 As the year begins to wind down, there are still plenty of new and evolving website design trends going strong. Much of what you’ll see this month carries over from things we’ve been seeing all year but with fresh touches.
As the year begins to wind down, there are still plenty of new and evolving website design trends going strong. Much of what you’ll see this month carries over from things we’ve been seeing all year but with fresh touches.
From peek-a-boo designs with neat animated elements to vertical bars to brutalist blocks, there are a lot of highly usable trends to work with.
Here’s what’s trending in design this month.
Peek-a-Boo with Animation
Designers have been experimenting with cut-out and layering elements with animation for some time, which has evolved into full peek-a-boo styles with a lot of visual interest.
How each design comes together is a little different. Some have the animation in the back, others in the front, and some include text as part of the style. There’s almost no set of actual rules to how to make this design trend work.
Each of the examples below does it somewhat differently with varying degrees of success. The commonality here is that it is almost one of those visuals that you either see and love or hate.
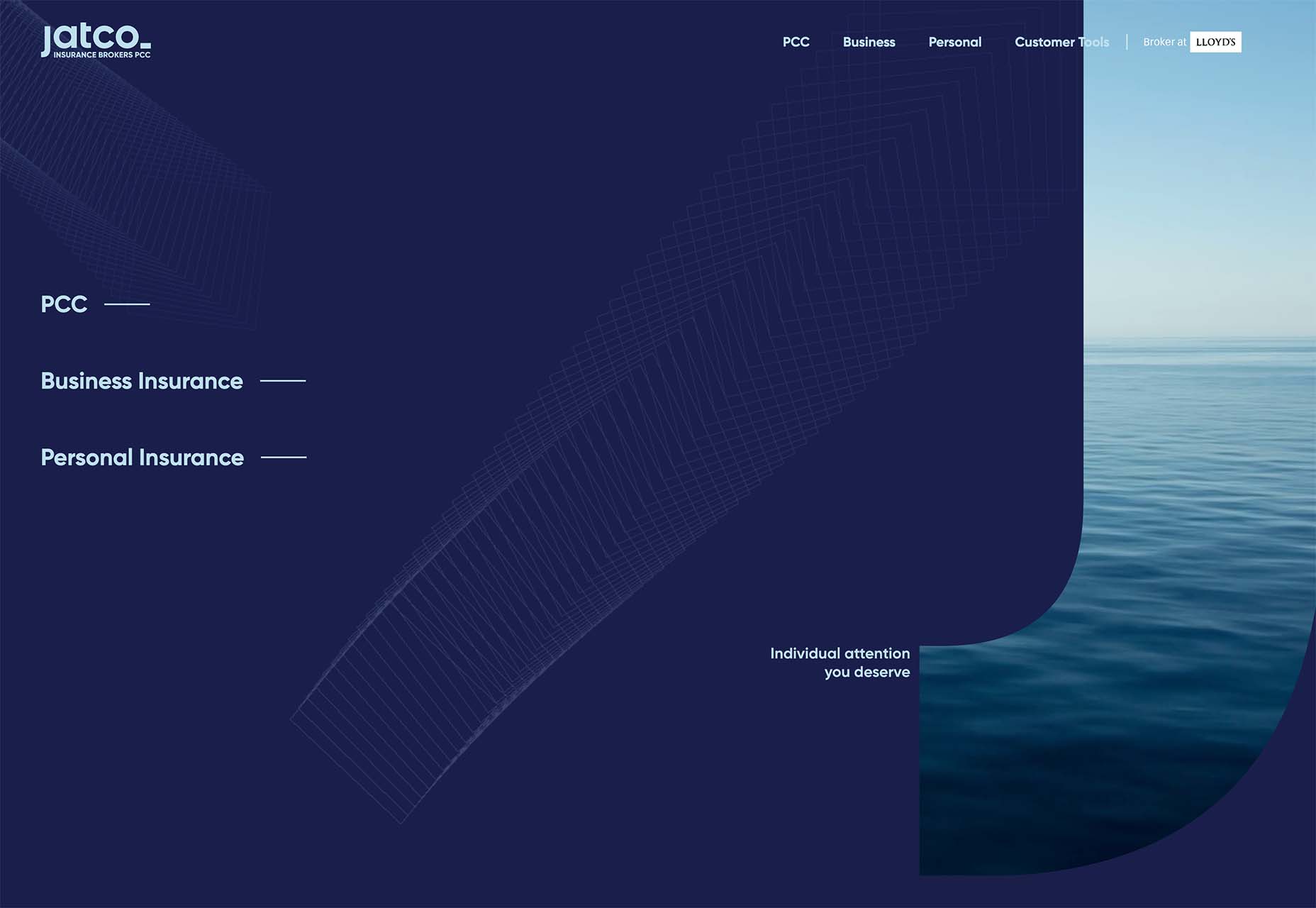
Jatco Insurance is the most stunning example here, with a bold color choice and a peek-a-book element inside the oversized “J.” The overall effect is soothing and interesting and naturally draws the user across the screen from the top left to the background video layer. The small tagline, “Individual attention you deserve,” is perfectly placed.
