Single Element Loaders: The Spinner – Create a CSS loader animation using minimal code.

Inspiral Web – This web/mobile app recreates the joy of drawing with a Spirograph.

A Guide to Choosing the Right WordPress Block Plugins – Things to consider before you install custom blocks.

Preline UI – An open-source set of prebuilt UI components based on Tailwind CSS.

How to Animate SVG Shapes on Scroll – Learn how to how to animate SVG paths while smooth scrolling a page.

Sublus – Create a custom illustration using this free library.

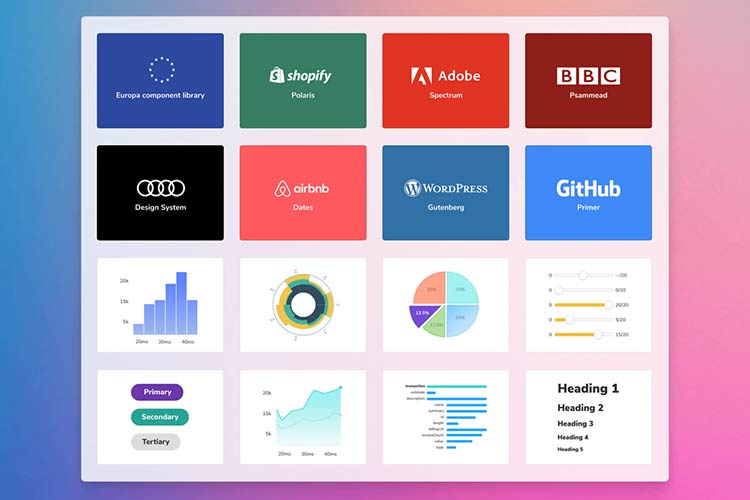
Component Encyclopedia – Explore the world’s UI components to learn techniques that actually work.

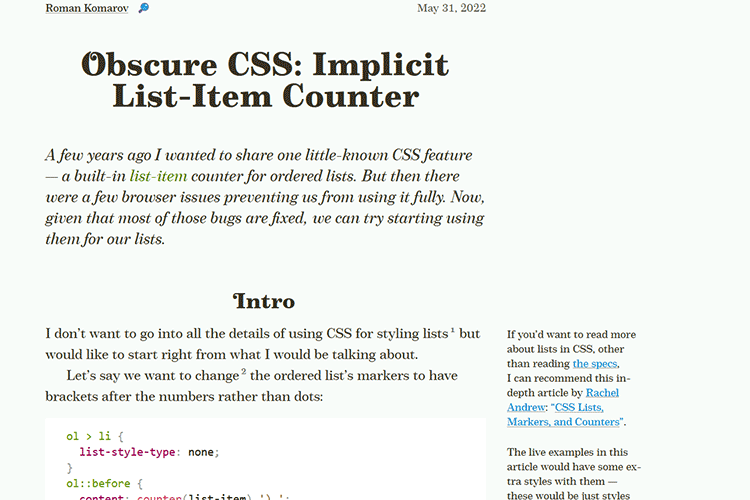
Obscure CSS: Implicit List-Item Counter – Dig into some little-know enhancements you can achieve with HTML lists.

6 Free Starter & Barebone Themes for WordPress Development – Minimal themes that allow you to build WordPress websites from the ground up.

The need to personalize fonts for each individual reader – A look at how font selection impacts users.

Rulex – Check out this new, portable, regular expression language.

Google Fonts: pairings – Hand-picked font pairings you can use in your Figma projects.

Tips for Handing off Your Website Mockup to a Developer – Ideas for making the hand-off from designer to developer a productive one.

Mobile-First CSS: Is It Time for a Rethink? – Why mobile-first can create complex, hard-to-maintain code.

Basicons – Download this collection of basic icons for product design and development.

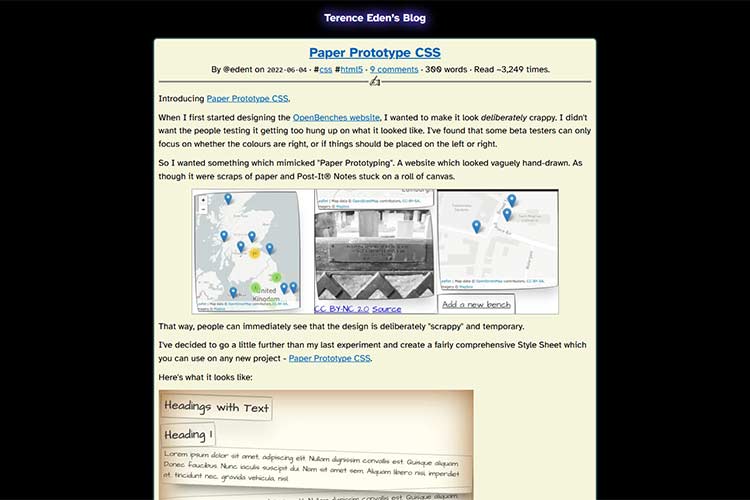
Paper Prototype CSS – This stylesheet will give your project a hand-drawn look – perfect for prototyping.

Patterns for Building JavaScript Websites in 2022 – How to find the right solutions for your project.
The post Weekly News for Designers № 648 appeared first on Speckyboy Design Magazine.


0 Commentaires