 A breakdown of a simple app, from UI design to deployment, that shows off why coding is a magic tool for designers.
A breakdown of a simple app, from UI design to deployment, that shows off why coding is a magic tool for designers.
Figma, Adobe XD, Photoshop, Wacom Tablet, sketchbook… all tools for interfaces and web designers, yes? Take 2 minutes, and try to remember why you want to become a designer and why you enjoy designing stuff.
Chances are it’s because you like to create; you’re a creative person. Maybe you started with artistic experiences as a child, then turned that creative energy into problem-solving while continuing to express it visually: You became a designer, a creative problem solver.
Today, I’ll try to show you how coding is an underrated tool to express your creative problem-solving mindset by building a real SVG generator from scratch. So let’s get into it!
Step 1: Don’t get an idea; solve a problem
We didn’t go into deep business considerations here, but seeing problems you face and deciding to solve them yourself is a great way to start.
During client work, I needed some SVG waves for illustrations. So I looked for a wave generator: There were a ton of wavy colorful wave generators with parametric inputs but no simple, perfect sine waves generator. I decided to draw it on my math tool GeoGebra and then export it to SVG.
Okay, but not fast. And we like to get our jobs done quickly. But wait… Why don’t we create a perfect sine waves generator? Without equations & boring math software to open, just a curve and an export button. You got it, now let’s design it.
Quick tips: If you are looking for a problem, look for memes in your field. They always show a deep, painful, well-known problem.
Step 2: Design the solution simple as possible
Two main rules: First rule, think about who will use it; the second rule, predict what they expect from how it works. So who? Front-end developers. What are they waiting for? A curve that can be edited with direct feedback and an export button.

Wireframe design

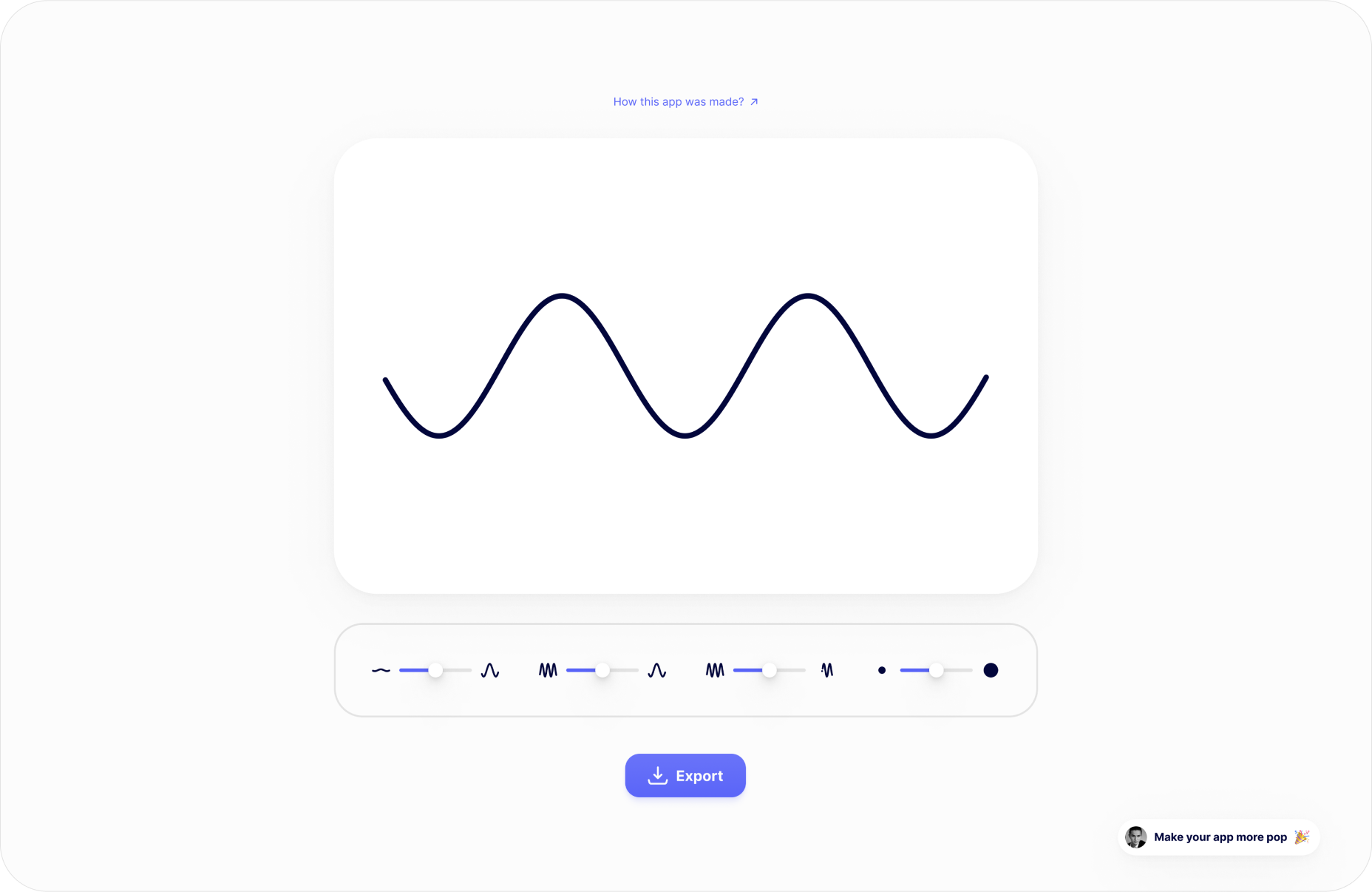
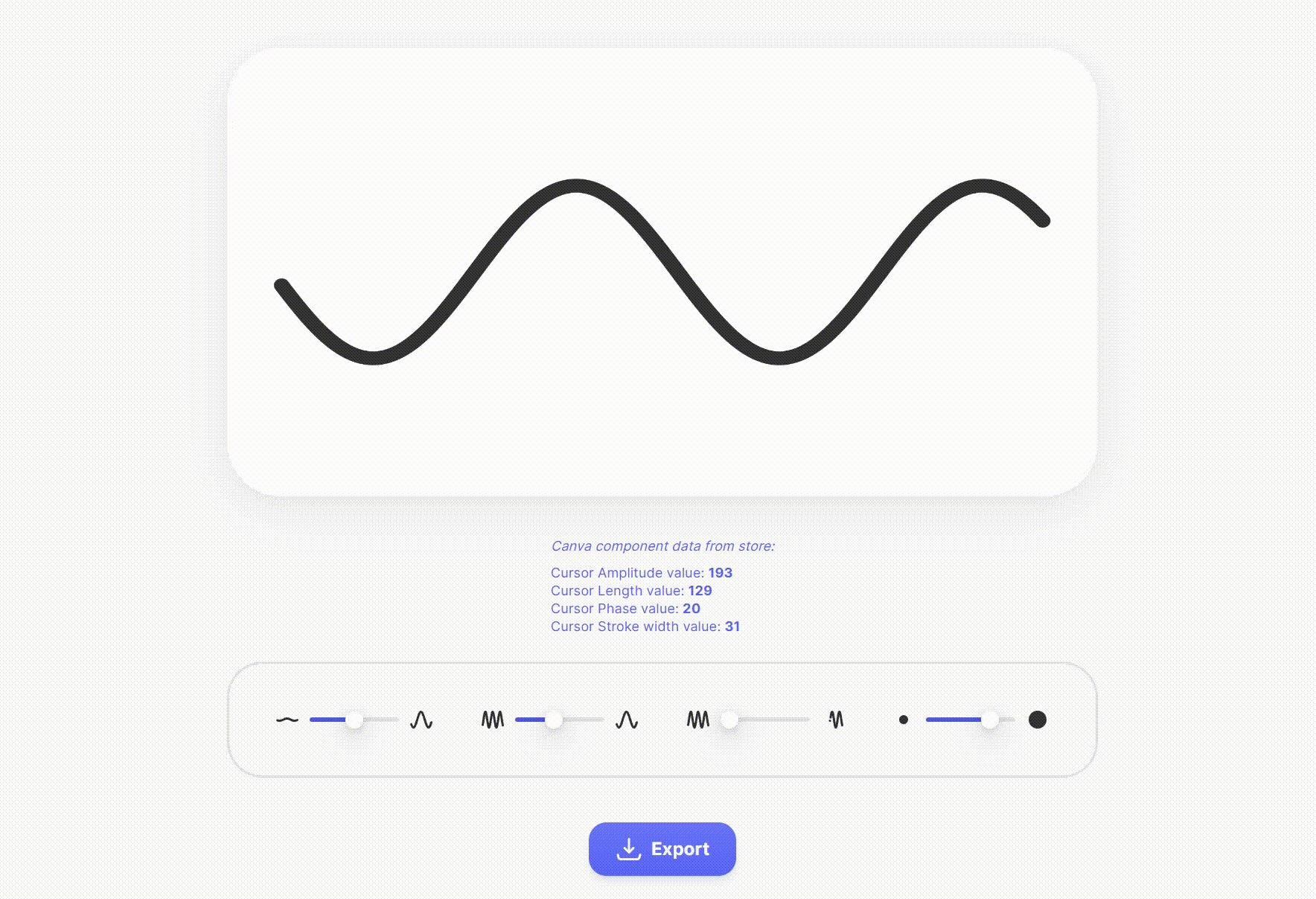
High-Fi design
A quick tip: You can grab the Figma design of the app for more technical tips on the design.