Liron Moran Interiors takes a different approach with the peek-a-boo concept with the letters peeking out from behind an image. The animation is restricted to a hover and scroll effect that adds a liquid element to the image as well as changes to the image and color background. The challenge here is in readability. More of the words show on wider screens, but is it enough?
Melon Fashion also layers text and animated effects for a neat peek-a-book style that almost seems cut out from the background. The overall look appears to have three layers: background video, middle layer for the yellow color block, and text on top. The opacity of text elements with the peeking video is interesting and well pulled together without sacrificing too much readability.
Vertical Bars
Vertical color bars are a design element that keeps popping up in different ways. Designers can use it as a standalone element or container for content, such as navigation or other click actions.
Vertical elements are helpful because they can help create a more consistent and unified user experience from desktop to mobile screens. This shape can also be somewhat disruptive because you don’t see it featured that often. (Although with this style trending that might become less true over time.)
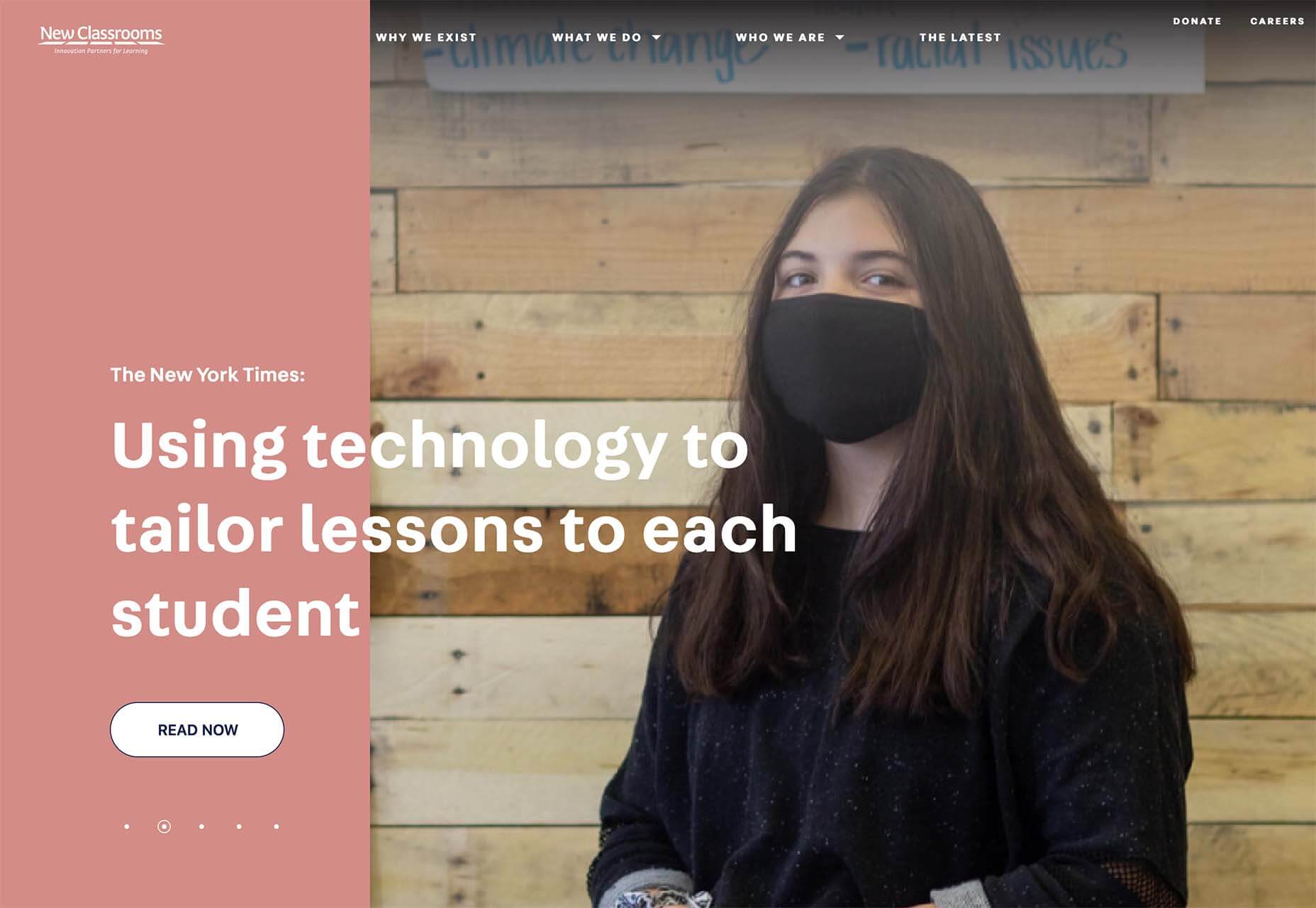
New Classrooms uses a vertical color bar on the left to help you move through the design. The color actually changes as each slide progresses on the homepage.
Serving uses multiple vertical bars as links to different content entry points. Clickability is emphasized with a change from a red overlay to a full-color image. The navigation is also tucked inside a white bar on the left side of the screen with a hamburger menu therein.
TechnoAlpin goes with a skinny vertical navigation menu on the right side of the screen. The icons with menu elements make navigation highly visual and intuitive. The color, which significantly contrasts with the rest of the design, also helps.
Brutalist Blocks
Not many people thought brutalism would stick around when it started trending. Elements of brutalism keep sneaking in, though, although they are much less stark and harsh than some of those original trending website designs.
