Much has been made about the potential impact artificial intelligence (AI) will have on our lives. And it’s nearly impossible to avoid the headlines that tell us so. What’s more, several products that utilize AI (or something like it) have hit the market.
There are a lot of questions about what exactly AI is capable of. A big one for web designers: Will it take our jobs? I’m not so sure about that. On the contrary, I believe this technology can be a boon to our industry.
When it comes to web design, there are several areas where AI can shine. A big one is in helping us avoid tedious tasks. But it can also serve as a quality assurance check – ensuring that our work is top-notch before deployment.
With that, here are some ways that AI can benefit web designers – including a few that you can take advantage of right now.
Writing Better Code
Coding can be a joy for some. But it can also lead us to rip out what few hairs we have left on our heads (OK, I’m speaking for myself on that one).
So much of writing clean code is a matter of getting the correct syntax. Miss a character here or there and it can cause an entire function to break. Even the smallest of errors cost us precious time.
There are plenty of great resources for learning and troubleshooting a language. But even they have limitations. Ever spend hours trying to shoehorn a snippet you found on Stack Overflow into your project?
This is where a more intelligent code editor can be a lifesaver. Imagine a tool that has a deep understanding of the language you’re working with and can accurately anticipate what you want to achieve with each line.
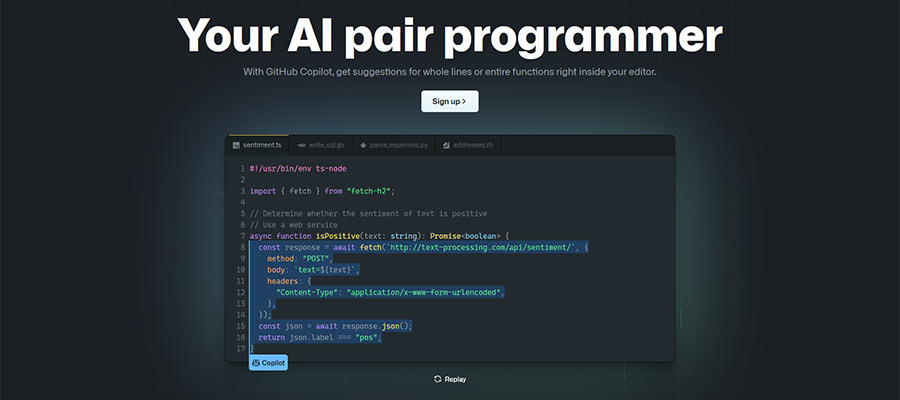
As futuristic as it may sound, this functionality is already available. GitHub Copilot is one such product. An add-on for existing code editors, it works with dozens of programming languages.
It goes beyond the ubiquitous “autocomplete” functionality and attempts to understand the context of what you’re writing. There are some incredible features here, like the ability to turn code comments into, well, actual code.
The potential here is huge. AI coding tools could increase efficiency, help us write more standards-compliant code, and avoid those pesky syntax errors. Not to mention how happy it will make your hair.

Image Editing
Photoshop and similar apps are a staple of a web designer’s toolbox. The ability to create, manipulate, and optimize images is a significant part of our job.
But even if you’re proficient in a particular app, some tasks require a lot of effort. Removing backgrounds and covering up unwanted aspects of an image are two that come to mind. It takes attention to detail and some fine motor skills to get things looking right.
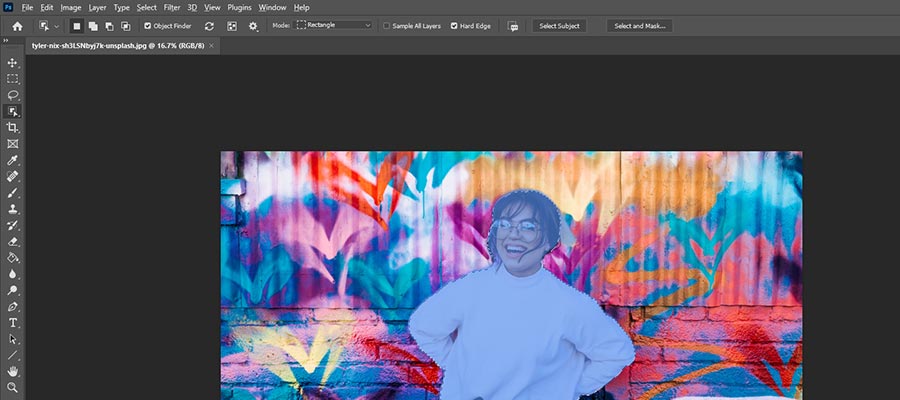
This is an area where AI has perhaps made its biggest strides. Photoshop, for example, has features that can analyze an image and determine its primary subject. This has led to features that make it easier to perform various edits.
Thus, removing a background can take seconds rather than minutes. The accuracy isn’t always perfect, but the technology is rapidly improving. It’s another way AI can help us tame formerly frustrating tasks.

Website Accessibility
As an industry, web design has made significant strides in accessibility awareness. The idea of empowering all users to navigate and consume what we build isn’t some utopian dream – it’s part of our core mission.
Building accessible websites involve planning and sound processes. And we can’t forget about a regimen of testing as well. For instance, ensuring a website is navigable via a keyboard or getting first-hand experience with a screen reader.
AI could be of great use here – to a point. While it might be utilized to automatically detect (and perhaps repair) some issues, we can’t fully replace the human element. Context matters a great deal.
While AI can tell us that an image is missing an ALT attribute, it’s a stretch to expect the technology to detect how an image is being used. Is it purely decorative? We may still need to define that ourselves.
Still, for aspects like color contrast, code integrity, and readability, the right tool can make a huge difference. For an example, check out what the WAVE Tool is capable of. Then imagine what it (or a similar app) might do in the future.

Security
Website security keeps getting more complex. Threats are continuously evolving and aim to evade our attempts to defend against them.
Existing tools such as security plugins and firewalls are effective. They thwart the most common types of attacks and block malicious traffic. But they’re far from perfect solutions.
Would-be attackers keep on developing new tools and techniques as well. And it can take a while for our defenses to catch up. That means we may not have protection in time to prevent a hacked website.
Once again, AI could provide an answer. Consider an engine that analyzes traffic and code in real-time. One that can determine a threat – even without having seen it before. It then closes off the connection before any damage is done.
This also goes back to our earlier section on writing better code. It may well be able to prevent us from releasing software with security flaws in the first place. Think of all the time, money, and user data this could save.
Some of these technologies are already out in the wild. And they’re likely to improve over time.

A Safer, More Efficient Future?
There are a lot of opportunities for AI to assist web designers. We’re already starting to see it in some of the available tools on the market.
It could take on a portion of the heavy lifting that goes along with building a beautiful, functional, and accessible website. The hope is that it frees us up to focus more on the creative aspects of the process.
Inevitably, some tools will work better than others. And we may find that AI isn’t always the best answer. But it does have the potential to help us do our jobs better.
Will this technology live up to its promise? It will be exciting to find out!
The post Areas Where AI Can (and Already Is) Benefitting Web Designers appeared first on Speckyboy Design Magazine.

0 Commentaires