Step 3: Build it for real
As a designer, stopping at step two is perfectly fine. But imagine if you could build what you design! You already know you can create everything you want.
You can see coding as a way to translate your UI that will surely end with a .com application that is usable by everyone. This is why “best languages” don’t matter; coding is just a tool to express your creativity and build stuff for others. And as a designer, a creative person, this might sound…interesting.

UI to functional app
Every web app interface can be translated from UI design to code with HTML/CSS/JS. There is how we can see the role of each of those 3 “languages”:
HTML: I want a button.
CSS: I want my button to look rounded.
JS: I want something to happen when I click on my button.
To build our app, I’ll use Svelte. Svelte is a JavaScript compiler that allows us to use all those three “languages” in one place. So, let’s see how code can translate our UI to functional things.

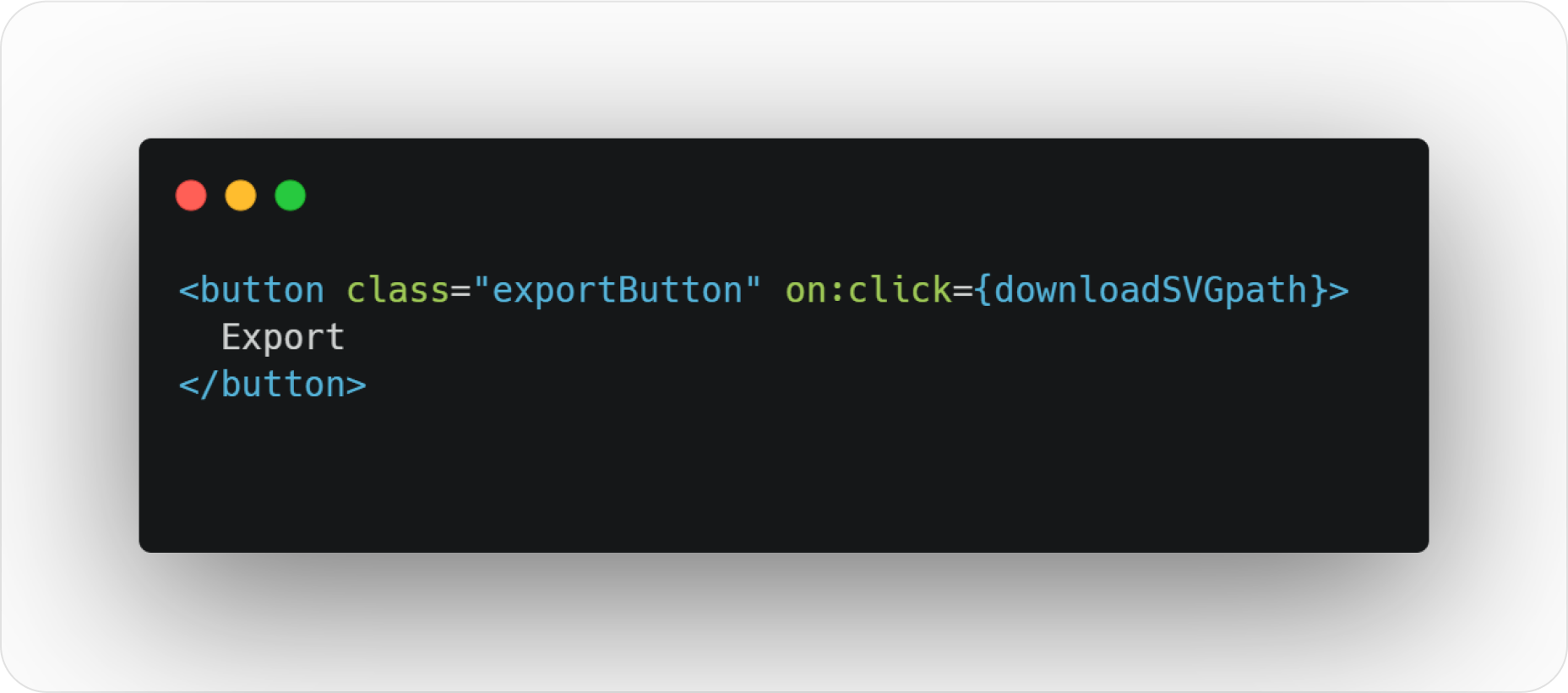
HTML button code
“Hey web browser, I want a button named “exportButton” and everything in a function named “downloadSVGpath” to be carried out when someone clicks on the button :) Thanks”

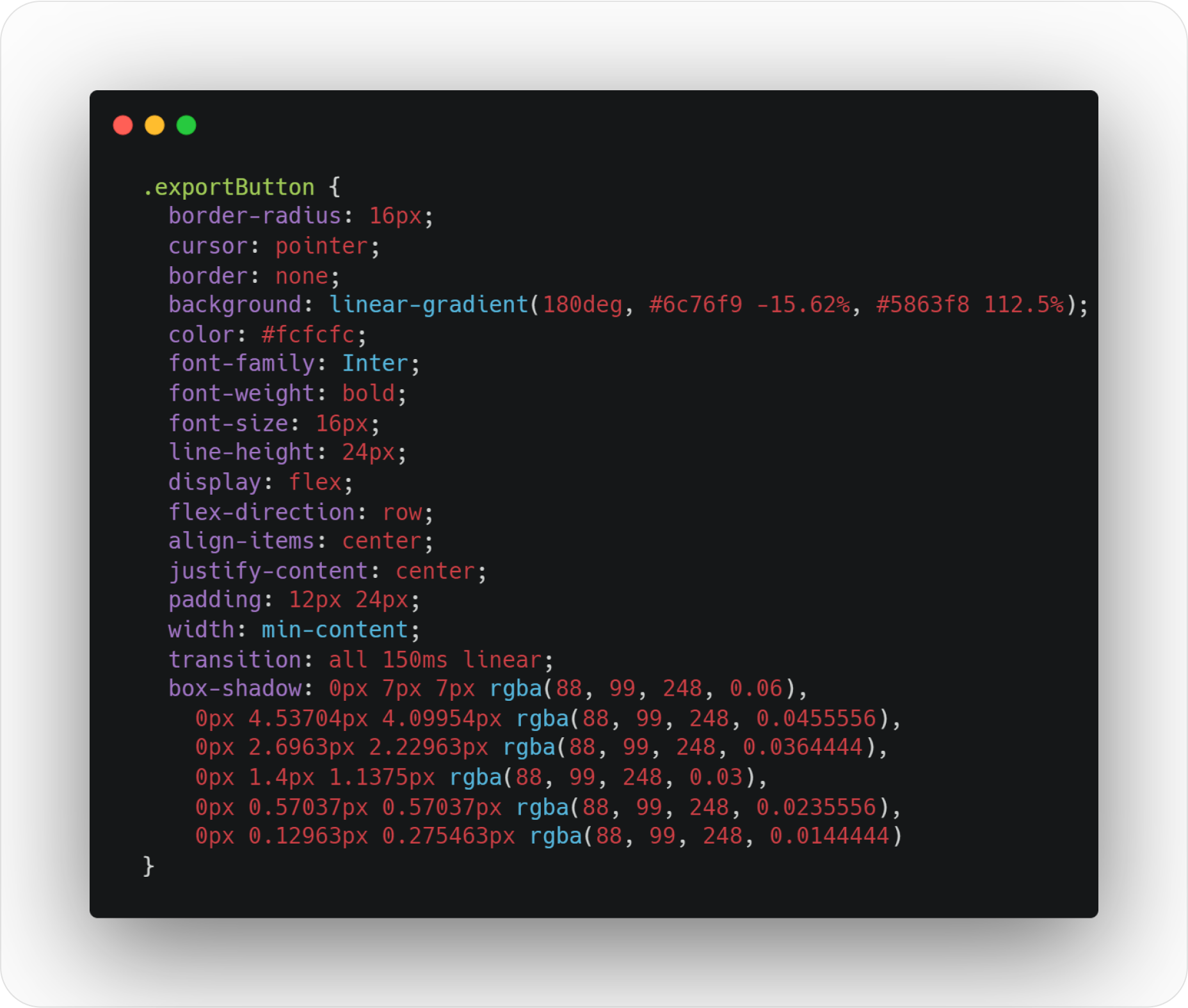
CSS style button code
“Hey web browser, I want you to apply these style rules to my basic HTML button: I want a beautiful rounded corner at 16px, a mouse pointer when we hover it, I don’t want any borders, but I want a cool color gradient as a background color. Then, I want the font inside the button to have its color set to #fcfcfc and use the Inter typeface (bold, please). Like my Figma design, I also want to center stuff in the button and add padding. Oh, and add a subtle shadow :) Thanks.”

