Body Margin 8px – Discover the origin story behind the style that no one wants.

Golden Ratio in UX design – Why it Matters for Brands? – Learn the history of this irrational number and why it’s important in design.
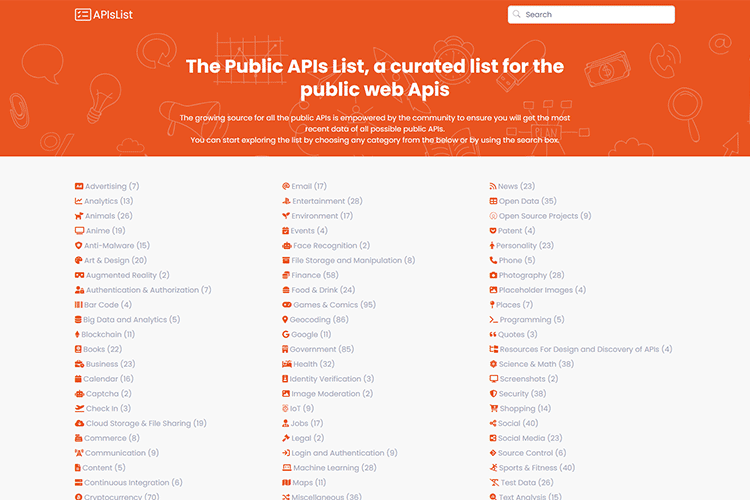
The Public APIs List – Browse this curated and categorized list of public APIs.

Learn to Prioritize Your Web Design Work – Tips for handling projects based on their importance.

Holograms, light-leaks and how to build CSS-only shaders. – As many shading effects are now available in CSS, you may not need JavaScript to create something unique.

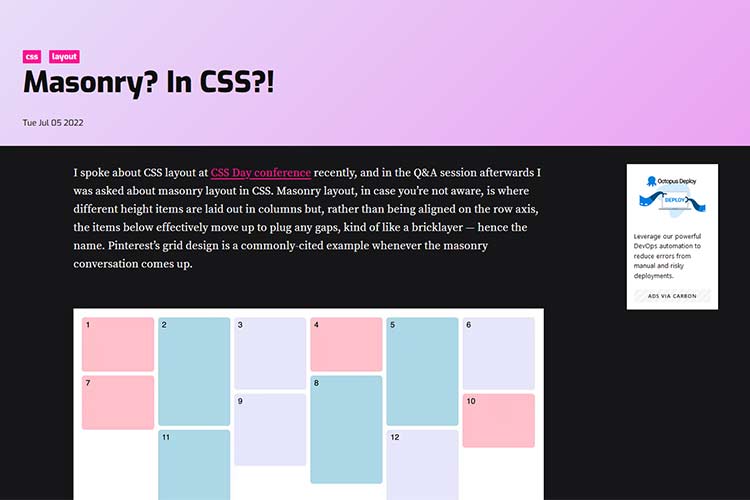
Masonry? In CSS?! – We can build masonry-like layouts using CSS Grid. But a new specification would allow these layouts to act like their JavaScript counterparts as well.

World’s Highest Website – A CSS experiment that features (gasp) 18.94 kilometers/11.77 miles of scrolling.

What To Do With All Those Spare Creative Ideas – Don’t let your ideas sit there. Use these tips to do something productive with them.

Designing A Perfect Pricing Page UX – Learn patterns and techniques for designing better interfaces.

How to Create a Cover Page Transition – Discover the ingredients to this beautiful transition effect.

The case for null in design systems – Why intentionally empty space can be a good thing.

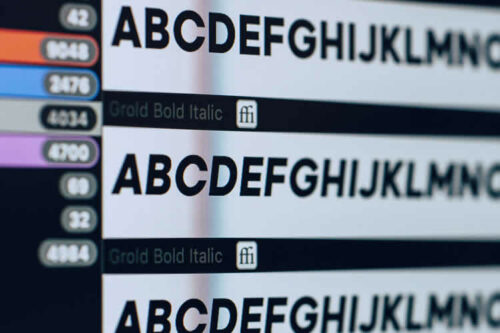
Looks and Beyond: Choosing the Right Fonts for Your Website – While looks matter, there are other important factors to consider when choosing fonts.

The joy of Variable Fonts – This guide will get you started with using variable fonts.

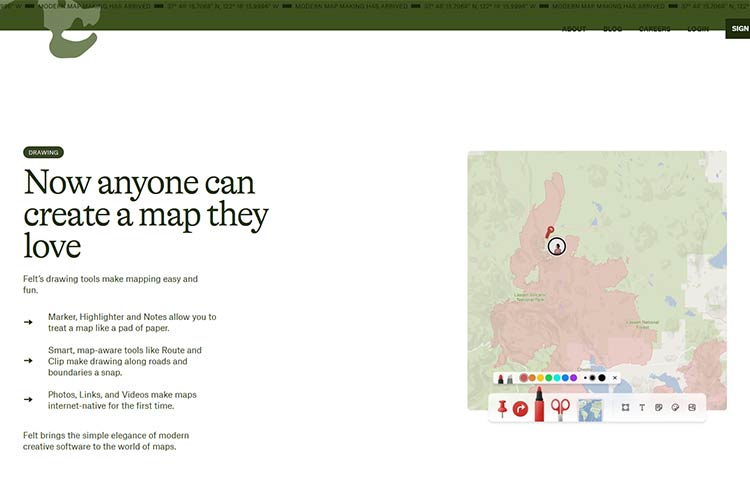
Felt – This drawing tool makes mapping fun and easy.

The post Weekly News for Designers № 652 appeared first on Speckyboy Design Magazine.



0 Commentaires