This version of brutalism focuses on block elements that contain images or text and often click to other pages in the design. The blocks themselves are essentially the buttons that help you navigate to additional content.
The critical question about this design technique is whether this click action is intuitive enough. Will users interact without buttons?
The answer likely depends on your audience base, but if you opt for a style like this, it is essential to keep a close eye on analytics to ensure that users know and understand how to engage.
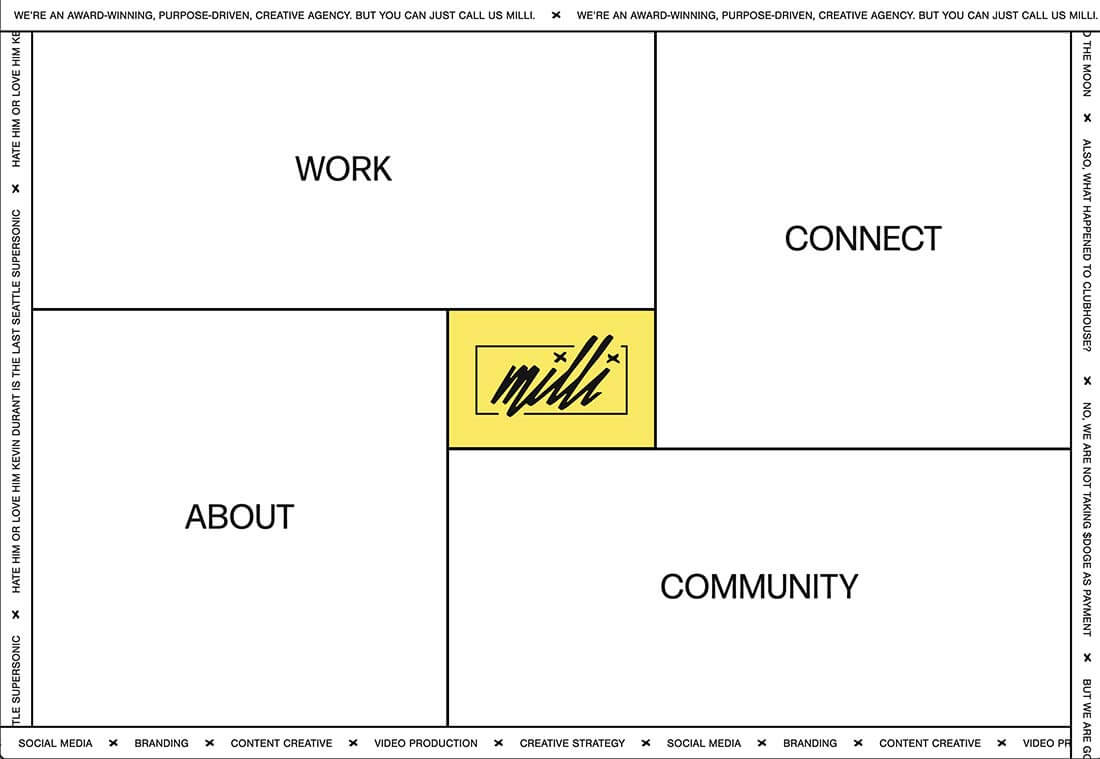
Milli Agency might be the most intuitive example of the brutalist blocks trend. The homepage is essentially a giant navigation menu. Each block changes from white to yellow on hover and expands, further encouraging clicks.
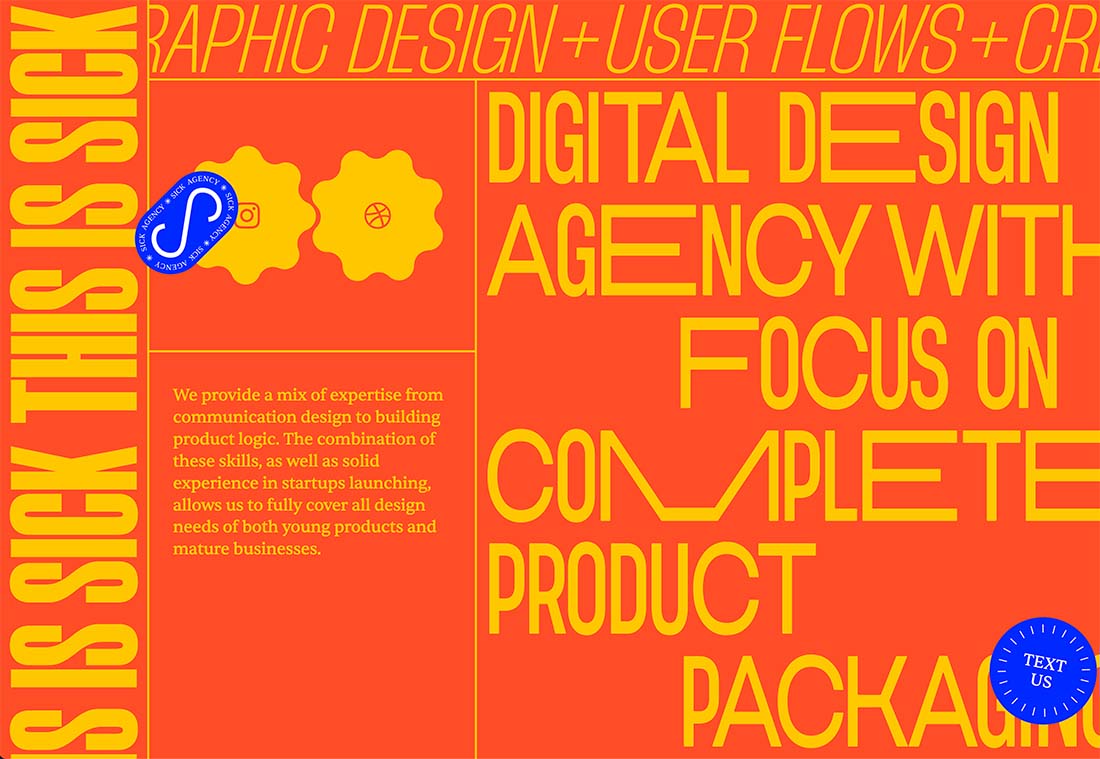
Sick Agency uses brutalist blocks with experimental typefaces and bold color for an in-your-face design. You can’t help but look at all the different things happening here. The biggest question might be, where should you focus and click next? The cursor provides some visual cues, but it’s not quite as intuitive as you might want it to be.