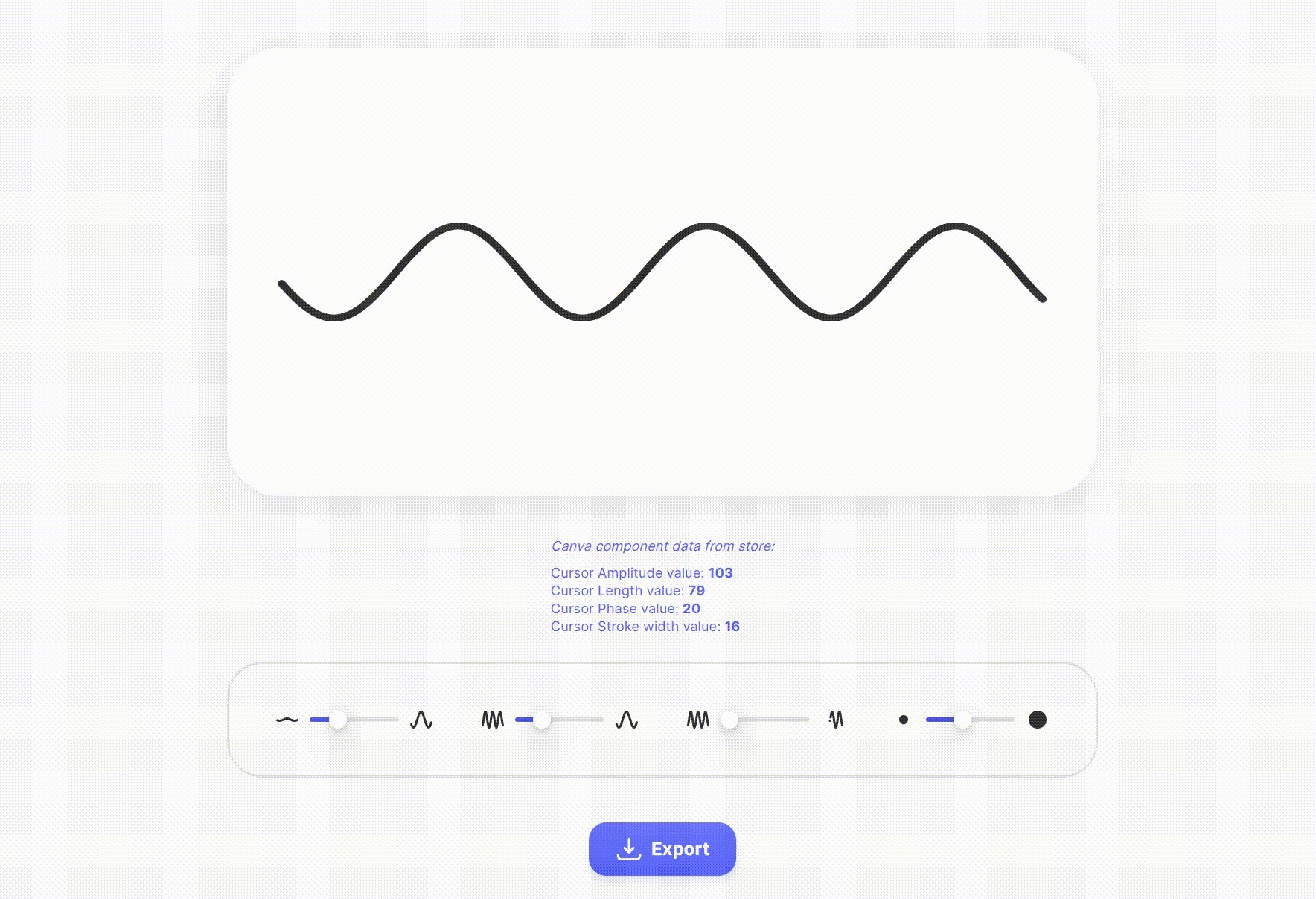
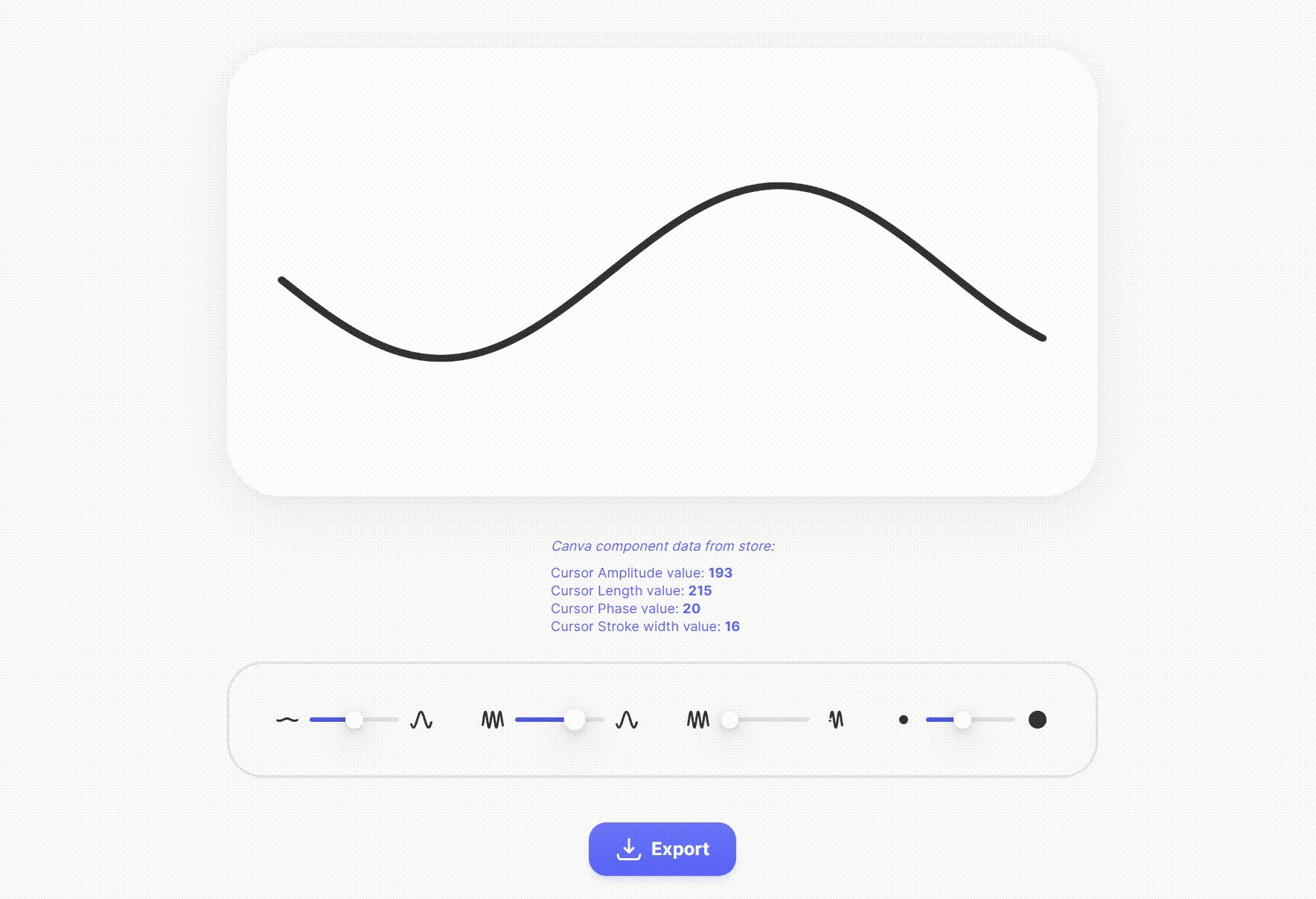
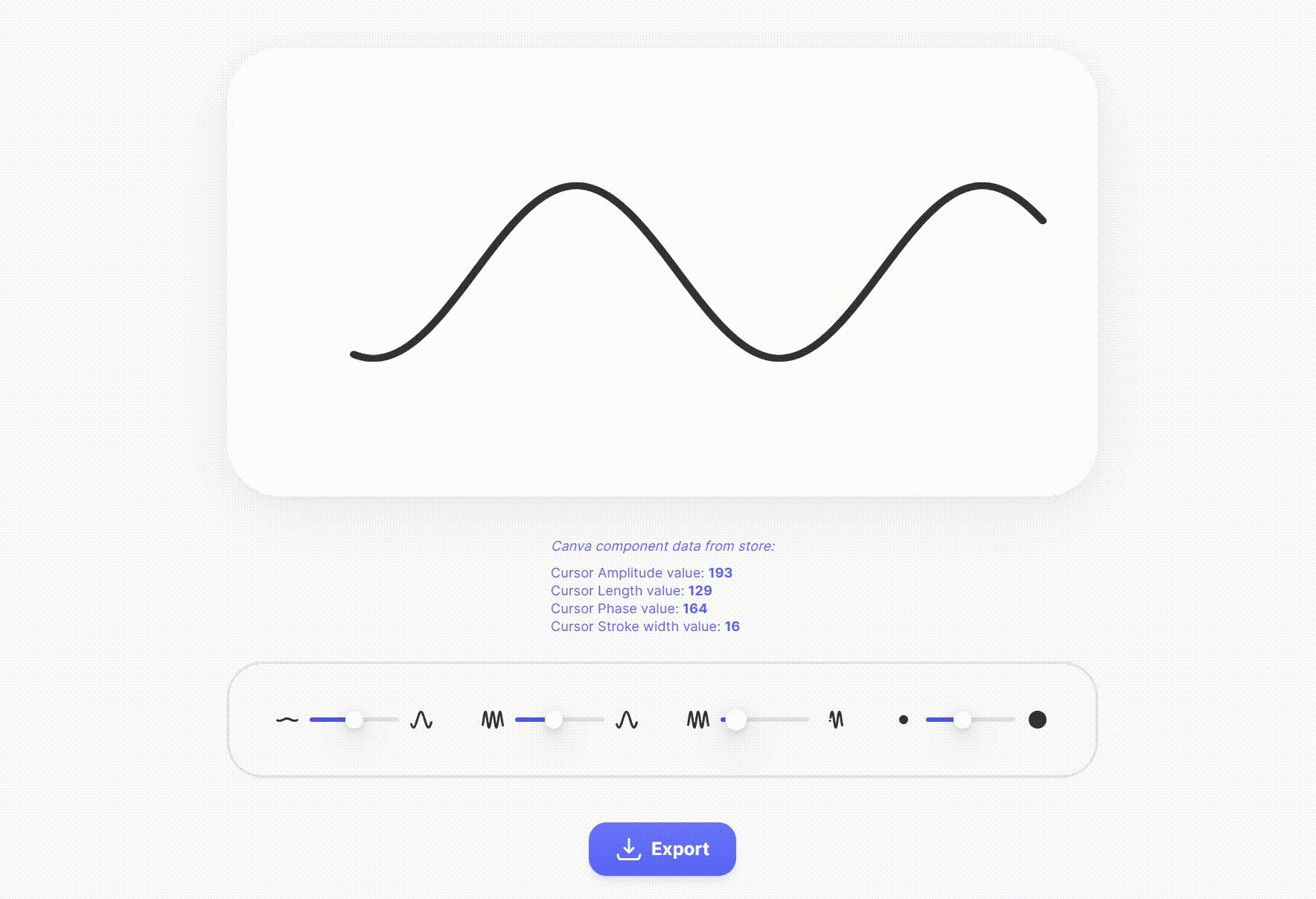
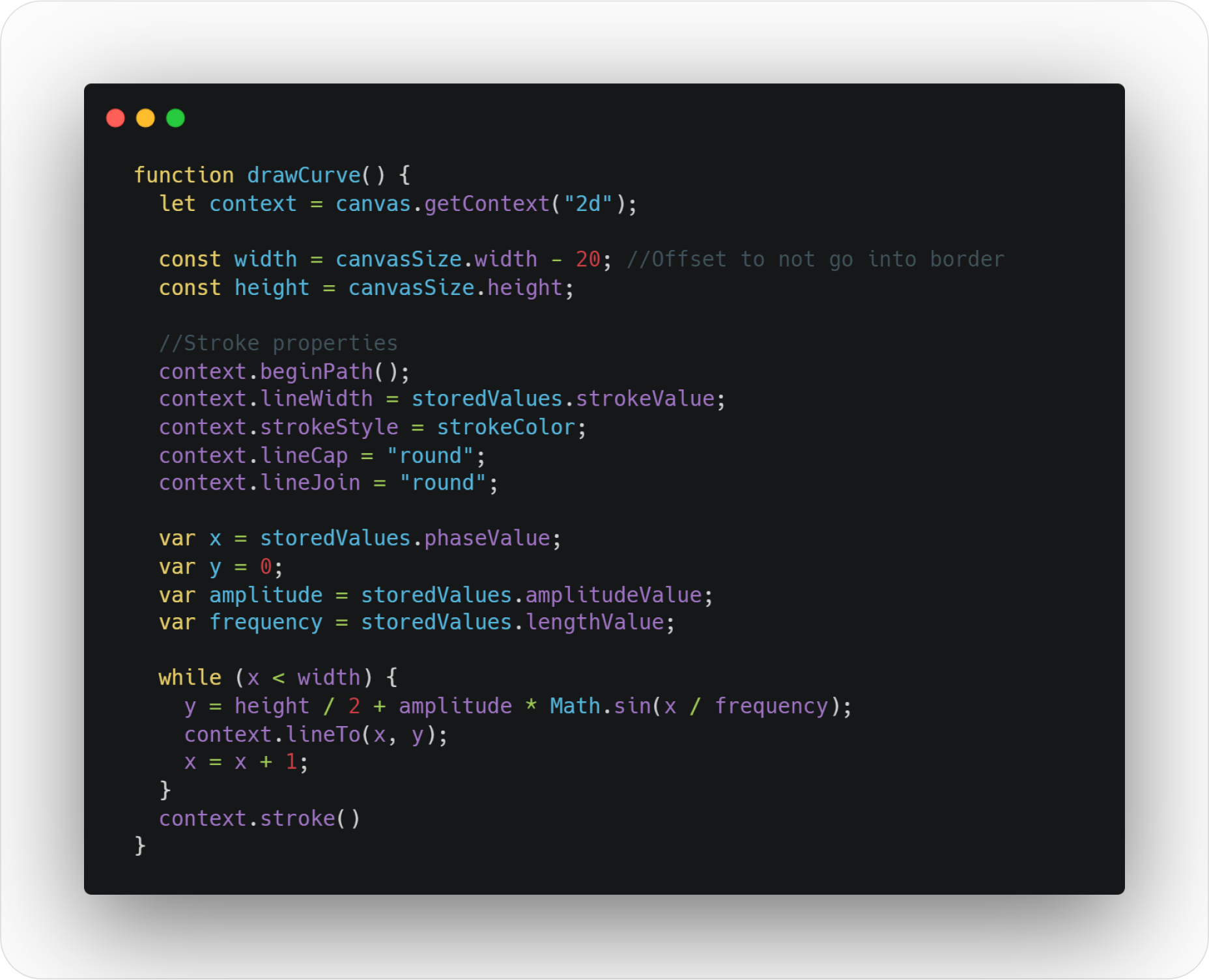
Drawing SVG curve function
“Hey, web browser, each time our slider moves, I want to run this function: I want you to draw a curve inside a frame that I have defined inside my HTML code. I also want my curve stroke to look rounded at each cap and have a color and width I’ve defined inside variables. You will take the sine function parameters from the stored values of the sliders. Finally, while your x variable hasn’t reached the total width in the x-axis of our frame, you will solve the y-axis point position of the sine equation and draw the curve :) Thanks.”
Quick tips: You can grab the source code files of the app to explore them.
Summary
- Coding is just a tool that allows us to translate our very visual metaphors into something that everybody can use. How cool is that?!
- Coding helps us to envision our design goals and forces us to see beyond the visual range: how is my button will be supposed to work? How does it look when hovering? How my popup modal can be designed for mobile devices?
- Coding allows us to create the weird idea we designed “just for fun” instead of pushing the design case study into our portfolio under the “personal project” tag.
- Coding shows us how much work is required to achieve what we designed. So we can better understand our design clients’ needs, challenges, and resource management.
- Coding is flexible. You can replicate the Netflix website pixel perfect with pure HTML/CSS, the Vue Framework, or any other Web framework.
The post Designers Should Code: Build an App From Scratch first appeared on Webdesigner Depot.

0 Commentaires