Why most design systems implode – According to one survey, only 40% of design systems were successful. Why is that?

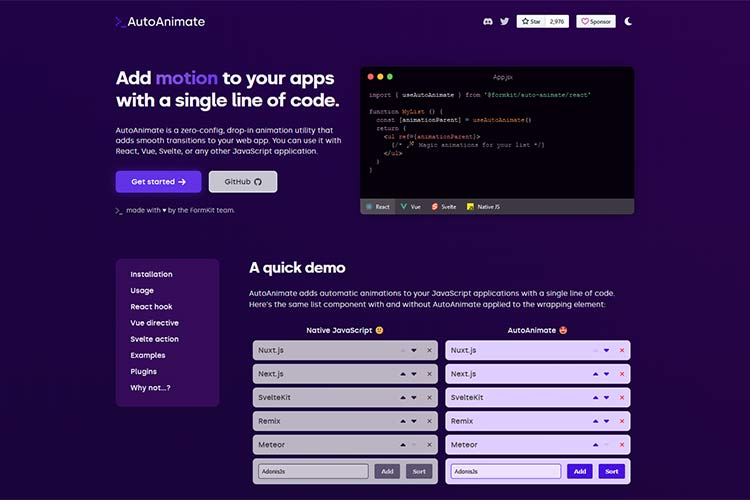
AutoAnimate – This drop-in JavaScript utility adds smooth animated transitions to your projects.

Scroll Animation Ideas for Image Grids – This tutorial explores animating images in a grid while scrolling.

Payload is now completely free and open source – The headless CMS moves to an open-source model.

Measuring The Performance Of Typefaces For Users (Part 1) – A look at how typefaces work and using them to increase readability.

25 High-Quality Bottle Mockup Templates for Photoshop – Increase the attractiveness of your brand with these outstanding bottle mockups.

UI Coach – Become a better designer with this collection of real-world practice projects.

The Challenges of WordPress’ Massive Market Share – How a large user base and open-source structure puts WordPress in a unique position.

Material Icons: Sehee Lee – An interview with the Senior Visual Designer leading icons and design systems for Google Fonts.

Ethical Design Resources – A collection of articles, organizations, tools, and more that promote ethics in design.

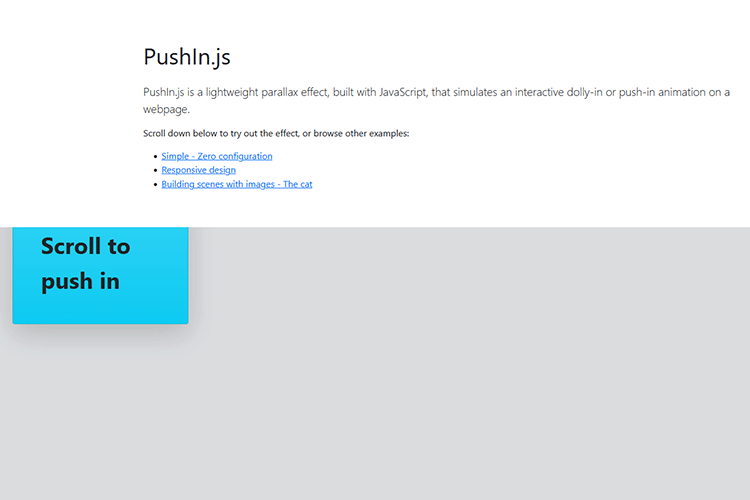
PushIn.js – Add a “push-in” parallax scroll effect to your project with this JavaScript library.

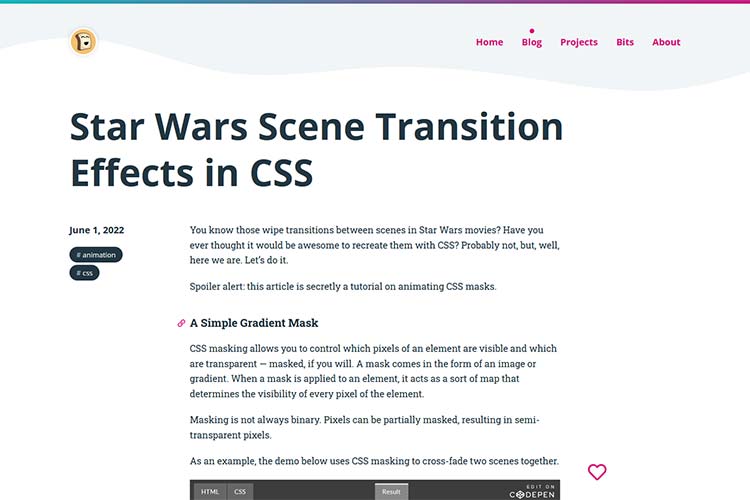
Star Wars Scene Transition Effects in CSS – Yes, you can recreate those iconic wipe transitions on your website!

Should Freelance Web Designers Care about Web 3.0? – A look beyond the buzzwords and sales pitches.

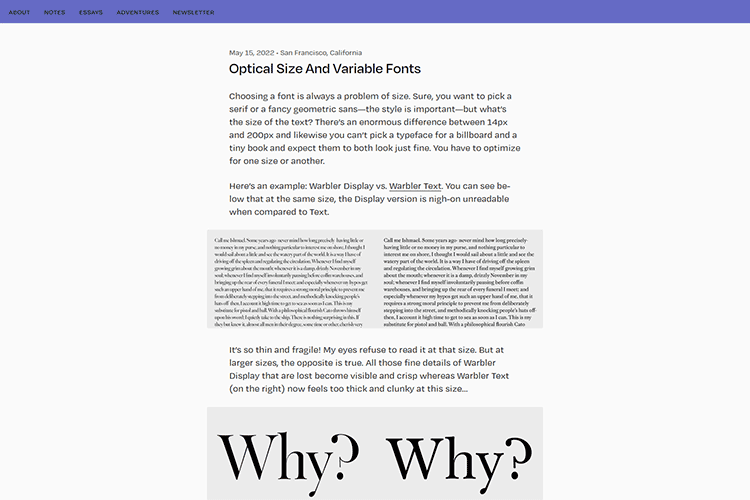
Optical Size And Variable Fonts – How variable fonts are solving an age-old issue with typography.

UnoCSS – Check out this instant on-demand Atomic CSS engine.

How to Create Block Theme Patterns in WordPress 6.0 – The latest on building custom block patterns.

30 Poster Frame Mockup Photoshop PSD Templates – Show off your artwork in style with these poster frame mockups.

The post Weekly News for Designers № 647 appeared first on Speckyboy Design Magazine.


0 Commentaires