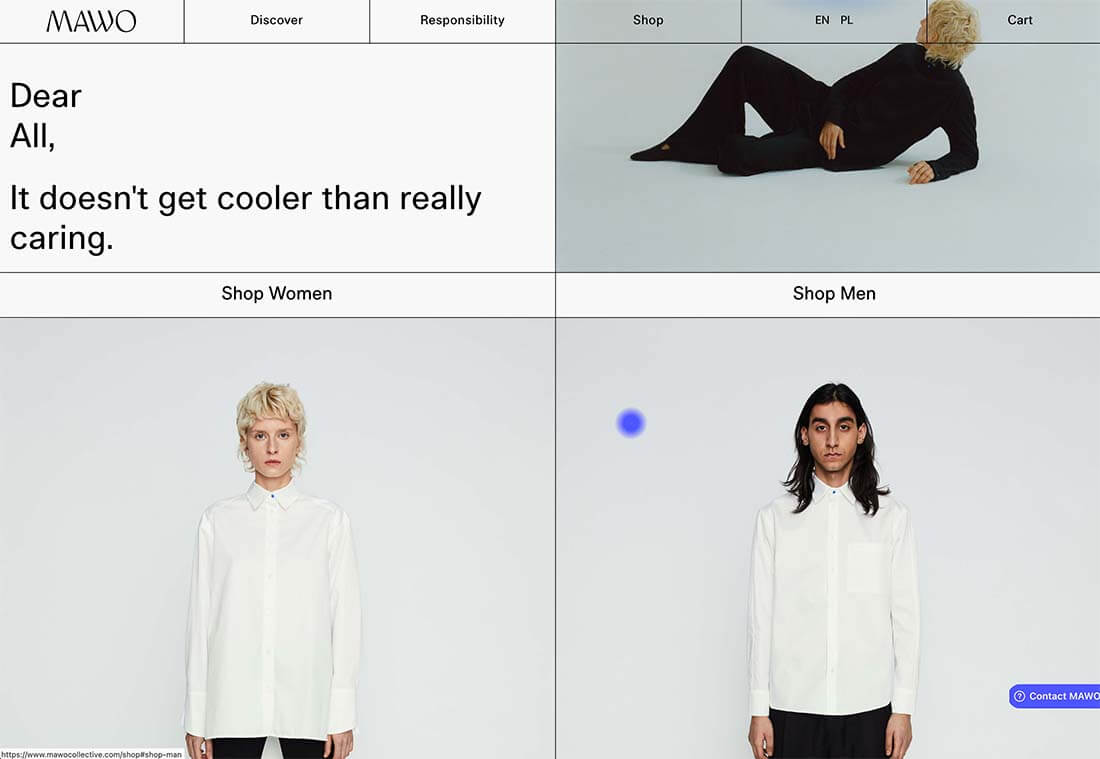
Mawo mixes brutalist blocks with a big blue cursor to help users click through the design to see more clothing options. Even the images here have a rather stark feel, which isn’t typical for e-commerce. Every block element above the scroll on the homepage includes a click action from the navigation blocks across the top to the “Shop Women” and “Shop Men” images. Further, the blue cursor dot helps show where users can click, and text buttons change to blue on hover as well.
Conclusion
Most of the examples here show trends as homepage elements, but you aren’t limited to that application. Try some of these techniques on landing pages or interior pages that you want to add a little something special to.
This can be an excellent way to test the design and see if your users like the style and know-how to interact with it. If it works, then you can extend the aesthetic to more of the design.
SourceThe post 3 Essential Design Trends, November 2021 first appeared on Webdesigner Depot.










0 Commentaires