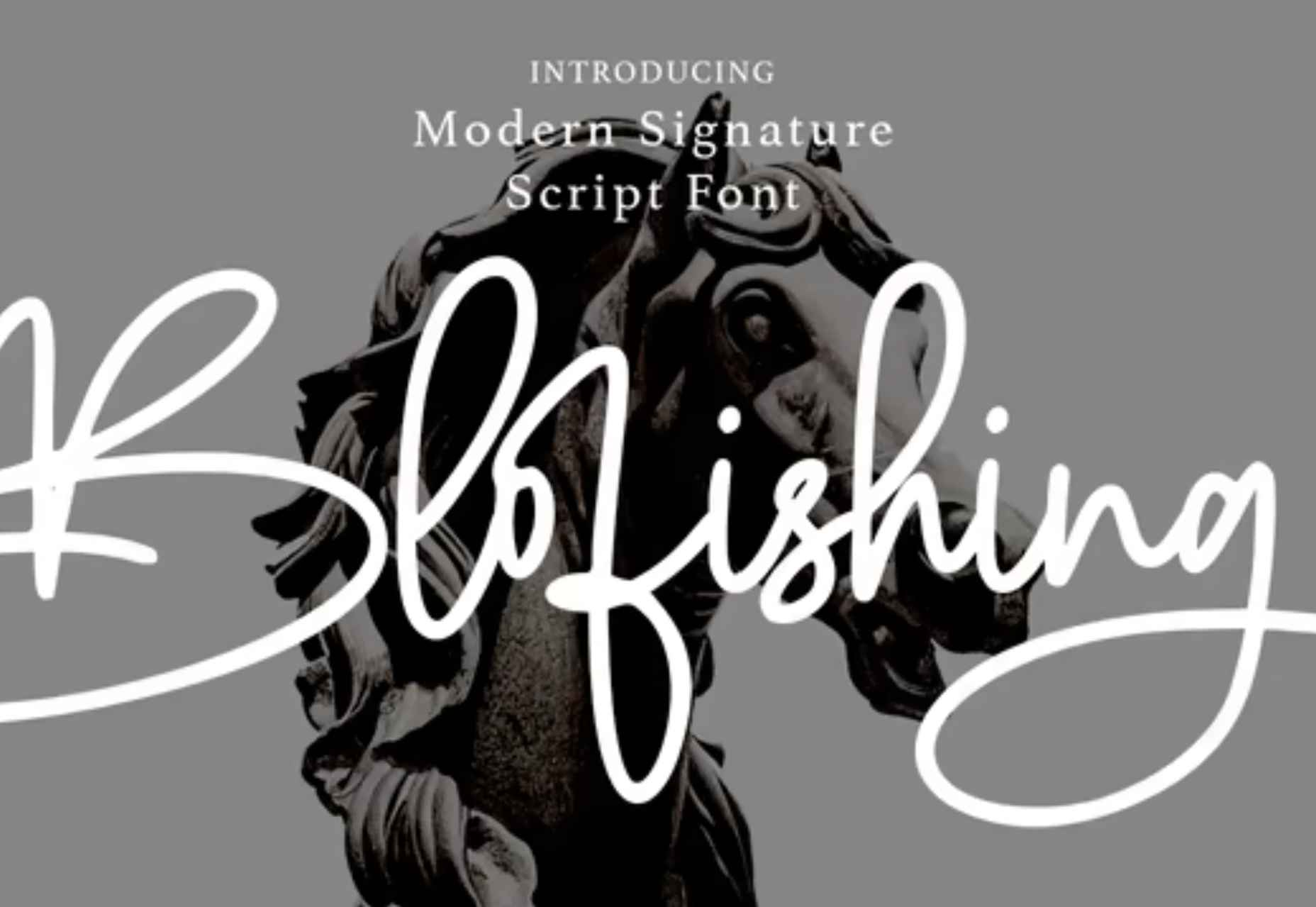
Blofishing Font
Blofishing is a gorgeous handwriting font that adds personality to your layouts. It’s ideal for wedding stationery, social media marketing, and anything that needs a personal touch.
Haratte Font
Haratte is an elegant font with graceful curves and a modern aesthetic. It’s perfect for logos, magazine design, social media assets, and more.
SourceThe post Exciting New Tools for Designers, September 2022 first appeared on Webdesigner Depot.




















0 Commentaires