Clay.CSS – Use this library to add 3D claymorphism styles to your design.

Wanda – Check out this open-source design system built for digital products and experiences.

PHP in 2022 – What the popular language has in store for us this year.

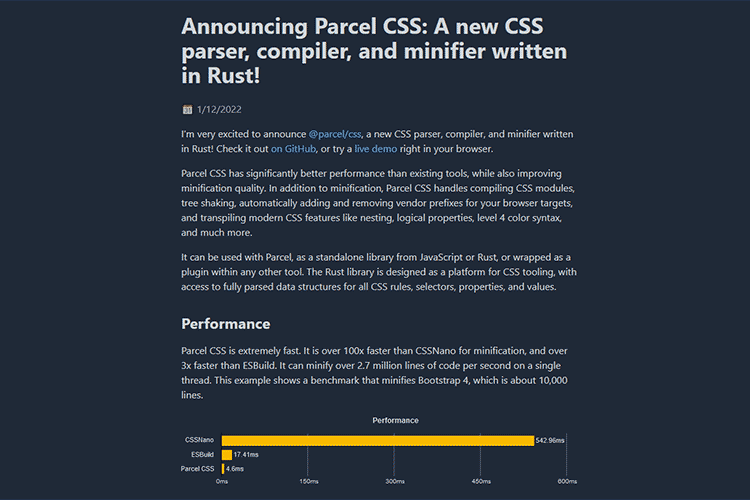
Announcing Parcel CSS – Get the details behind this CSS parser, compiler, and minifier.

Mesh·y – This browser-based tool will help you create mesh gradients that can be exported as PNG images.

8 Outstanding CSS and JavaScript Chat UI Snippets – Chat UI examples that run the gamut from retro to ultra-modern.

A few lesser-known Figma tips – Helpful hints to increase your efficiency in the design app.

Simple.css – Use this classless CSS framework to enhance the look of HTML elements.

hue.tools – Explore this open-source toolbox for colors.

The Secret to Successful Food Packaging Design – Take a “field trip” into the design process behind some of the industry’s most successful and effective food packaging designs.

Beercss – This framework will help you build Material Design elements.

Design Editor – Similar to Canva, this app lets you create images in React, draw diagrams and arrange compositions. From there, you can export to multiple formats.

Omni – A Chrome extension for managing tabs, bookmarks, browser history, and more.

Are Low-Cost WordPress Projects Worth Your Time? – The answer depends on what exactly you’re looking to gain.

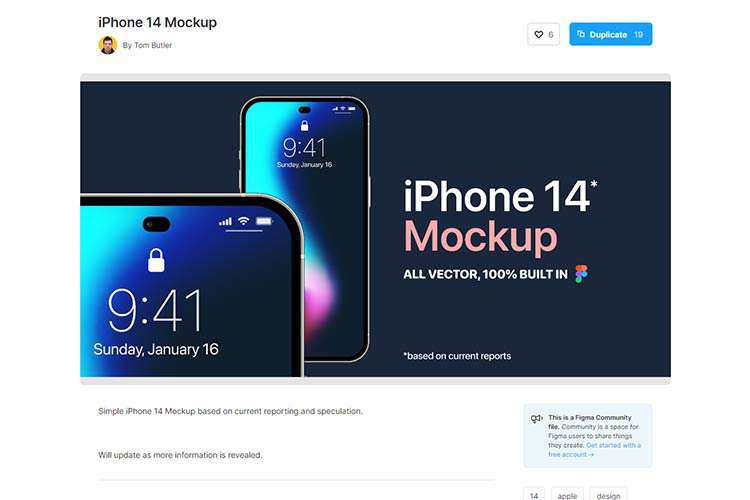
iPhone 14 Mockup – No, the iPhone 14 hasn’t been announced as of this writing. But this free Figma mockup provides a glimpse of what might be.

Perusing the Digital Junk of a Web Designer – Digging through 20+ years of fonts, apps, and dead projects.

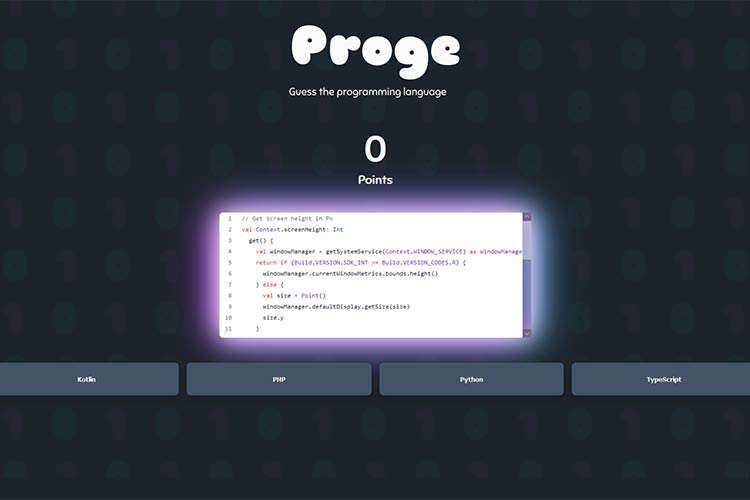
Proge – Test your programming knowledge with this guess-the-language game.

Brutalita Sans – Give this experimental text editor/brutalist font a try.

The post Weekly News for Designers № 627 appeared first on Speckyboy Design Magazine.



0 Commentaires